Как создать индивидуальный опыт с помощью AR Code?
Учебники | 16/01/2026 |
AR Codes повышают вовлечённость клиентов, предоставляя захватывающие решения в дополненной реальности, которые выделяют ваш бизнес на современном цифровом рынке. Благодаря расширенным пользовательским страницам AR Code бренды могут мгновенно демонстрировать уникальные сообщения, логотипы компании и призывы к действию в тот момент, когда пользователь сканирует код, — максимизируя влияние бренда ещё до начала основной AR-демонстрации. Готовы добиваться реальных результатов с помощью AR-маркетинга? Это руководство расскажет, как создать конвертирующие пользовательские страницы AR Code и оптимизировать каждую кампанию для вашего бизнеса.
Создайте уникальные брендированные AR-опыты с помощью пользовательских страниц
Пользовательские страницы AR Code позволяют вашему бизнесу усилить узнаваемость бренда с помощью индивидуальных элементов дизайна, которые увеличивают вовлечённость при первом контакте. Эта премиальная функция гарантирует, что ваш логотип, баннер, сайт и сообщение появляются мгновенно при каждом сканировании. Используйте этот эффективный процесс для поддержки вашего AR-маркетинга:
Требования к изображениям:
- Логотип: Загрузите файл размером 100x100px (PNG или JPG) весом до 300KB для чёткого и быстрого отображения вашего бренда на всех устройствах.
- Баннер: Используйте горизонтальные графические файлы PNG или JPG шириной не менее 980px, высотой 250–500px и размером до 500KB, чтобы обеспечить профессиональный вид на всех платформах.
Информация, необходимая для создания пользовательской страницы:
- Название кампании или бренда для идентификации
- URL целевого сайта для увеличения количества переходов и конверсий
- Логотип и баннер, соответствующие указанным требованиям
- Привлекательный заголовок страницы, оптимизированный для внимания пользователя
- Персонализированное сообщение для вовлечения вашей аудитории
Как связать и активировать вашу пользовательскую страницу:
После создания пользовательской страницы прикрепите её к своему AR Code при запуске нового AR-опыта или обновлении существующего кода. При каждом сканировании сначала отображается ваша брендированная пользовательская страница, а затем запускается AR-контент. Для более глубокой кастомизации и интеграции воспользуйтесь нашим подробным руководством по настройке AR Code, чтобы полностью оптимизировать вашу кампанию и усилить влияние бренда.
Для индивидуальной поддержки при персонализации AR-кампаний свяжитесь с нашей командой экспертов с вашими требованиями — и получите быструю помощь. AR Code стремится помочь бизнесу раскрыть весь потенциал AR-маркетинга. Маркетинговым агентствам, желающим предложить масштабируемые AR-решения, стоит ознакомиться с нашим подробным руководством по развёртыванию AR Code для агентств для упрощённой реализации.
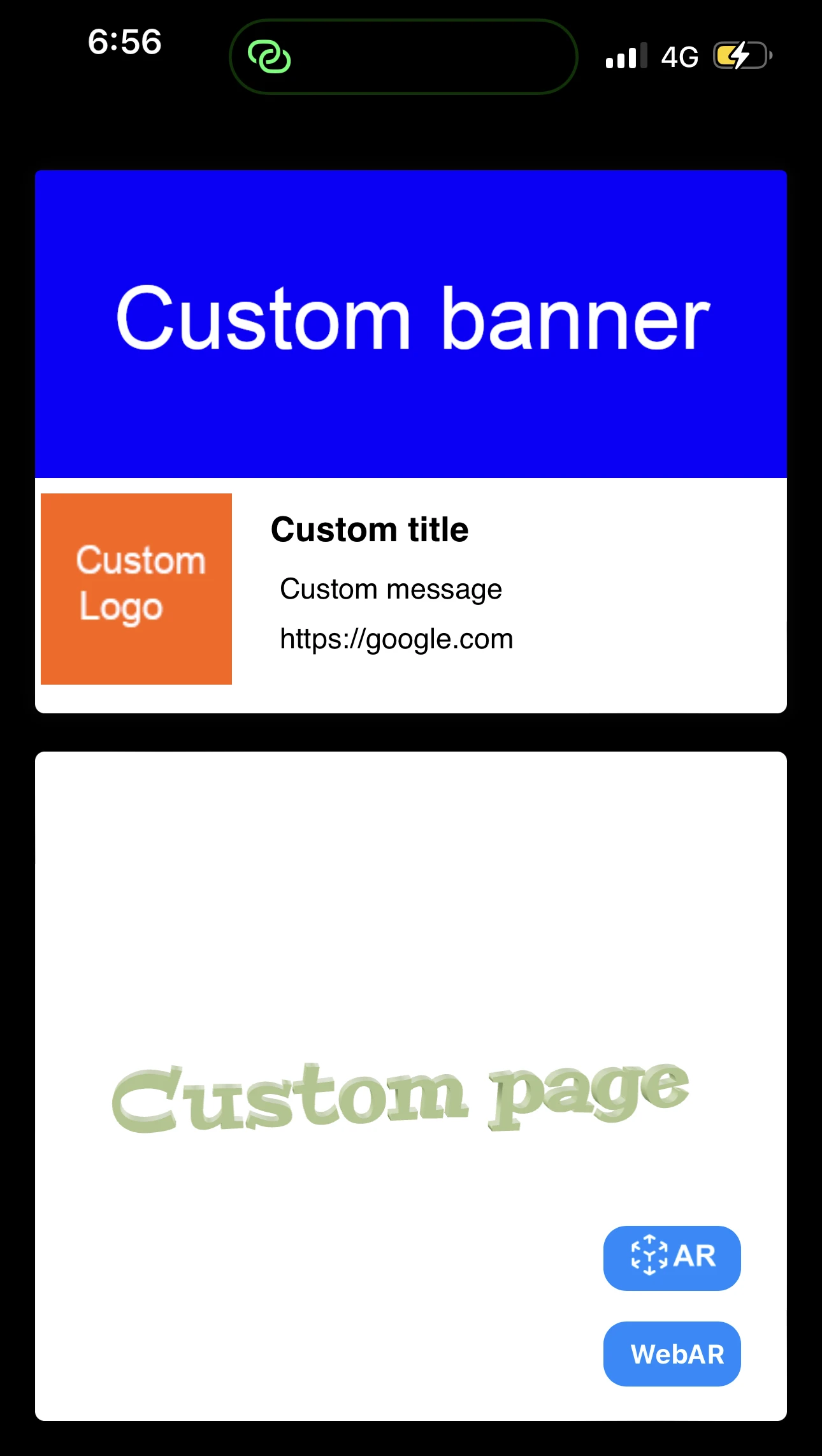
Пример пользовательской страницы
Заключение
Брендированные пользовательские страницы AR Code обеспечивают визуально впечатляющие индивидуализированные впечатления каждое сканирование — увеличивают вовлечённость пользователей, повышают конверсию и формируют долгосрочную лояльность к бренду. Для профессиональной поддержки по максимизации вашего AR-маркетинга наша команда предоставляет сопровождение на каждом этапе.
Будьте лидером AR-маркетинга с инновационными SaaS-решениями от AR Code. Получайте практические советы и стратегии в блоге AR Code, включая руководство по сканированию AR Codes, действенные идеи для интерактивной AR-рекламы и дополнительные ресурсы, которые помогут вашему бизнесу использовать передовые технологии дополненной реальности для измеримого роста в любой отрасли.
Учебники - Последние сообщения в блоге
Руководство по использованию ключа API AR Code

