カスタムページとは何か、そしてその作成方法
ARコードテック | 06/01/2026 |
AR Code SaaS ソリューションのカスタムページを活用して、ビジネス成長を加速させ、デジタルプレゼンスを向上させましょう。AR Code プラットフォームでは、プレミアムユーザーが AR Code スキャンで発動するパーソナライズされたランディングページに、企業バナー・ロゴ・クリック可能なURL・ターゲットメッセージを表示し、ブランド露出を最大化できます。この高度なブランディングツールにより、可視性が向上し、コンバージョンが促進され、没入感ある拡張現実マーケティングを通じて持続的な顧客関係が築かれます。主要プラットフォームを比較した「webAR SaaSガイド」をご覧いただき、貴社のビジネス目標に合致したソリューションを見つけてください。
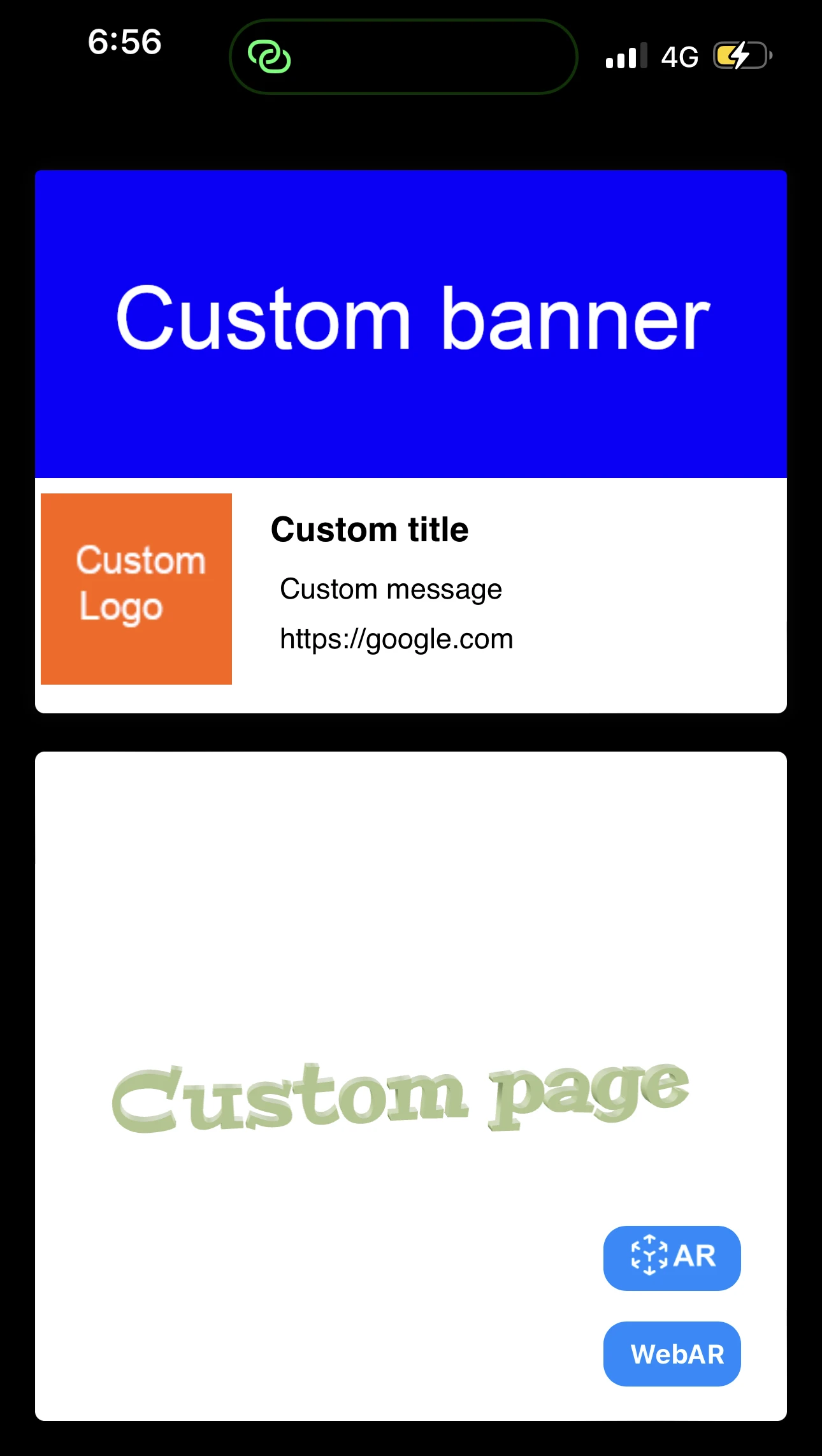
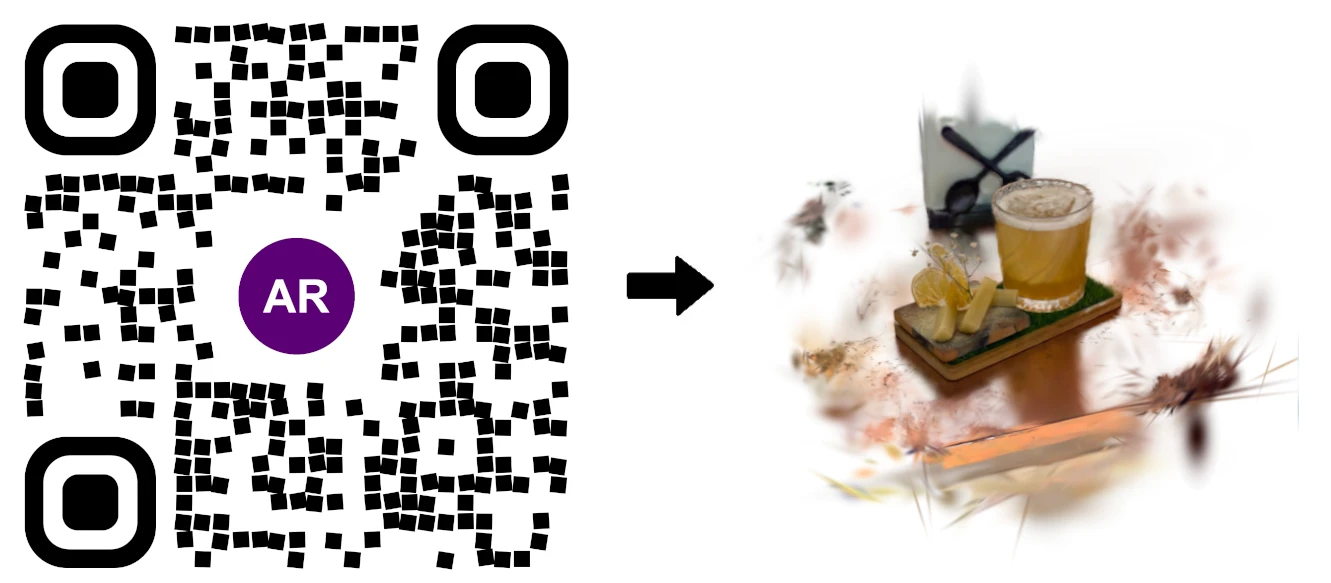
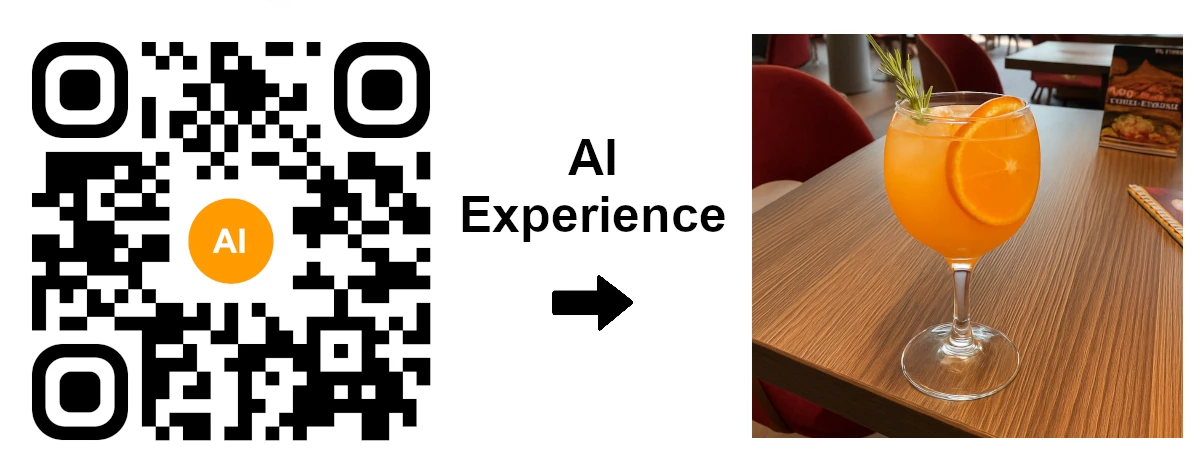
カスタムページの例
ブランドプレゼンスを増幅するためにデザインされたARカスタムページの効果をご覧ください:
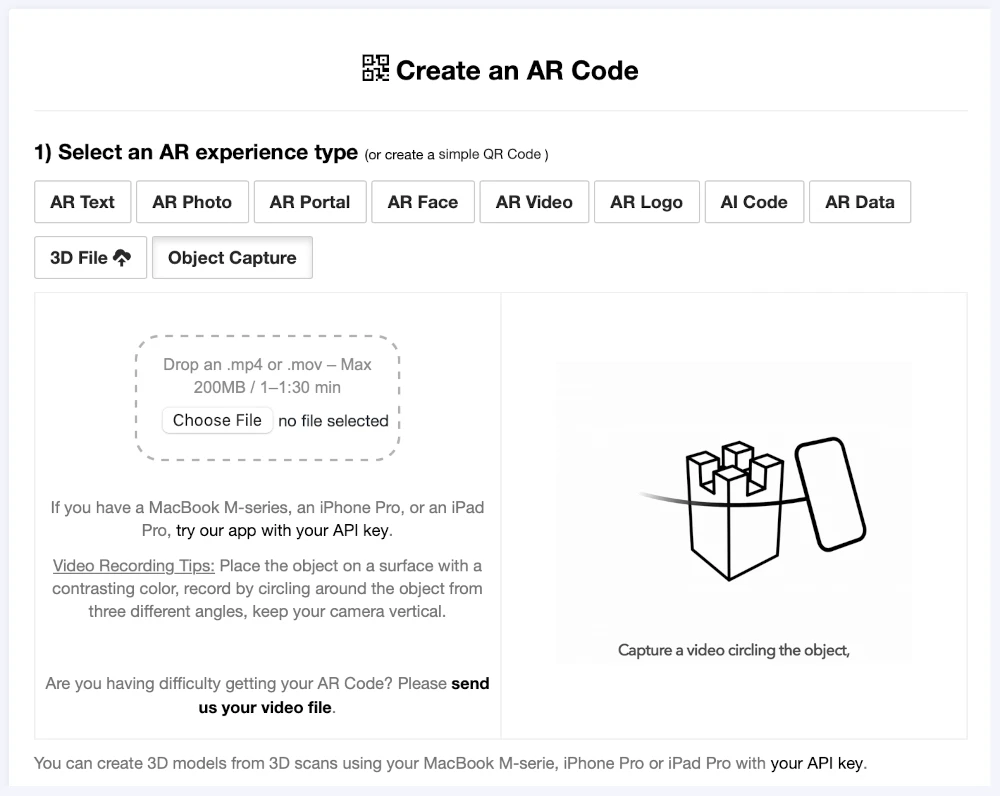
ビジネス対応カスタムページの作成方法
AR Code SaaSでは、ブランディングされたARカスタムページの大量デザインが簡単に行えます。プレミアムユーザーはダッシュボードから「Custom Pages」にアクセスし、「Add new」を選んで、基礎的なブランディング項目(参照名、ビジネスURL、ロゴ、バナー、ページタイトル、メッセージ)を入力します。スタンダードプランでは最大100ページ、PROプランでは1000ページまで作成でき、あらゆる規模のビジネスにAR Codeが最適です。手順については、カスタムページチュートリアルをご覧ください。
画像アセット要件:
- ロゴ:100x100px、PNGまたはJPG、最大300KB
- バナー:幅980px以上、高さ250-500px、PNGまたはJPG、最大500KB
カスタムページ作成に必要な情報:
- 参照名
- ウェブサイトURL
- ロゴのアップロード
- バナーのアップロード
- カスタムタイトル
- ビジネスメッセージ
