Sådan opretter du en tilpasset AR Code-oplevelse
Selvstudier | 16/01/2026 |
AR Codes øger kundernes engagement ved at levere fordybende augmented reality-løsninger, der skiller din virksomhed ud i det digitale marked i dag. Med AR Code’s avancerede tilpassede sider kan brands straks vise unikke budskaber, firmalogoer og opfordringer til handling i det øjeblik en bruger scanner koden—maksimerer brandets indvirkning, før hoved-AR-oplevelsen begynder. Klar til at skabe reelle resultater med AR-markedsføring? Denne guide dækker, hvordan du opretter højkonverterende tilpassede AR Code-sider og optimerer hver kampagne for din virksomhed.
Skab Unikke Brandede AR-Oplevelser med Tilpassede Sider
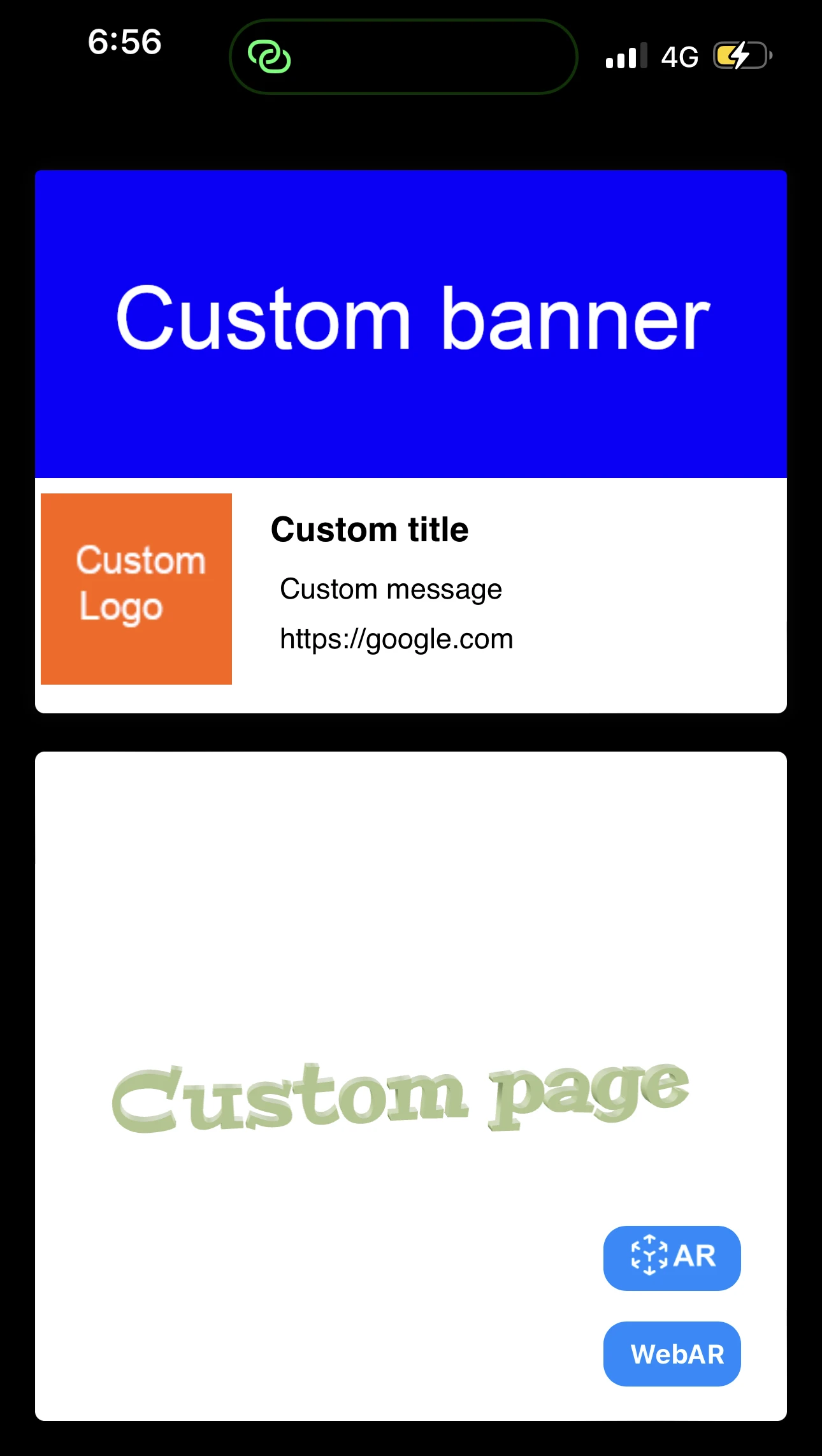
AR Code’s tilpassede sider lader din virksomhed styrke brandgenkendelse med skræddersyede designelementer, der forbedrer engagementet ved første kontakt. Denne premium-funktion sikrer, at dit logo, banner, website og budskab vises øjeblikkeligt ved hver scanning. Brug denne effektive proces til at styrke din AR-markedsføring:
Billedspecifikationer:
- Logo: Upload en 100x100px (PNG eller JPG) fil under 300KB for at garantere skarp og hurtig branding på alle enheder.
- Banner: Brug horisontale PNG- eller JPG-grafikker på mindst 980px bred, 250-500px høj og under 500KB, hvilket sikrer et professionelt udseende på tværs af platforme.
Oplysninger, der er nødvendige for oprettelse af tilpasset side:
- Referencenavn for kampagne eller brand
- Målrettet website-URL til at fremme klik og konverteringer
- Logo og banner, der opfylder de krævede specifikationer
- Fængende sidetitel optimeret for brugernes opmærksomhed
- Personliggjort besked, tilpasset til at engagere dit publikum
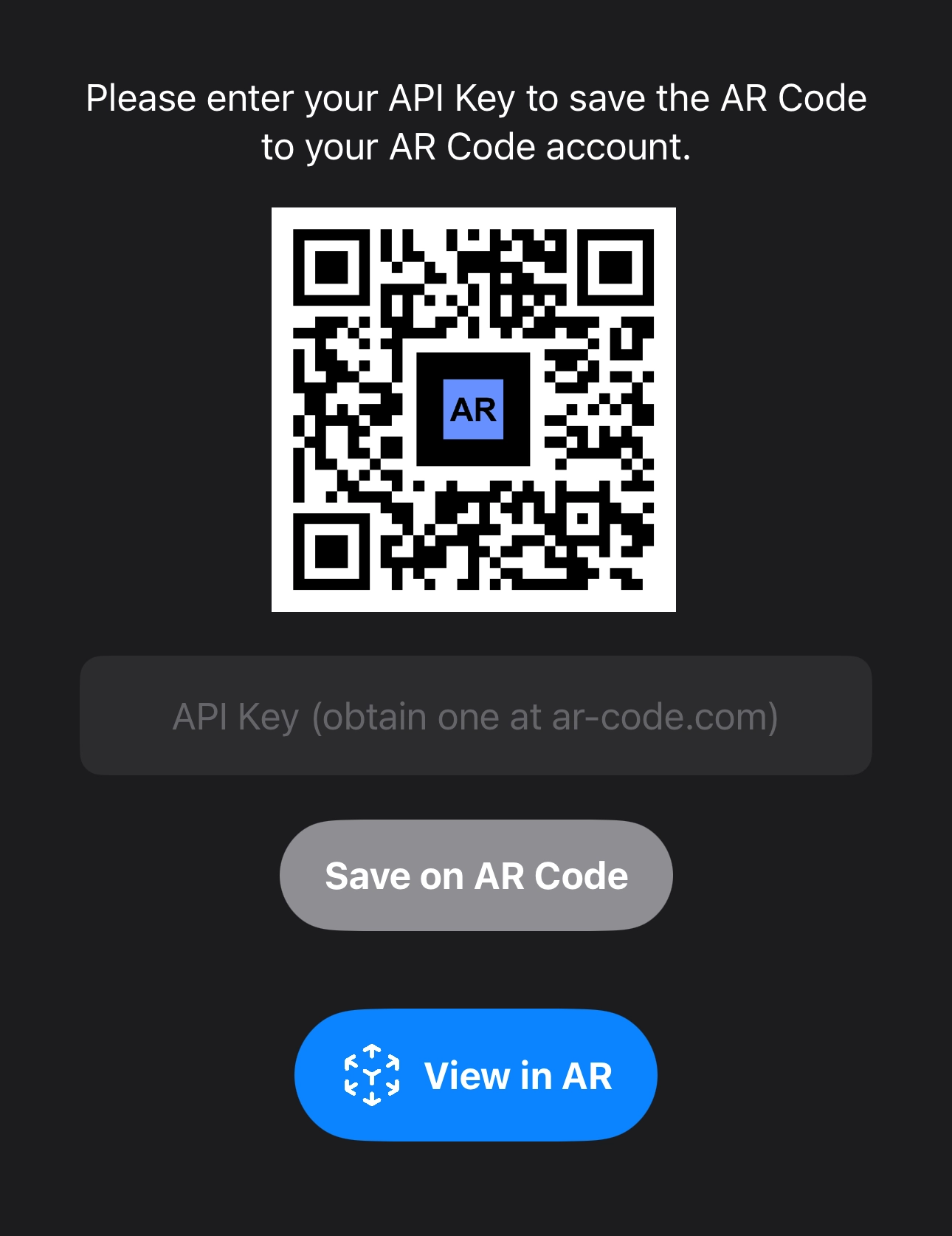
Sådan Linker og Aktiverer du din Tilpassede Side:
Efter du har designet din tilpassede side, tilknytter du den til din AR Code under en ny AR-oplevelse eller når du opdaterer en eksisterende kode. Hver scanning viser din brandede, tilpassede side, før AR-indholdet startes. For dybere tilpasning og integration, følg vores omfattende guide til at tilpasse AR Code-oplevelser for at optimere din kampagne og branding-indsats fuldt ud.