Ускорьте рост бизнеса и проведите цифровую трансформацию с решениями AR Code SaaS — ведущей платформой дополненной реальности для бесшовной и масштабируемой интеграции AR....
Как управлять ограничением размера файлов 3D-моделей на AR Code?

Ускорьте рост вашего бизнеса и увеличьте вовлечённость с помощью AR Code SaaS-решений. AR Code позволяет компаниям мгновенно интегрировать передовые технологии дополненной...
ВИДЕОУРОК: Как создать 3D-модель, оптимизированную для дополненной реальности с помощью AR Code?

Откройте для себя новый уровень маркетинга и вовлечённости клиентов с SaaS-решениями AR Code. Легко интегрируйте захватывающие опыты дополненной реальности, подготавливая...
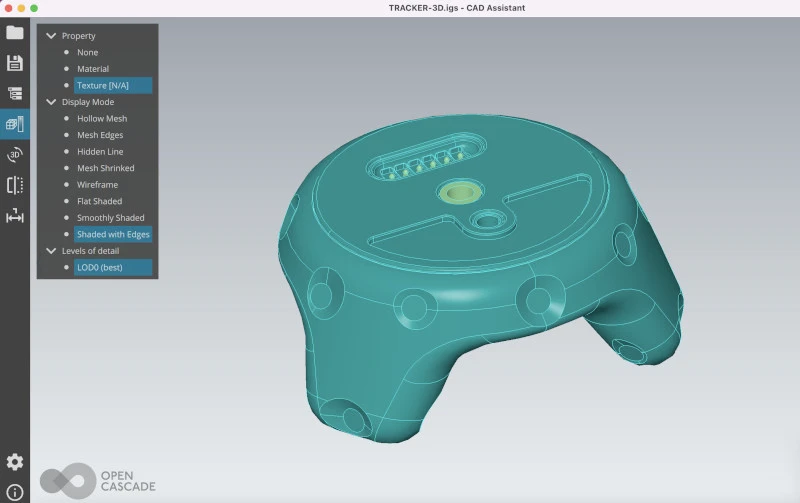
ВИДЕОУРОК: Как конвертировать 3D CAD модель из форматов STP STEP или IGS IGES в GLB или OBJ

3D CAD-модели являются неотъемлемой частью инноваций в таких отраслях, как промышленное производство, недвижимость, креативные агентства и проектирование продуктов....
ВИДЕОУРОК: Как сжать / уменьшить размер промышленной 3D CAD-модели с помощью MeshLab и Blender?

