カスタマイズされたAR Code体験を作成する方法
チュートリアル | 16/01/2026 |
AR Codesは、ビジネスを今日のデジタル市場で際立たせる没入型の拡張現実ソリューションを提供し、顧客エンゲージメントを高めます。AR Codeの高度なカスタムページを使えば、コードをスキャンした瞬間にブランドは独自のメッセージや企業ロゴ、CTA(コール・トゥ・アクション)を即座に表示でき―主なAR体験が始まる前にブランドのインパクトを最大化します。ARマーケティングで本当の成果を出す準備はできていますか?このガイドでは、コンバージョン率の高いカスタムAR Codeページの作成方法と、あらゆるキャンペーンを最適化する方法を紹介します。
カスタムページでユニークなブランドAR体験を実現
AR Codeのカスタムページを使えば、ビジュアルデザインの要素をカスタマイズして、最初のコンタクトでエンゲージメントを高め、ブランド認知を拡大できます。このプレミアム機能により、ロゴ、バナー、ウェブサイト、メッセージがスキャンのたびに即座に表示されます。以下の効率的なプロセスでARマーケティングを強化しましょう:
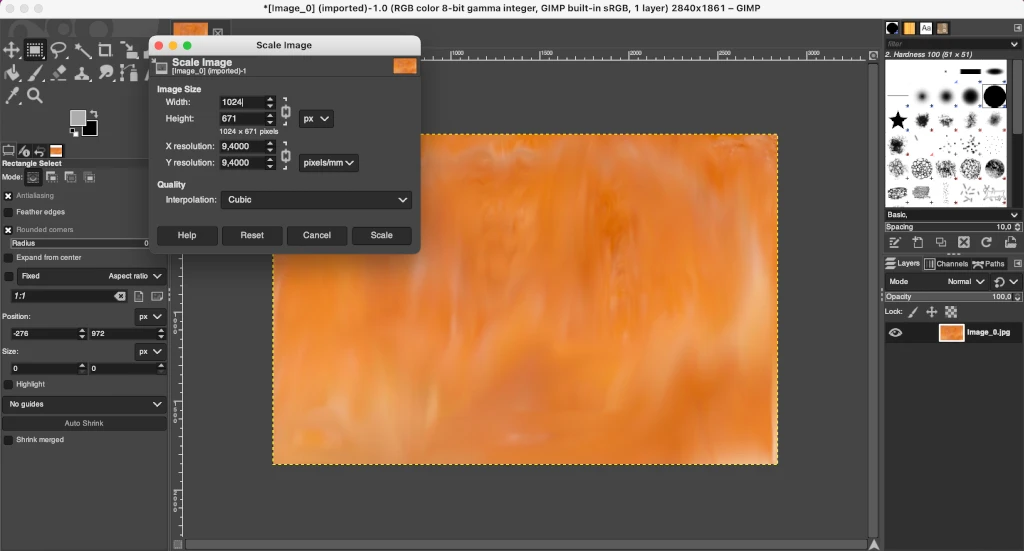
画像仕様:
- ロゴ:100x100px(PNGまたはJPG)、300KB未満のファイルをアップロードしてください。全デバイスで鮮明かつ高速表示されます。
