如何創建自訂的 AR Code 體驗?
教程 | 16/01/2026 |
AR Codes 透過提供沉浸式擴增實境解決方案,提升顧客參與度,使您的企業在當今數位市場中脫穎而出。藉由 AR Code 的進階自訂頁面,品牌可在用戶掃描代碼的瞬間立即顯示獨特訊息、公司標誌和行動呼籲——在主要 AR 體驗開始前,最大化品牌影響力。準備好用 AR 行銷帶動實質成果了嗎?本指南將介紹如何建立高效轉換的自訂 AR Code 頁面,並最佳化每個您的行銷活動。
以自訂頁面打造獨特品牌 AR 體驗
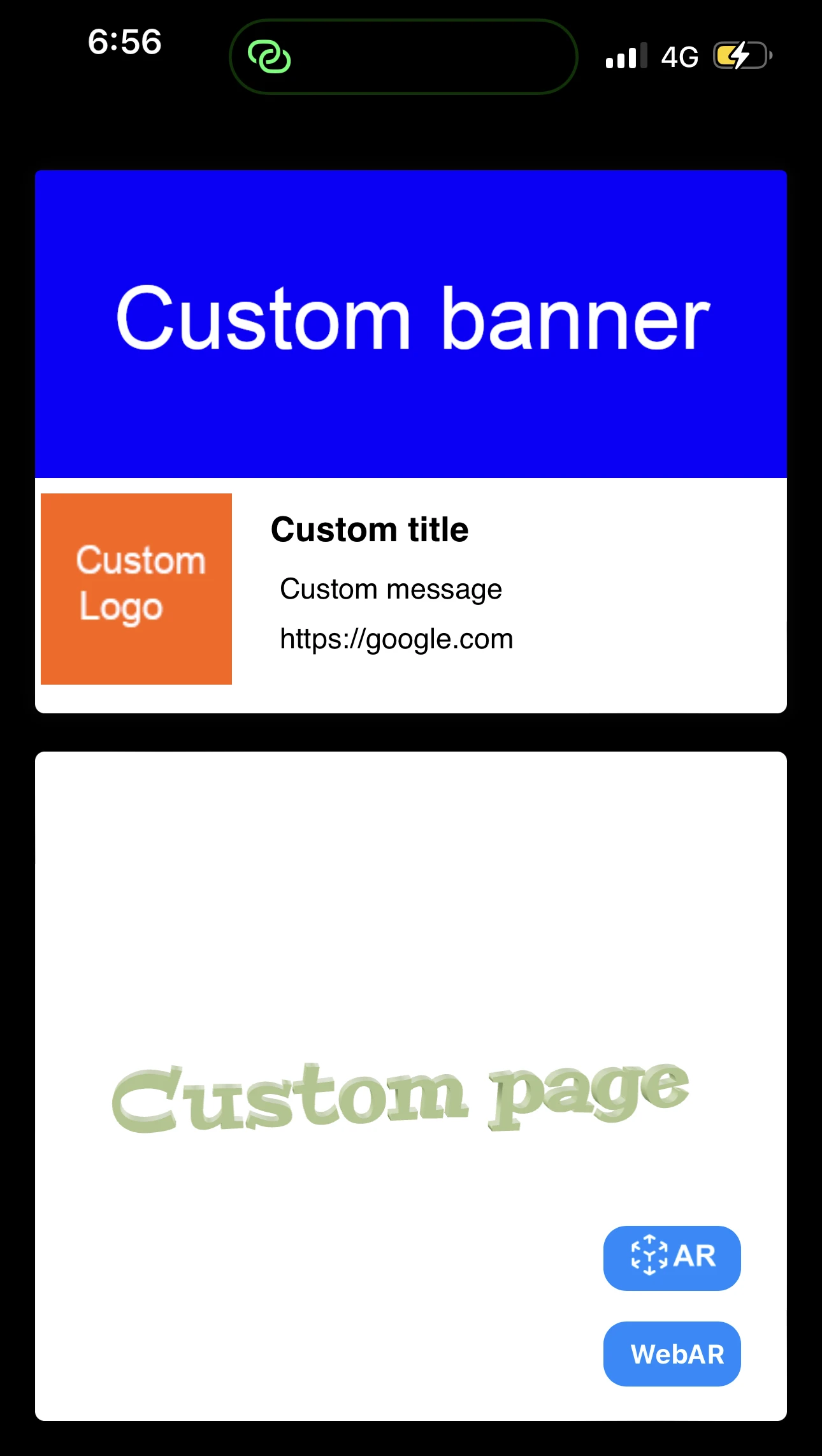
AR Code 自訂頁面讓您的企業以客製化設計元素,強化用戶初次接觸時的品牌識別。這項高級功能確保您的標誌、橫幅、網站與訊息在每次掃描時即時浮現。請依據下列步驟,有效率地推動您的 AR 行銷:
圖片規格:
- 標誌:上傳 100x100 像素(PNG 或 JPG)且小於 300KB 的檔案,確保在所有裝置上呈現清晰且快速載入的品牌標誌。
- 橫幅:使用寬度至少 980px、高度 250-500px、大小小於 500KB 的橫式 PNG 或 JPG 圖像,確保在各平台皆呈現專業形象。
建立自訂頁面需提供的資訊:
- 活動或品牌的參考名稱
- 鼓勵點擊與轉換的目標網站網址
- 符合規格的標誌與橫幅
- 吸晴且符合用戶注意力優化的頁面標題
- 為目標受眾量身打造的專屬訊息
如何連結並啟用您的自訂頁面:
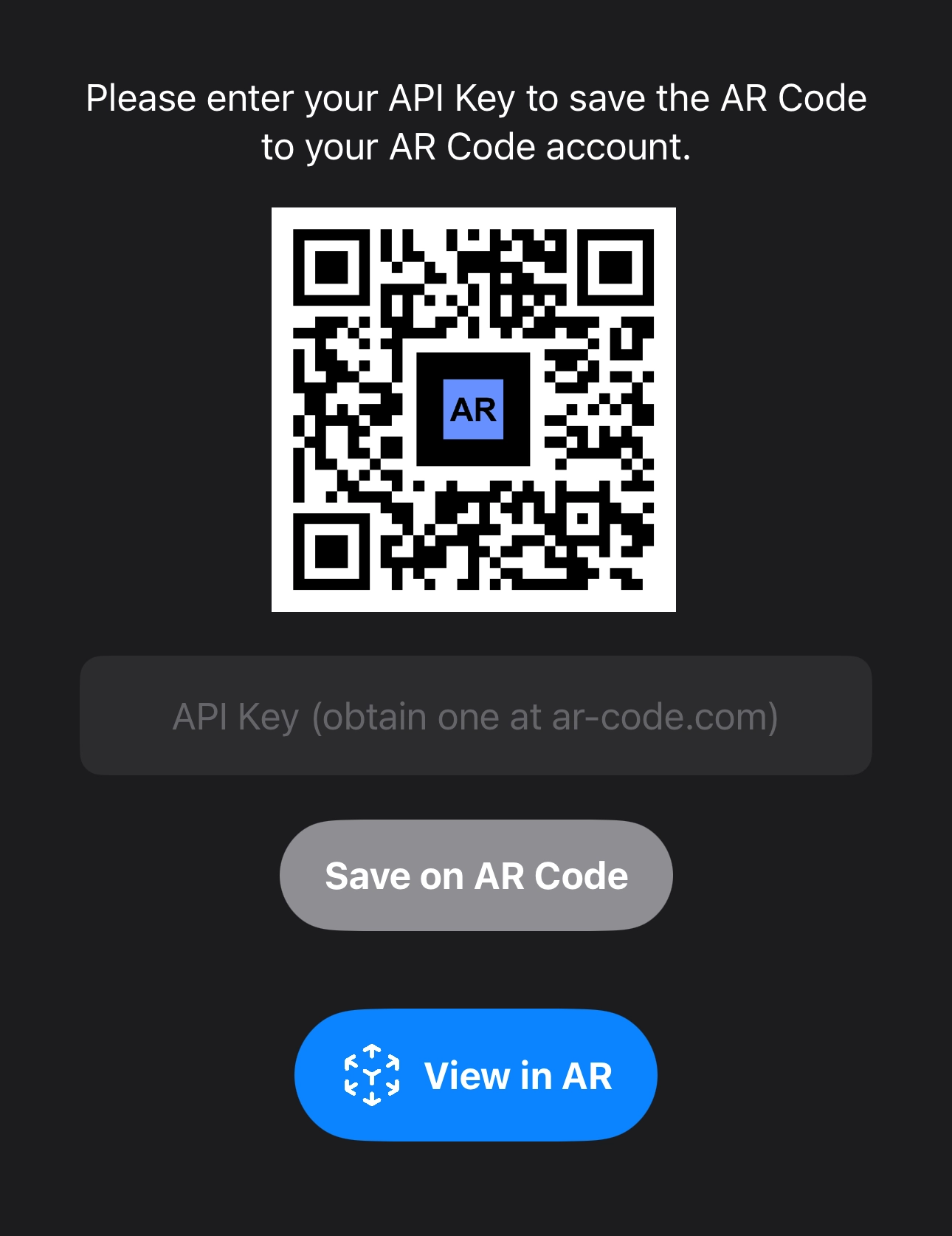
設計完成後,將您的自訂頁面附加至新的 AR 體驗或是更新既有代碼時的 AR Code。每一次掃描都會在啟動 AR 內容前先顯示您的品牌專屬自訂頁面。若需更深入的自訂和整合,請參考我們完整的AR Code 體驗自訂指南,全方位優化您的行銷活動與品牌效益。
若您需要量身打造的 AR 行銷協助,歡迎聯絡我們的專家團隊,快速獲得符合需求的支援。AR Code 致力於幫助企業發掘 AR 行銷的最大潛力。行銷公司想要提供可擴展 AR 解決方案,請參閱我們的AR Code 代理部署指南,輕鬆實施 AR 案例。
自訂頁面範例
結論
品牌化的 AR Code 自訂頁面,讓每次掃描都展現視覺吸引、專屬的沉浸式體驗——提升用戶互動、提高轉換率、並建立長期品牌忠誠度。若欲在 AR 行銷取得最佳成果,我們的團隊將於每個階段提供專業支援。
運用 AR Code 創新的 SaaS 解決方案,引領您的 AR 行銷。於 AR Code 部落格 掌握實用技巧與策略,包括掃描 AR Codes 教學、互動式 AR 廣告行銷點子等多項資源,助您的企業靈活應用先進擴增實境科技,於各行業實現可衡量的成長。
教程 - 最新博客文章
運用 AR Code API 金鑰的教學