Ускорьте рост вашего бизнеса и повысьте узнаваемость бренда, используя SaaS-решения AR Code для создания иммерсивных AR-опытов, адаптированных под нужды предприятий. Используйте...
ВИДЕОУРОК: Как сжать / уменьшить размер 3D-модели в Blender (GLB, GLTF, DAE, FBX, OBJ...)?

Blender — это ведущий программный продукт с открытым исходным кодом для 3D, позволяющий компаниям эффективно создавать высококачественную 3D-графику, анимацию и визуальные...
ВИДЕОУРОК: Как отобразить 3D-скан фотограмметрии в дополненной реальности с помощью AR Code

Ускорьте рост вашего бизнеса с помощью SaaS-решений AR Code для беспрепятственной загрузки фотограмметрических данных и впечатляющей визуализации дополненной реальности. AR QR...
ВИДЕОУРОК: Как создать AR Portal и закрепить его с помощью AR Code?

AR Portals трансформируют взаимодействие бизнеса с клиентами, предоставляя захватывающие иммерсивные AR-опыты, которые увеличивают вовлечённость и конверсию. С помощью AR Code SaaS...
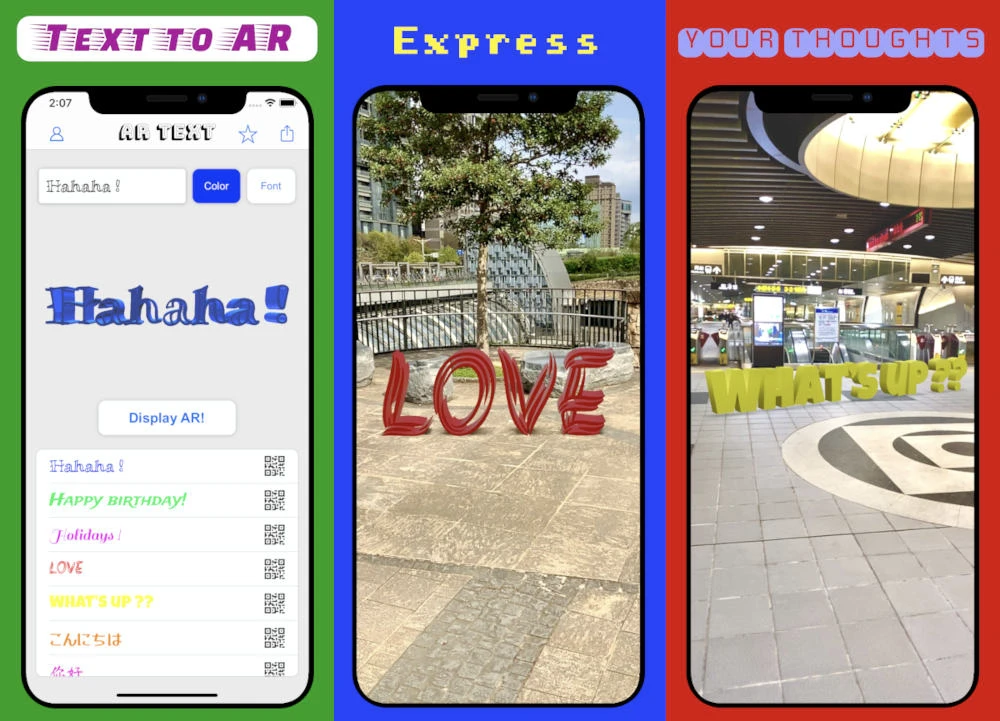
ВИДЕОУРОК: Генерация 3D текста на AR Code

Поднимите уровень делового общения, маркетинга и образовательного охвата с помощью AR Text от AR Code. Мгновенно превращайте обычный текст в захватывающие 3D AR анимации, повышая...
ВИДЕОУРОК: Создайте AR 3D Фото на AR Code

AR Code революционизирует 3D фотографию с дополненной реальностью для бизнеса с помощью интуитивно понятных, лидирующих в отрасли решений, разработанных для эффективного...
158,254 AR experiences
566,873 Сканирование в день
131,285 Создатели