- バナー:横長のPNGまたはJPG画像で幅980ピクセル以上、高さ250〜500ピクセル、500KB未満にしてください。あらゆるプラットフォームでプロフェッショナルな印象を与えます。
カスタムページ作成に必要な情報:
- キャンペーンまたはブランドの参照名
- クリックやコンバージョンを促すターゲットウェブサイトURL
- 必要仕様を満たしたロゴとバナー
- ユーザーの注意を引くキャッチーなページタイトル
- ターゲットユーザーを惹きつけるパーソナライズされたメッセージ
カスタムページの連携・有効化方法:
カスタムページをデザインした後、新しいAR体験作成時や既存コード更新時にAR Codeへリンクさせます。スキャンされるたびに、ARコンテンツ起動の前にブランド化されたカスタムページが表示されます。さらに詳細なカスタマイズや統合には、キャンペーンとブランド影響を最大化するために包括的なAR Code体験カスタマイズガイドをご覧ください。
ARキャンペーンのパーソナライズをサポートする専門的なサポートをご要望の場合は、必要事項を添えて当社エキスパートチームまでお問い合わせください。AR Codeは、企業がARマーケティングの可能性を最大限に活用できるよう全力でサポートします。スケーラブルなARソリューションを提供したいマーケティング会社様は、簡単導入のための詳細AR Code代理店導入ガイドもご参照ください。