For skræddersyet support til at personliggøre dine AR-kampagner, kontakt vores ekspertteam med dine krav for hurtig hjælp. AR Code er dedikeret til at hjælpe virksomheder med at frigøre det fulde potentiale af AR-markedsføring. Marketingbureauer, der ønsker at levere skalerbare AR-løsninger, bør udforske vores detaljerede AR Code agency deployment guide for en effektiv, gnidningsfri implementering.
Eksempel på en Tilpasset Side
Konklusion
Brandede AR Code-tilpassede sider giver visuelt imponerende, skræddersyede oplevelser ved hver scanning—hæver brugerengagement, øger konverteringer og opbygger langvarig loyalitet for dit brand. For professionel hjælp til at maksimere din AR-markedsføring tilbyder vores team dedikeret støtte hele vejen.
Tag føringen i AR-markedsføring med innovative SaaS-løsninger fra AR Code. Få praktiske tips og strategier på AR Code blog, inklusive en guide om scanning af AR Codes, handlingsrettede ideer til interaktiv AR-annoncering samt yderligere ressourcer, der hjælper din virksomhed med at udnytte avanceret augmented reality til målbar vækst på tværs af enhver branche.
Selvstudier - Seneste blogindlæg
Vejledning i at udnytte AR Code API-nøglen

