Hur skapar man en anpassad AR Code-upplevelse?
Handledningar | 16/01/2026 |
AR Codes höjer kundengagemanget genom att leverera uppslukande augmented reality-lösningar som får ditt företag att stå ut på dagens digitala marknad. Med AR Codes avancerade anpassade sidor kan varumärken omedelbart visa unika budskap, företagslogotyper och calls-to-action i samma ögonblick som en användare skannar koden—maximerar varumärkets effekt innan huvudupplevelsen med AR börjar. Redo att skapa verkliga resultat med AR-marknadsföring? Denna guide täcker hur du skapar högkonverterande anpassade AR Code-sidor och optimerar varje kampanj för ditt företag.
Skapa unika AR-upplevelser med varumärkesprofilering via anpassade sidor
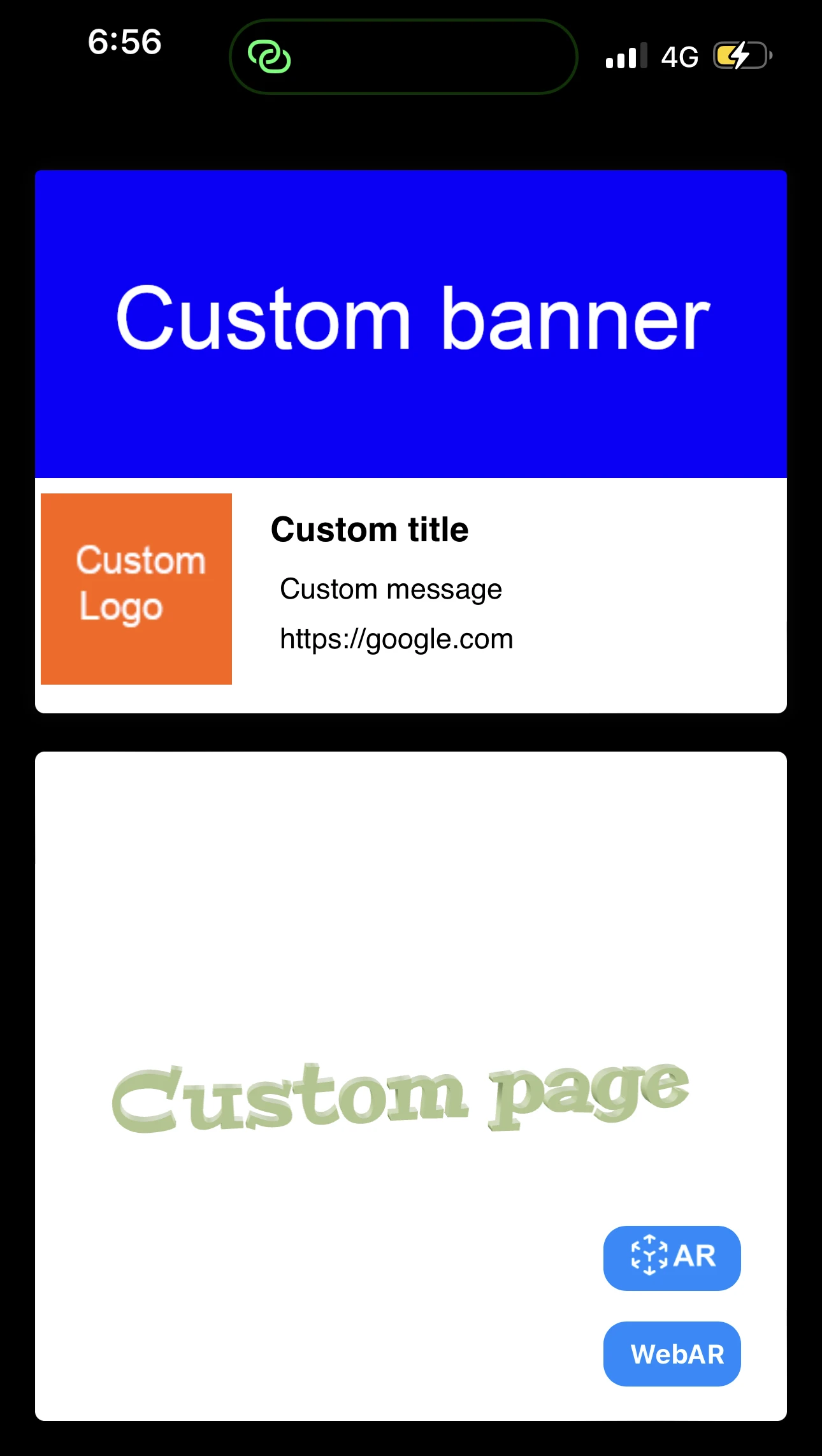
AR Code-anpassade sidor låter ditt företag förstärka varumärkesigenkänning med skräddarsydda designelement som ökar engagemanget vid första kontakt. Denna premiumfunktion säkerställer att din logotyp, banner, webbplats och budskap visas direkt vid varje skanning. Använd denna effektiva process för att stärka din AR-marknadsföring:
Bildspecifikationer:
- Logotyp: Ladda upp en 100x100px (PNG eller JPG) fil under 300KB för skarp och snabb laddning av ditt varumärke på alla enheter.
- Banner: Använd horisontell PNG- eller JPG-grafik minst 980px bred, 250-500px hög och under 500KB för ett professionellt utseende på alla plattformar.
Information som behövs för att skapa en anpassad sida:
- Referensnamn för kampanj eller varumärke
- Måladress (URL) till webbplats för att uppmuntra klick och konverteringar
- Logotyp och banner som uppfyller kraven
- Fångande sidtitel optimerad för att väcka användarens uppmärksamhet
- Personligt meddelande anpassat för att engagera din målgrupp
Så här länkar och aktiverar du din anpassade sida:
Efter att du har designat din anpassade sida, koppla den till din AR Code under en ny AR-upplevelse eller när du uppdaterar en befintlig kod. Varje skanning visar din anpassade varumärkessida innan AR-innehållet startar. För djupare anpassning och integration, följ vår omfattande guide för att skräddarsy AR Code-upplevelser för att maximera effekten av dina kampanjer och ditt varumärke.
För individuell support kring anpassning av dina AR-kampanjer, kontakta vårt expertteam med dina behov för snabb hjälp. AR Code är dedikerade till att hjälpa företag att låsa upp hela potentialen i AR-marknadsföring. Marknadsföringsbyråer som vill erbjuda skalbara AR-lösningar bör utforska vår detaljerade AR Code guide för byrådistribution för smidig implementering.
Exempel på en anpassad sida
Slutsats
Varumärkesanpassade AR Code-sidor levererar visuellt imponerande, skräddarsydda upplevelser vid varje skanning—ökar användarengagemang, förbättrar konverteringar och bygger långsiktig lojalitet till ditt varumärke. För experthjälp att maximera din AR-marknadsföring erbjuder vårt team dedikerat stöd hela vägen.
Led inom AR-marknadsföring med innovativa SaaS-lösningar från AR Code. Få tillgång till praktiska tips och strategier på AR Code-bloggen, inklusive en guide om hur du skannar AR Codes, konkreta idéer för interaktiv AR-reklam och ytterligare resurser som hjälper ditt företag att använda avancerad augmented reality för mätbar tillväxt inom vilken bransch som helst.
Handledningar - Senaste blogginläggen
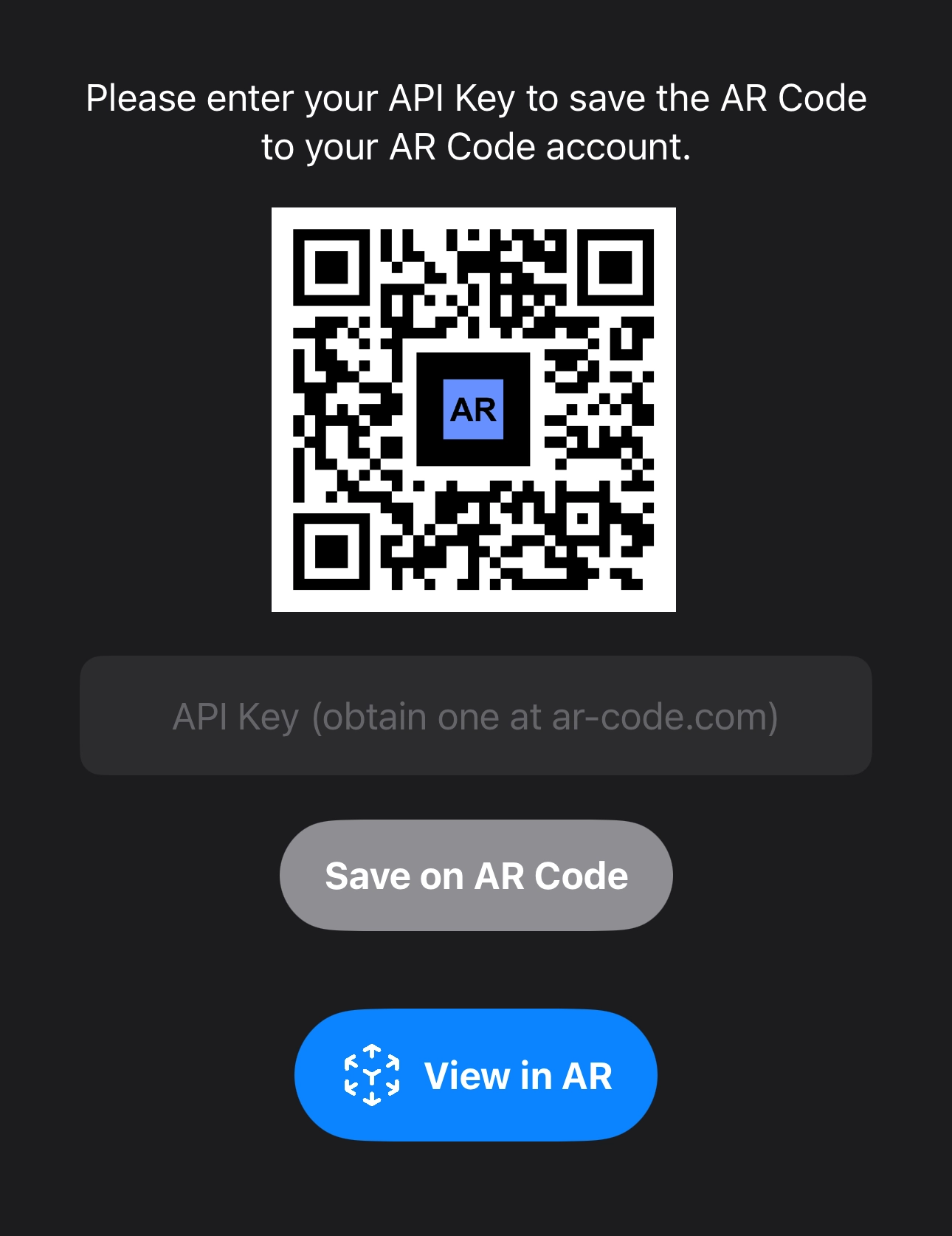
Handledning om att utnyttja AR Code API-nyckeln