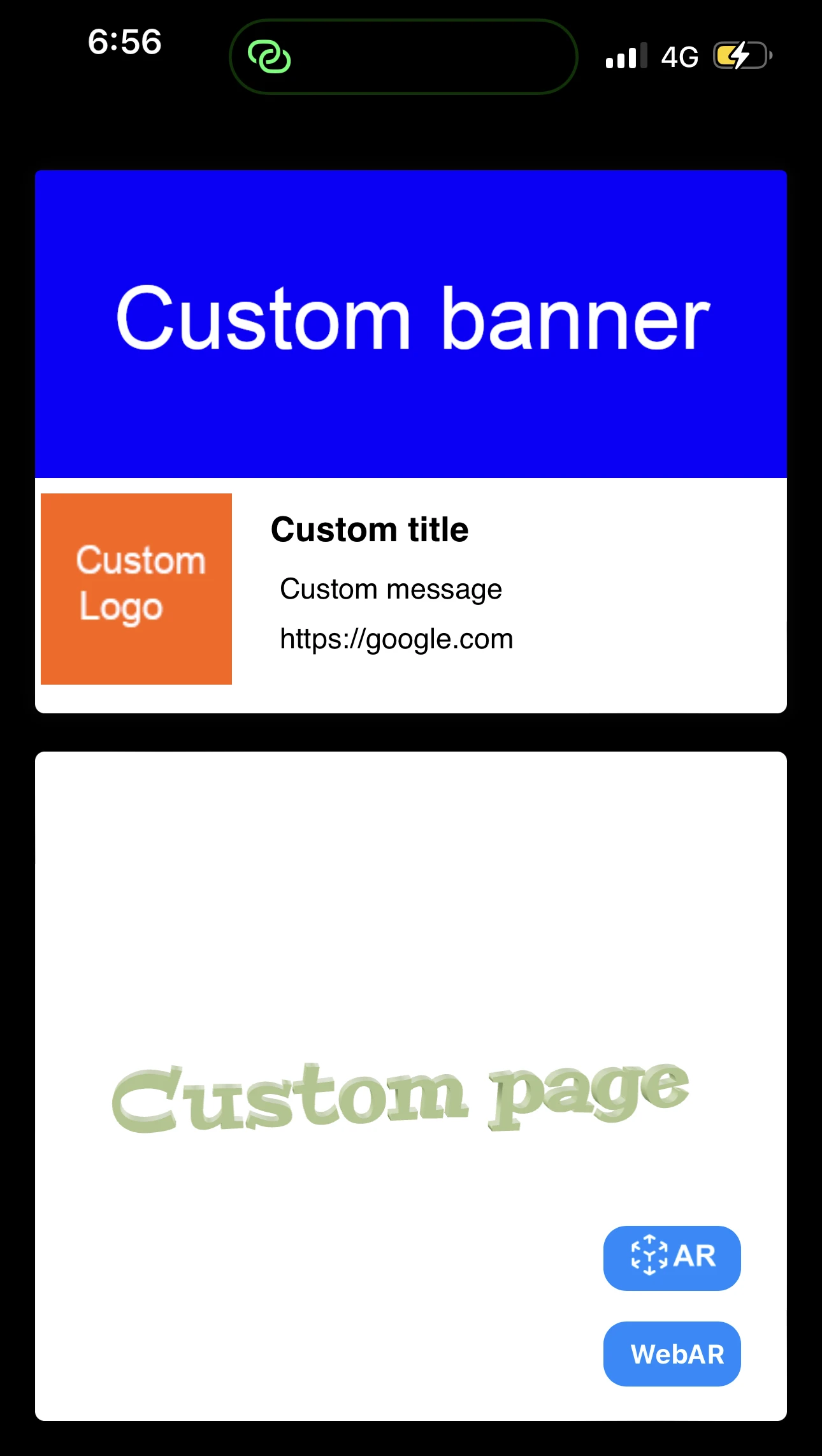
カスタムページの例
まとめ
ブランディングされたAR Codeカスタムページは、スキャンごとに視覚的に印象的かつカスタマイズされた体験を提供し、ユーザーエンゲージメントを高め、コンバージョンを増加させ、長期的なブランドロイヤルティを築きます。ARマーケティングの最大活用をサポートするため、当チームが全工程で専門的なサポートを提供します。
AR Codeの革新的なSaaSソリューションでARマーケティングをリードしましょう。AR Codeブログでは、AR Codesのスキャン方法ガイドや、インタラクティブAR広告のアイデア、拡張現実を活用し、あらゆる業界で成果を伸ばすための追加リソースなど、実践的なヒントと戦略をご覧いただけます。
チュートリアル - 最新のブログ投稿
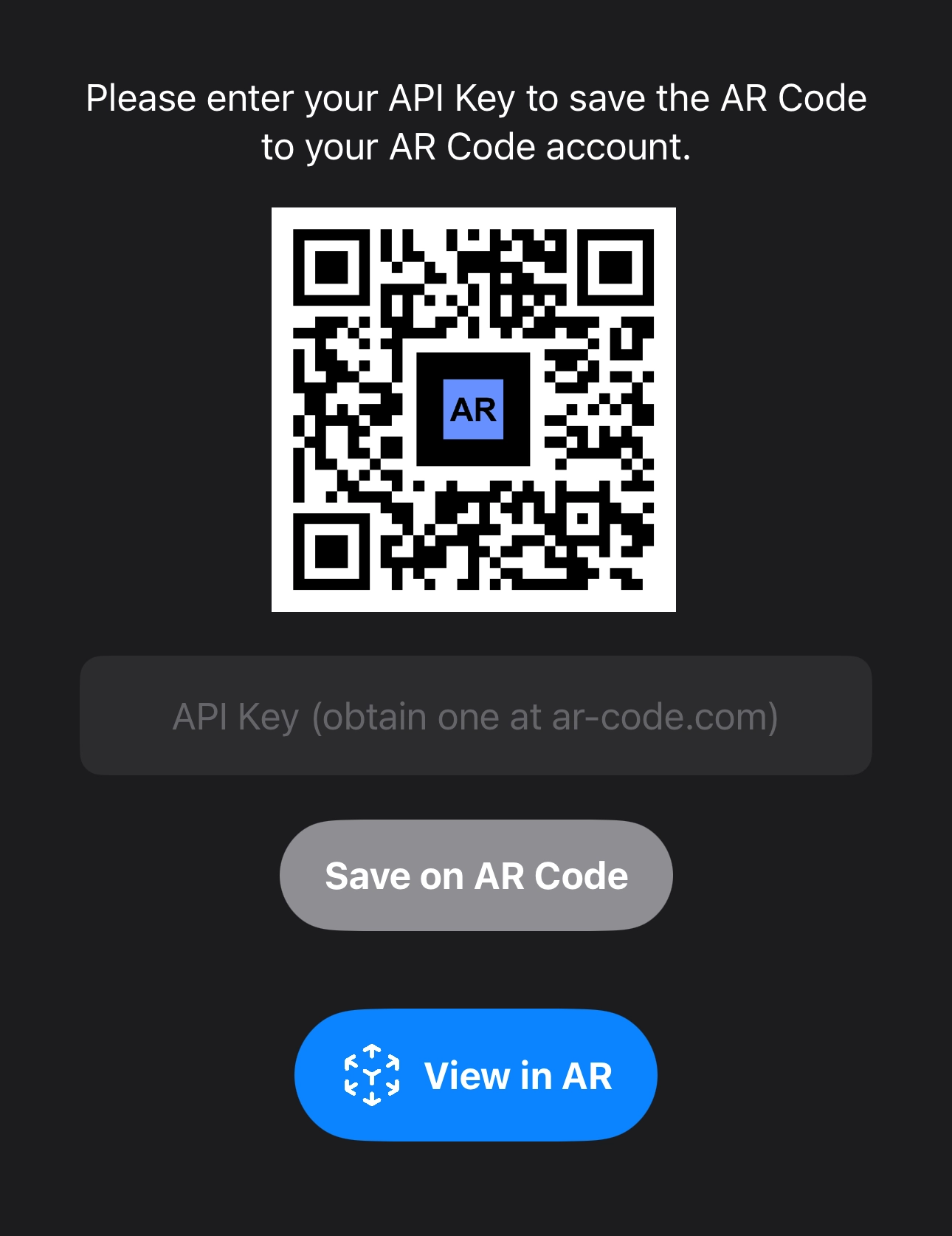
AR Code APIキー活用チュートリアル

AR Code SaaSソリューションでビジネスの成長を加速し、デジタルトランスフォーメーションを推進しましょう。AR CodeはシームレスかつスケーラブルなAR統合を実現する、業界をリードする拡張現実プラットフォームです。私たちのAR Code...