Accelerér forretningsvækst og skab digital transformation med AR Code SaaS-løsninger, den førende augmented reality-platform til gnidningsfri og skalerbar AR-integration. Forøg den operationelle effektivitet og optimer markedsføringen med vores AR Code API-nøgle-tutorial. AR Code giver virksomheder mulighed for...
Sådan håndterer du filstørrelsesbegrænsningen for 3D-modeller på AR Code

Accelerér din virksomheds vækst og øg engagementet med AR Code SaaS-løsninger. AR Code gør det muligt for virksomheder at integrere avancerede augmented reality- og 3D-oplevelser direkte i produkter, markedsføring og brandbudskaber, hvilket maksimerer kundeinteraktion og giver en konkurrencemæssig fordel. Sikr...
VIDEOTUTORIAL: Sådan laver du en 3D-model optimeret til Augmented Reality med AR Code

Lås op for næste niveau af virksomhedsmarkedsføring og kundeloyalitet med AR Code SaaS-løsninger. Integrer problemfrit medrivende augmented reality-oplevelser ved at forberede effektfulde, optimerede 3D-modeller i Blender. Denne guide beskriver essentielle strategier til at optimere 3D-aktiver, så dit brand får...
VIDEO-TUTORIAL: Sådan konverteres en 3D CAD-model fra STP STEP eller IGS IGES formater til GLB eller OBJ

3D CAD-modeller er essentielle for at drive innovation i industrier som industriel produktion, ejendomshandel, kreative bureauer og produktdesign. Nutidens CAD-platforme gør projektudførelse mere effektiv og samarbejdende. Integration af AR Code SaaS-løsninger giver virksomheder mulighed for at fremvise 3D...
VIDEO TUTORIAL: Sådan komprimerer / reducerer du størrelsen på en industriel 3D CAD-model med MeshLab og Blender?

Boost din virksomheds vækst og løft dit brand ved at udnytte AR Code SaaS-løsninger til medrivende augmented reality-oplevelser skræddersyet til virksomheder. Udnyt højtydende 3D-modeller, lær kritisk optimering af 3D-filens størrelse med Blender, og lever visuelt imponerende, højopløsnings 3D CAD-indhold i...
VIDEO-TUTORIAL: Sådan komprimerer / reducerer du størrelsen på en 3D-model i Blender (GLB, GLTF, DAE, FBX, OBJ...)

Blender er et førende open-source 3D-software, der gør det muligt for virksomheder at skabe 3D-grafik, animation og visuelle effekter i høj kvalitet effektivt. Dets kompatibilitet med adskillige formater—GLB, GLTF, DAE, OBJ, ABC, USD, BVH, PLY, STL, FBX og X3D—giver organisationer mulighed for at accelerere...
VIDEO-TUTORIAL: Sådan vises en 3D-scanning (fotogrammetri) i udvidet virkelighed med en AR Code

Accelerer din forretningsvækst med AR Code’s SaaS-løsninger til problemfri fotogrammetriupload og fængslende augmented reality-visualisering. AR QR Codes revolutionerer kundeengagementet, øger konverteringsraterne og leverer mindeværdige interaktive oplevelser. Hæv din marketingstrategi og skil din virksomhed...
VIDEO TUTORIAL: Sådan opretter du en AR Portal og forankrer den med en AR Code?

AR Portals forvandler erhvervslivets engagement ved at tilbyde medrivende augmented reality oplevelser, der øger kundernes interaktion og konverteringsrater. Med AR Code SaaS kan du fremvise produkter og tjenester gennem interaktive digitale præsentationer, der hjælper forbrugerne med at træffe sikre beslutninger...
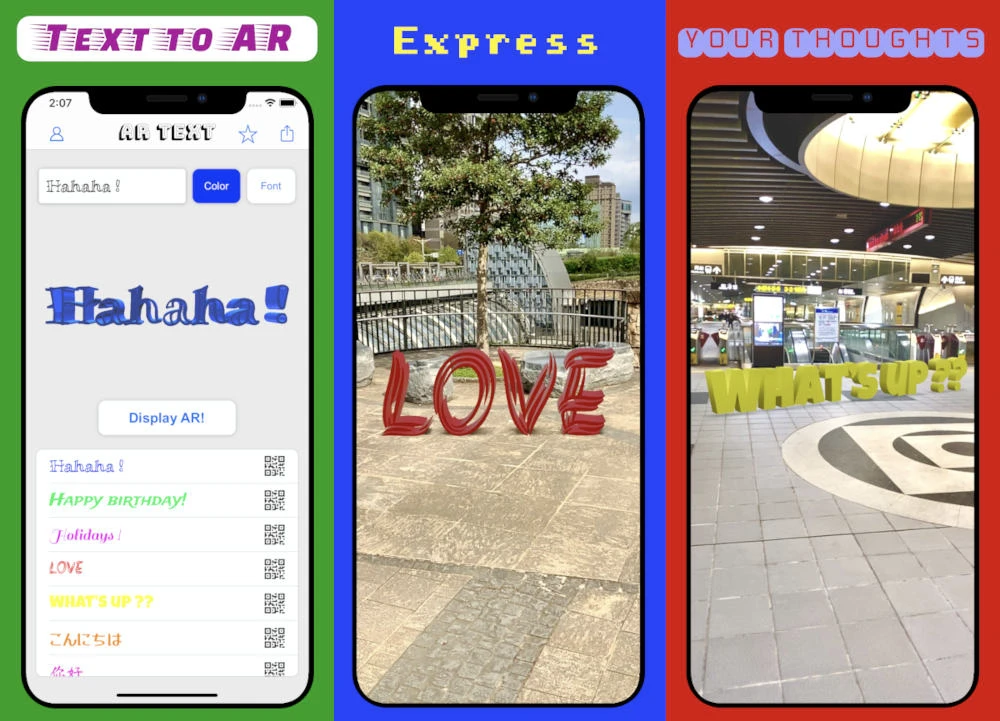
VIDEO TUTORIAL: Generer 3D-tekst på AR Code