作成・編集パネルから、任意のAR Codeに即座にブランドカスタムページを割り当て可能です。高度なマーケティングには、AR Codeキャンペーンからユーザーをトラッキング&リターゲティングする方法を分析データと共にご覧いただき、ARマーケティングの効果を最大化しましょう。
拡張現実でユーザーエンゲージメントを強化
インタラクティブなAR Codeを使い、企業のプロモーションを変革しましょう。3Dファイルアップロード、AR用オブジェクトキャプチャ、拡張現実ビデオ、ARフォト、ARフェイスフィルターの統合により、より高度なエンゲージメントを実現します。これらのAR Codeソリューションは、貴社ブランドをテクノロジー先端の位置に引き上げます。不動産、教育、イベントマーケティング業界でも、これらの機能が顧客エンゲージメント強化に活用されています。低消費電力SLAM AR Codeがすべてのデバイスで拡張現実を可能にする仕組みをチェックしてください。
インタラクティブなAR広告キャンペーンでマーケティングをレベルアップし、世界的ブランドがAR Code SaaSでどのように測定可能な成果を得ているかご覧ください。
AR Codeサポートチームへのお問い合わせ
カスタムページについてのご相談や、AR CodeによるB2Bマーケティング強化の戦略をご希望の場合は、カスタマーサポートチームへご連絡ください。AppleのARヘッドセット最新情報や、マーケティングエージェンシーがAR Code成功活用している方法にも注目し、AR Code SaaSでデジタルマーケティングの再定義とリーダーシップを獲得しましょう。
ARコードテック - 最新のブログ投稿
AR GenAI:1枚の写真をAR対応の3Dモデルに変換

私たちは、AR GenAI、AR Codeの新しいImage to 3Dソリューションのリリースを発表できることを大変嬉しく思います。AR...
AR Splat:ガウススプラッティングに基づく新しい3Dスキャンから拡張現実へのソリューション

AR CodeによるAR Splatは、企業がシンプルな動画から高品質かつ没入感のある3D環境を作成できるようにするツールで、ウェブベースのAR体験のための3Dコンテンツ制作を効率化します。ウォークアラウンド動画をアップロードすると、AR...
AI Codeの画像生成がQRコードスキャンによる製品ビジュアライゼーションを再定義

AR Codeは、AI生成のビジュアライゼーションを提供し、QRコードのスキャンで顧客を瞬時に惹き込むことで、ビジネス向け拡張現実(AR)と人工知能(AI)を変革しています。ビジネスにおけるAI...