Accelerera affärstillväxten och driv digital transformation med AR Code SaaS-lösningar, den ledande plattformen för sömlös och skalbar AR-integrering. Öka den operativa effektiviteten och förbättra marknadsföringen med vår AR Code API-nyckel-guide. AR Code ger företag möjlighet att skapa engagerande...
Hur man hanterar filstorleksbegränsningen för 3D-modeller på AR Code

Accelerera tillväxten för ditt företag och öka engagemanget med AR Code SaaS-lösningar. AR Code möjliggör för företag att omedelbart integrera avancerade augmented reality- och 3D-upplevelser i produkter, marknadsföring och varumärkeskommunikation, vilket maximerar kundinteraktionen och ger en...
VIDEOGUIDE: Hur skapar man en 3D-modell optimerad för Augmented Reality med AR Code?

Lås upp nästa nivå av affärsmarknadsföring och kundengagemang med AR Code SaaS-lösningar. Integrera sömlöst uppslukande augmented reality-upplevelser genom att förbereda högpresterande, optimerade 3D-modeller i Blender. Denna guide beskriver viktiga strategier för att optimera 3D-tillgångar för att...
VIDEOGUIDE: Hur man konverterar en 3D CAD-modell från STP STEP eller IGS IGES-format till GLB eller OBJ

3D CAD-modeller driver digital transformation för industrier såsom industriell tillverkning, fastighetsbranschen, kreativa byråer och produktdesign. Dagens CAD-plattformar möjliggör sömlöst utförande av projekt och samarbete. Integration av AR Code SaaS-lösningar låter företag visa upp 3D CAD-modeller i...
VIDEOHANDLEDNING: Hur komprimerar / minskar man storleken på en industriell 3D CAD-modell med MeshLab och Blender?

Accelerera din affärstillväxt och stick ut i din bransch genom att anta AR Code SaaS-lösningar för avancerad förstärkt verklighet. Utnyttja högkvalitativa 3D-modeller, bemästra optimering av 3D-filstorlek med Blender och leverera skarp, högupplöst 3D CAD-innehåll till dina AR-upplevelser. För att börja,...
VIDEO-TUTORIAL: Hur man komprimerar / minskar storleken på en 3D-modell i Blender (GLB, GLTF, DAE, FBX, OBJ...)

Blender är en ledande öppen källkodsplattform för 3D som företag använder för att skapa högkvalitativ grafik, animationer och visuella effekter. Dess breda formatstöd—GLB, GLTF, DAE, OBJ, ABC, USD, BVH, PLY, STL, FBX och X3D—gör det möjligt för organisationer att effektivisera 3D-modellering, design...
VIDEOGENOMGÅNG: Hur man visar en 3D-skanning-fotogrammetri i förstärkt verklighet med en AR Code

Accelerera din företagstillväxt med AR Codes SaaS-lösningar för smidiga fotogrammetri-uploads och uppslukande rendering av augmented reality. AR QR Codes förvandlar kundengagemang, ökar konverteringsgraden och levererar interaktiva upplevelser som gör ditt varumärke minnesvärt. Stärk din...
VIDEOHANDBOK: Hur skapar man en AR Portal och förankrar den med en AR Code?

AR Portals revolutionerar företagsengagemang genom att leverera uppslukande upplevelser i förstärkt verklighet som ökar kundinteraktion och driver konverteringar. Med AR Code SaaS-lösningar kan du presentera dina produkter och tjänster genom dynamiska digitala presentationer som inspirerar köpbeslut och bygger...
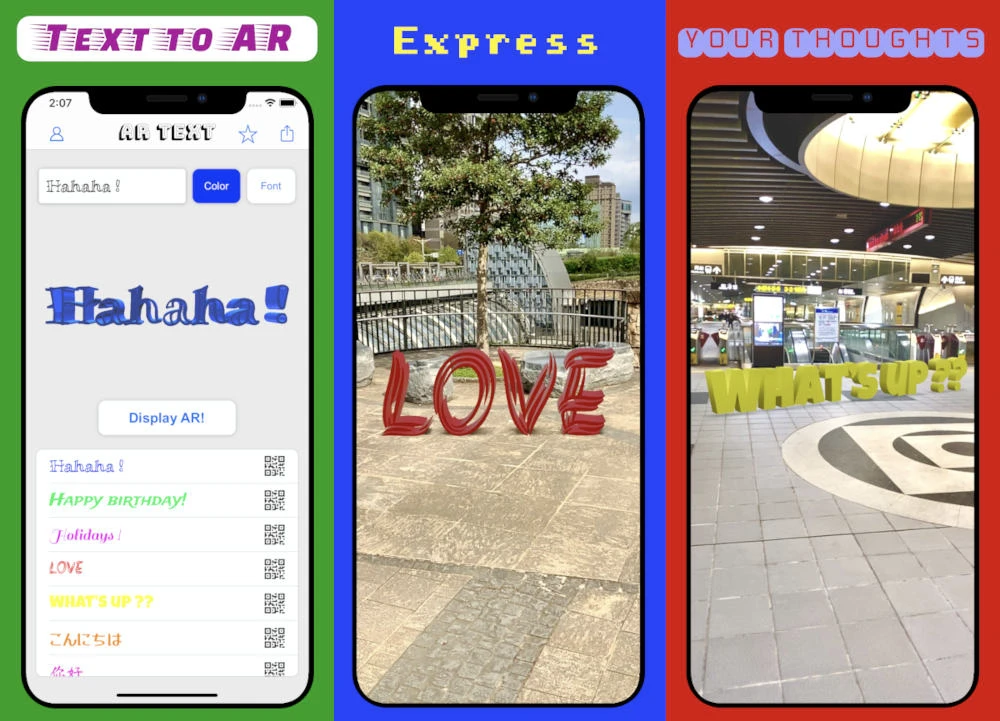
VIDEOHANDBOK: Skapa 3D-text på AR Code