利用 AR Code SaaS 解決方案,加速業務成長並推動數位轉型,這是領先的擴增實境平台,提供無縫且可擴展的 AR 整合。透過我們的 AR Code API 金鑰教學,提升營運效率並強化行銷。AR Code 賦能企業創建沉浸式內容、自動化 AR...
如何管理 AR Code 上 3D 模型的檔案大小限制?

加速您的業務成長並促進互動,選擇 AR Code SaaS 解決方案。AR Code 讓企業能即時將先進的擴增實境和 3D 體驗整合至產品、行銷和品牌訊息中,最大化顧客互動,並帶來競爭優勢。透過優化 3D 模型檔案大小,確保無瑕疵的 AR 執行——AR Code...
影片教學:如何使用 AR Code 製作適合擴增實境的 3D 模型?

使用 AR Code SaaS 解決方案,解鎖新一層級的商業行銷與顧客互動。透過在 Blender 中準備高影響力、優化過的 3D 模型,無縫整合沉浸式 擴增實境 體驗。本指南詳述優化 3D 素材的關鍵策略,協助提升您品牌的數位形象,並透過強大的 AR Code...
視頻教學:如何將3D CAD模型從STP STEP或IGS IGES格式轉換為GLB或OBJ

3D CAD 模型推動了包括 工業製造、房地產、創意機構以及產品設計等產業的數位轉型。現今的 CAD 平台能實現無縫的專案執行和協作。整合 AR Code SaaS 解決方案讓企業可在互動式擴增實境中展示 3D CAD...
影片教學:如何使用 MeshLab 和 Blender 壓縮/減少工業 3D CAD 模型的大小?

透過採用 AR Code SaaS 解決方案,推動您的企業增長並讓您在產業中脫穎而出,實現進階擴增實境。利用高品質 3D 模型,精通Blender 3D 檔案大小最佳化,並為您的 AR 體驗提供清晰高畫質的 3D CAD 內容。開始前,請參考我們的如何掃描 AR Codes...
影片教學:如何在 Blender 中壓縮/減少 3D 模型的檔案大小(GLB、GLTF、DAE、FBX、OBJ...)?

Blender 是企業常用的頂尖開源 3D 平台,用於創建高品質的 3D 圖形、動畫和視覺特效。其廣泛的格式支援——GLB、GLTF、DAE、OBJ、ABC、USD、BVH、PLY、STL、FBX 及 X3D——可協助組織簡化 3D...
影片教學:如何使用 AR Code 在擴增實境中顯示 3D 掃描攝影測量

使用 AR Code 的 SaaS 解決方案,加速您的業務成長,輕鬆實現攝影測量上傳與沉浸式擴增實境渲染。AR QR Code 改變顧客互動方式、提升轉換率,並帶來讓您的品牌令人難忘的互動體驗。提升您的行銷策略,以 AR Code 先進的雲端 AR...
視頻教學:如何建立 AR Portal 並使用 AR Code 進行錨定?

AR Portals 徹底革新了商業互動,帶來沉浸式擴增實境體驗,提升顧客互動並推動轉換率。透過 AR Code SaaS 解決方案,讓您的產品與服務以動態數位展示呈現,激發購買決策並建立品牌忠誠度。 各行各業如...
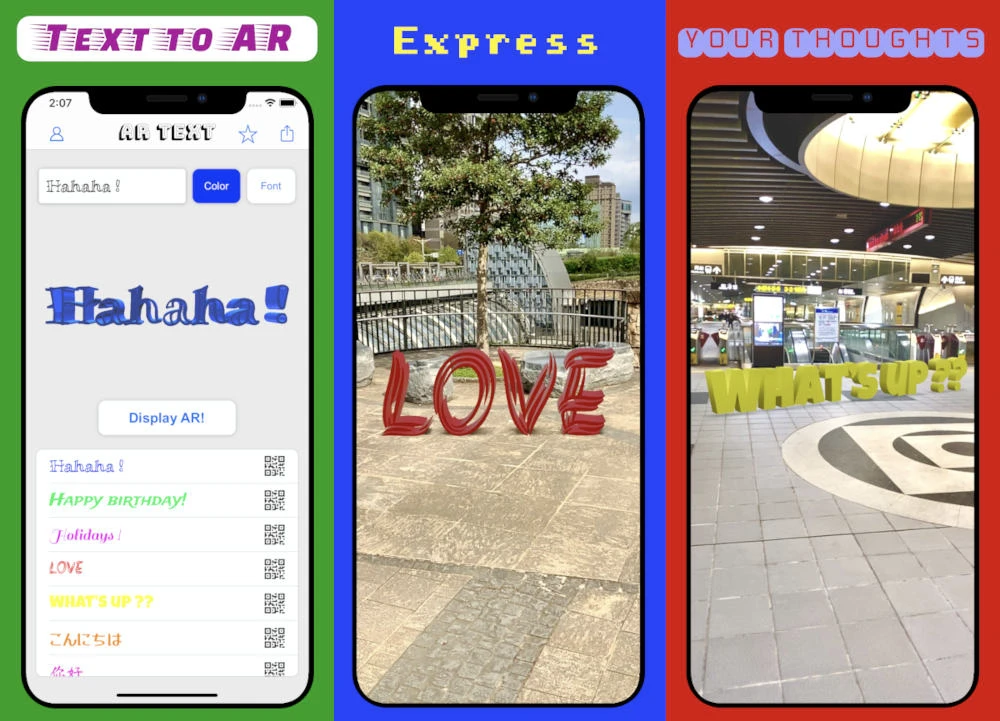
影片教學:在 AR Code 上生成 3D 文字