AR Code Object CaptureがすべてのiPhoneとiPadで利用可能に、LiDAR不要

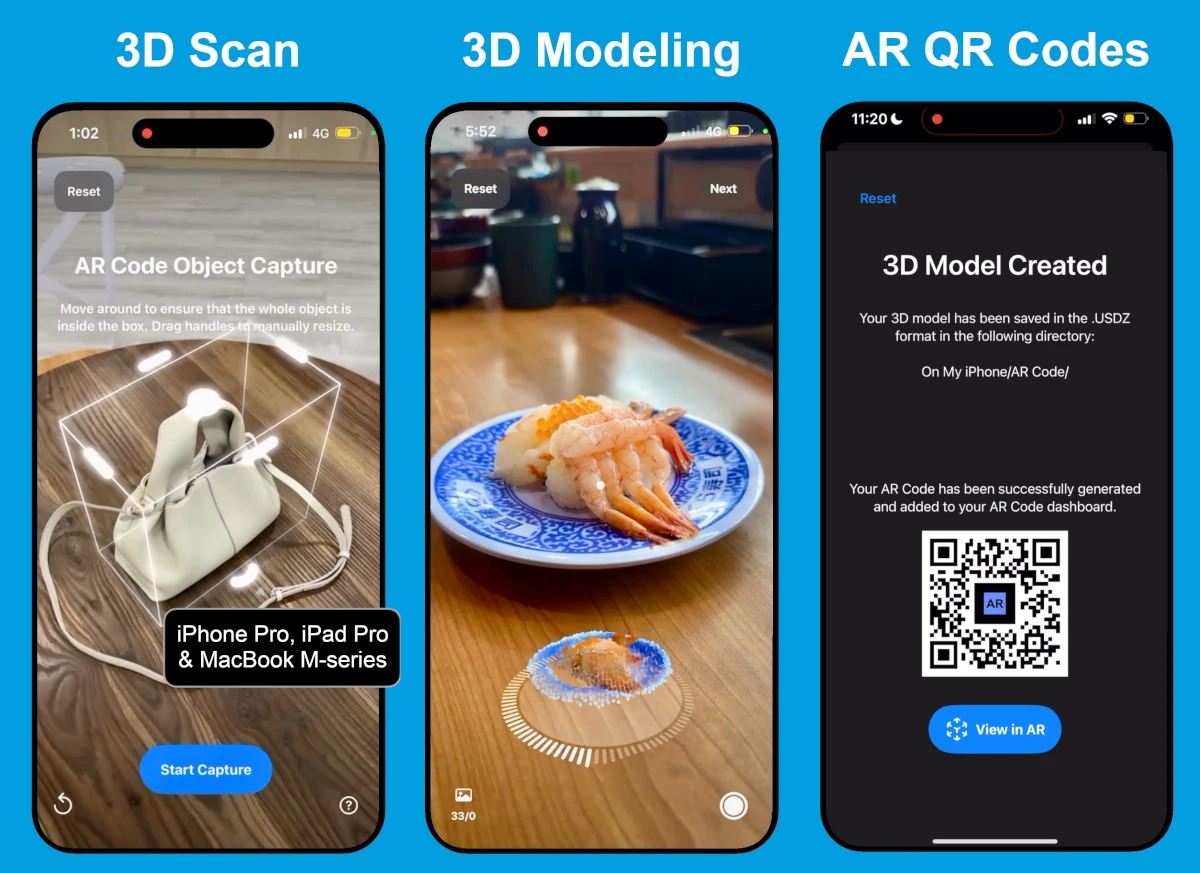
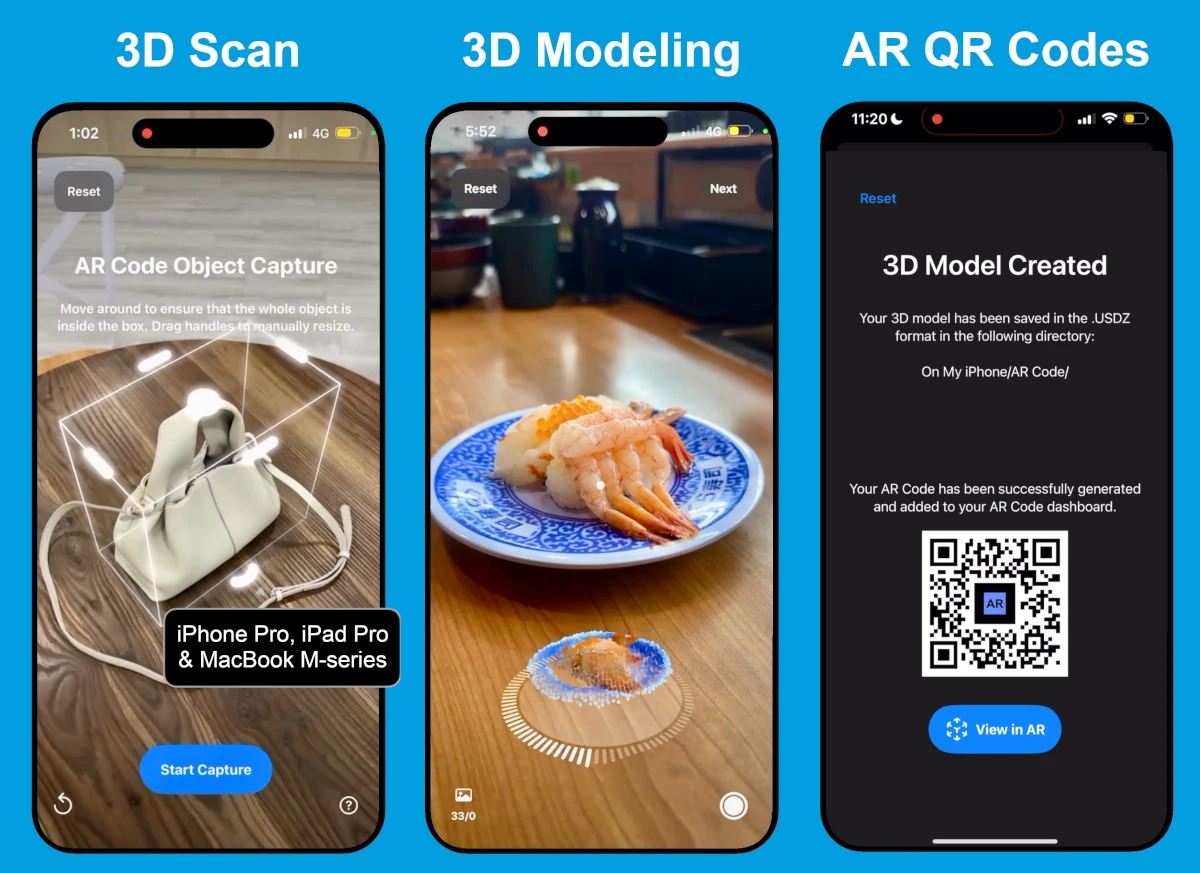
没入型拡張現実(AR)でビジネスを向上させましょう。AR Code Object Capture appを使えば、どんなiPhoneやiPadでも即時に3DモデルとAR QR...
「AR Code Object Capture」ソリューションによる3Dスキャンガイド

AR Code Object Capture を活用して、ビジネスのデジタルトランスフォーメーションを加速させましょう。これは成長・エンゲージメント・収益を促進する、3Dスキャンおよび拡張現実体験のための業界最先端のSaaSプラットフォームです。AR...
ビデオから3Dモデリングへ:MacBook MシリーズでのAR Code Object Captureによるフォトグラメトリー

最先端のAR Code Object Captureアプリでビジネスを革新しましょう。これは企業向けの最高峰3Dスキャン&拡張現実SaaSプラットフォームです。MacBook Mシリーズ(macOS...