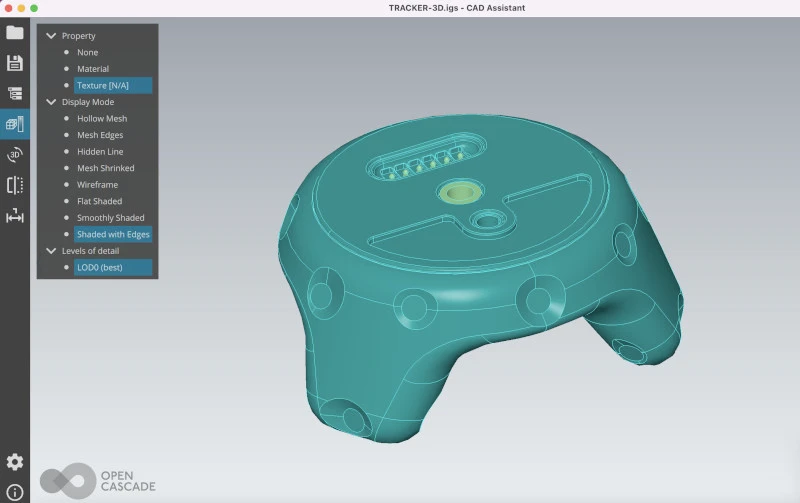
ビデオチュートリアル:AR Codeで拡張現実向けに最適化された3Dモデルを作成する方法

AR Code の SaaS ソリューションで次世代のビジネスマーケティングと顧客エンゲージメントを実現しましょう。Blender でインパクトのある最適化された 3D...
ビデオチュートリアル:AR Codeを使ってフォトグラメトリ3Dスキャンを拡張現実で表示する方法

AR CodeのSaaSソリューションでフォトグラメトリのアップロードをシームレスに、そして魅力的な拡張現実レンダリングでビジネス成長を加速させましょう。AR QR...
ビデオチュートリアル:ARポータルを作成し、AR Codeでアンカーする方法

AR Portalsは、没入型の拡張現実体験を提供することでビジネスのエンゲージメントを変革し、顧客とのインタラクションやコンバージョン率の向上を実現しています。AR Code...