Løft din virksomheds kommunikation, markedsføring og uddannelsesmæssige rækkevidde med AR Text fra AR Code. Forvandl øjeblikkeligt almindelig tekst til fængende 3D AR-animationer, øg publikumsengagementet og styrk din brandtilstedeværelse. AR Text er designet til virksomheder, undervisere og kreative fagfolk,...
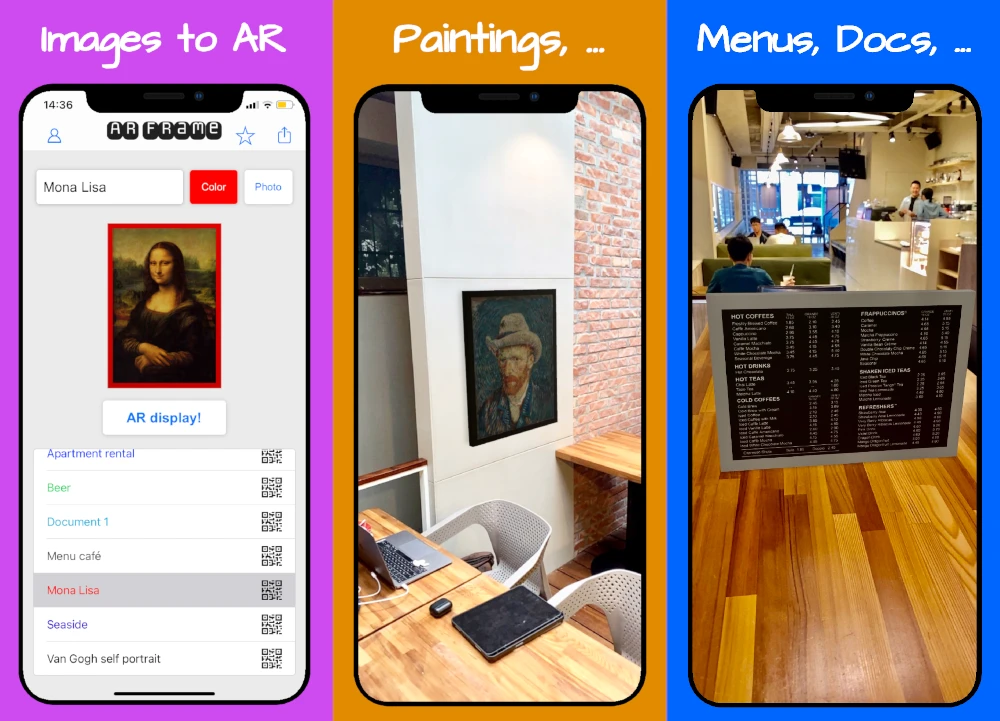
VIDEO TUTORIAL: Opret et AR 3D-foto på AR Code

AR Code revolutionerer 3D Augmented Reality-fotografering for virksomheder med intuitive, brancheførende løsninger designet til effektiv AR-fotokreation og -deling. Med AR Code SaaS kan virksomheder generere og dele dynamiske AR QR Codes, som øger kundernes engagement og styrker brandets synlighed. AR Frame iOS...
156,324 AR experiences
563,554 Scanninger om dagen
130,715 Skabere