利用 AR Text from AR Code,大幅提升您的商業行銷、溝通及教育策略。立即將任何文字轉換為引人入勝的3D AR動畫,有效吸引觀眾並強化品牌識別。AR Text專為企業、教育工作者及創意專業人士設計,能夠於數位與實體接觸點傳遞互動式訊息。 AR...
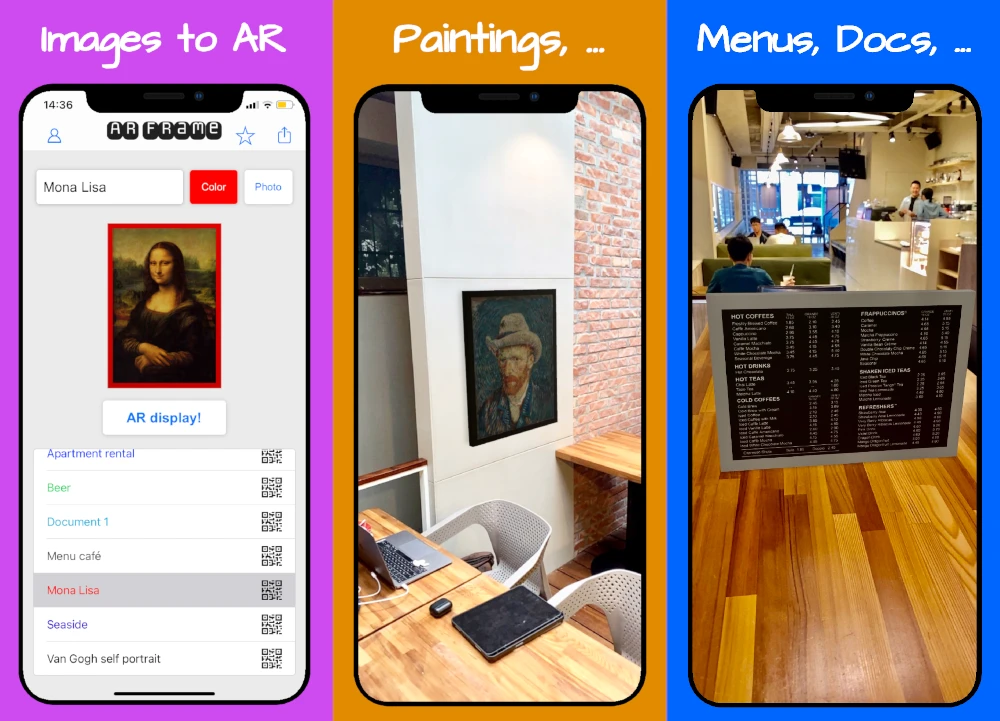
影片教學:在 AR Code 上創建 AR 3D 照片

AR Code 以尖端的 3D 擴增實境攝影與無縫的 AR 體驗,徹底改變企業行銷方式。透過 AR Code SaaS,企業能迅速產生並分享引人入勝的 AR QR Code,提升顧客互動並強化品牌能見度。AR Code 平台是追求互動性、沉浸式行銷的品牌理想方案。 AR Frame iOS...
161,594 AR experiences
572,648 每天掃描次數
132,156 創作者