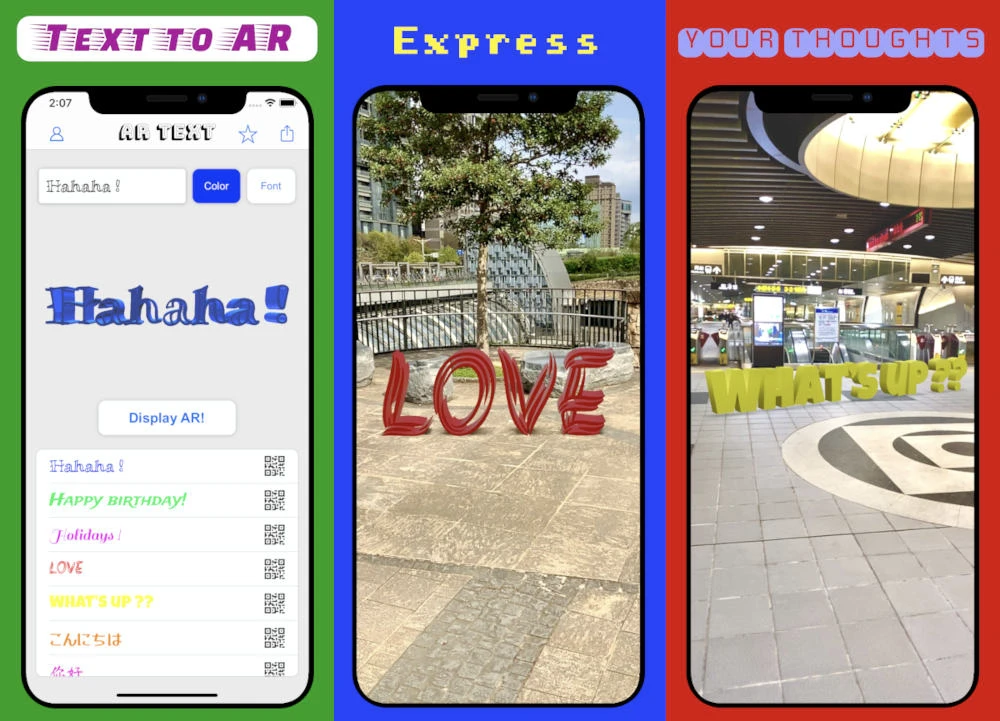
ビデオチュートリアル:AR Codeで3Dテキストを生成

AR Code の AR Text を活用し、ビジネスコミュニケーション、マーケティング、教育分野でのリーチを向上させましょう。シンプルなテキストを即座に魅力的な3D...
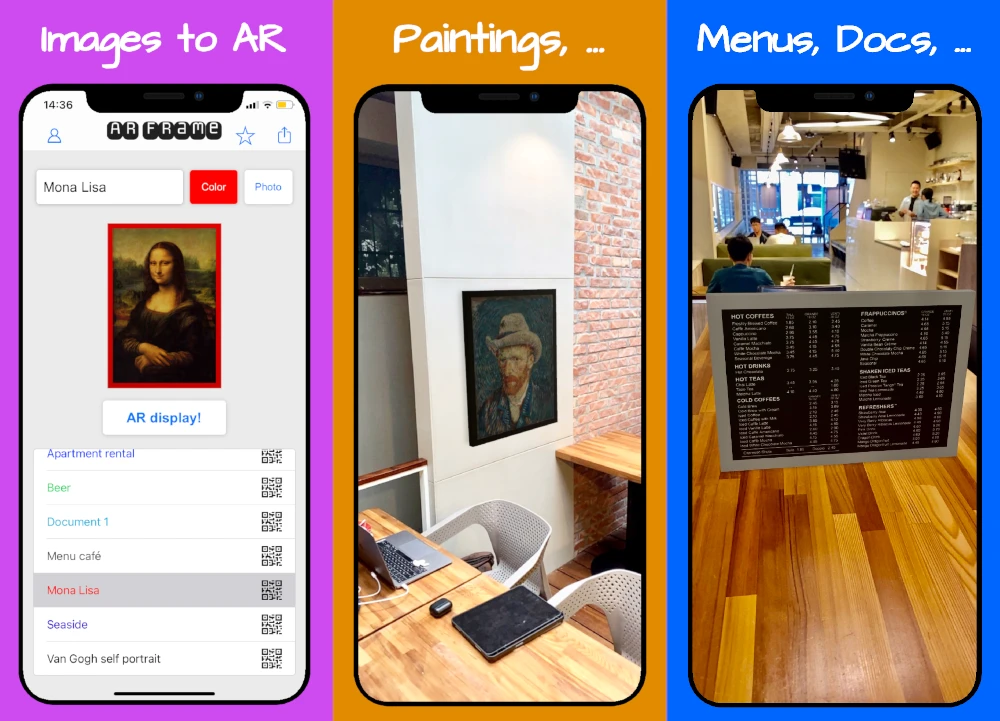
ビデオチュートリアル:AR CodeでAR 3Dフォトを作成

AR Codeは、企業向けに直感的で業界をリードするソリューションを提供し、効率的なARフォトの作成および共有を可能にすることで、3D拡張現実写真を革命的に進化させます。AR Code...
156,354 AR experiences
563,586 1 日あたりのスキャン数
130,729 クリエイター