Stärk dina marknadsförings-, kommunikations- och utbildningsstrategier med AR Text från AR Code. Förvandla omedelbart vilken text som helst till uppslukande 3D AR-animationer som engagerar publiken och stärker din varumärkesidentitet. AR Text är skräddarsydd för företag, utbildare och kreativa yrkespersoner...
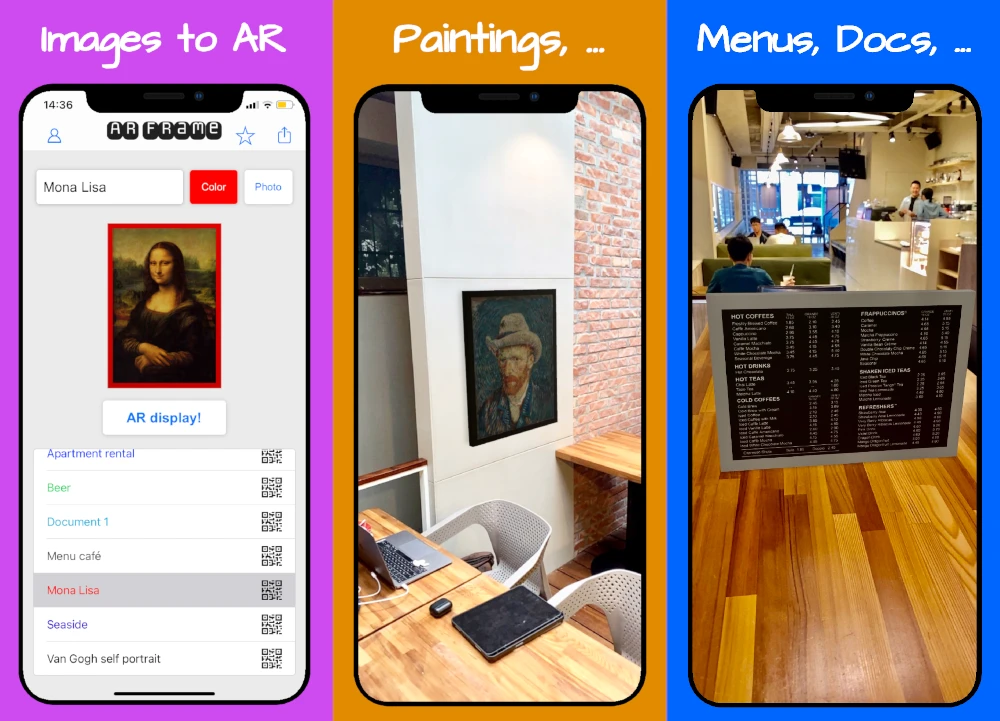
VIDEOGUIDE: Skapa ett AR 3D-foto på AR Code

AR Code transformerar företagsmarknadsföring med banbrytande 3D Augmented Reality-fotografi och sömlösa AR-upplevelser. Med AR Code SaaS kan företag snabbt generera och dela engagerande AR QR Codes för att öka kundinteraktion och stärka varumärkets synlighet. Plattformen AR Code är den perfekta lösningen...
161,760 AR experiences
573,117 Skanningar per dag
132,223 Skapare