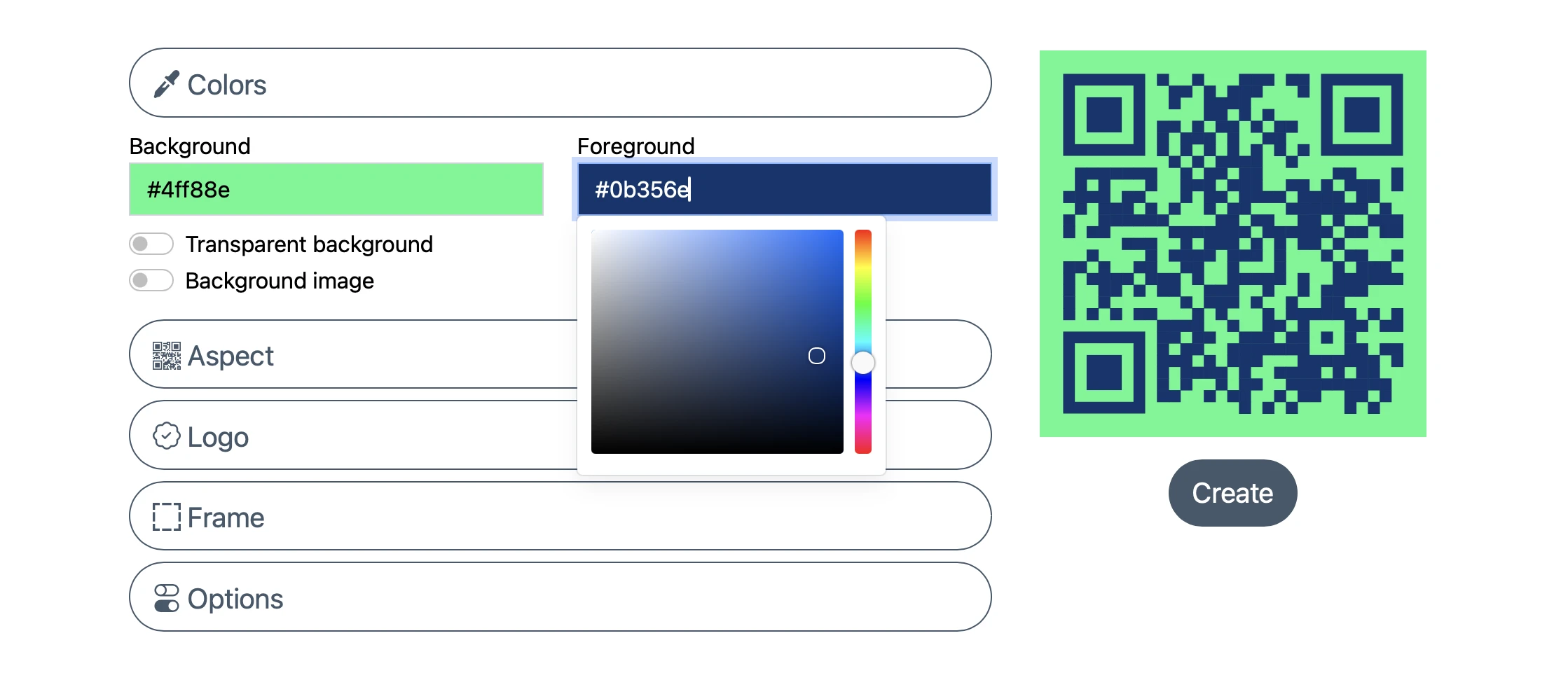
革新的なデザインオプションでARコードをパーソナライズ

AR Codesは、物理的な製品、印刷物、デジタルコンテンツをシームレスに結び付け、インタラクティブな拡張現実体験を作り出すことで、ビジネスエンゲージメントを革新しています。従来のQRコードとは異なり、AR Code...
158,350 AR experiences
567,076 1 日あたりのスキャン数
131,311 クリエイター