Hvordan lage en tilpasset AR Code-opplevelse?
Veiledninger | 16/01/2026 |
AR Codes løfter kundens engasjement ved å levere engasjerende augmented reality-løsninger som skiller din virksomhet ut i dagens digitale marked. Med AR Code’s avanserte tilpassede sider kan merkevarer umiddelbart vise unike budskap, firmalogoer og oppfordringer til handling i det øyeblikket en bruker skanner koden—maksimerer merkevareeffekten før selve AR-opplevelsen starter. Klar til å skape reelle resultater med AR-markedsføring? Denne guiden dekker hvordan du lager høy-konverterende tilpassede AR Code-sider og optimaliserer hver kampanje for din virksomhet.
Skap unike merkevareopplevelser i AR med tilpassede sider
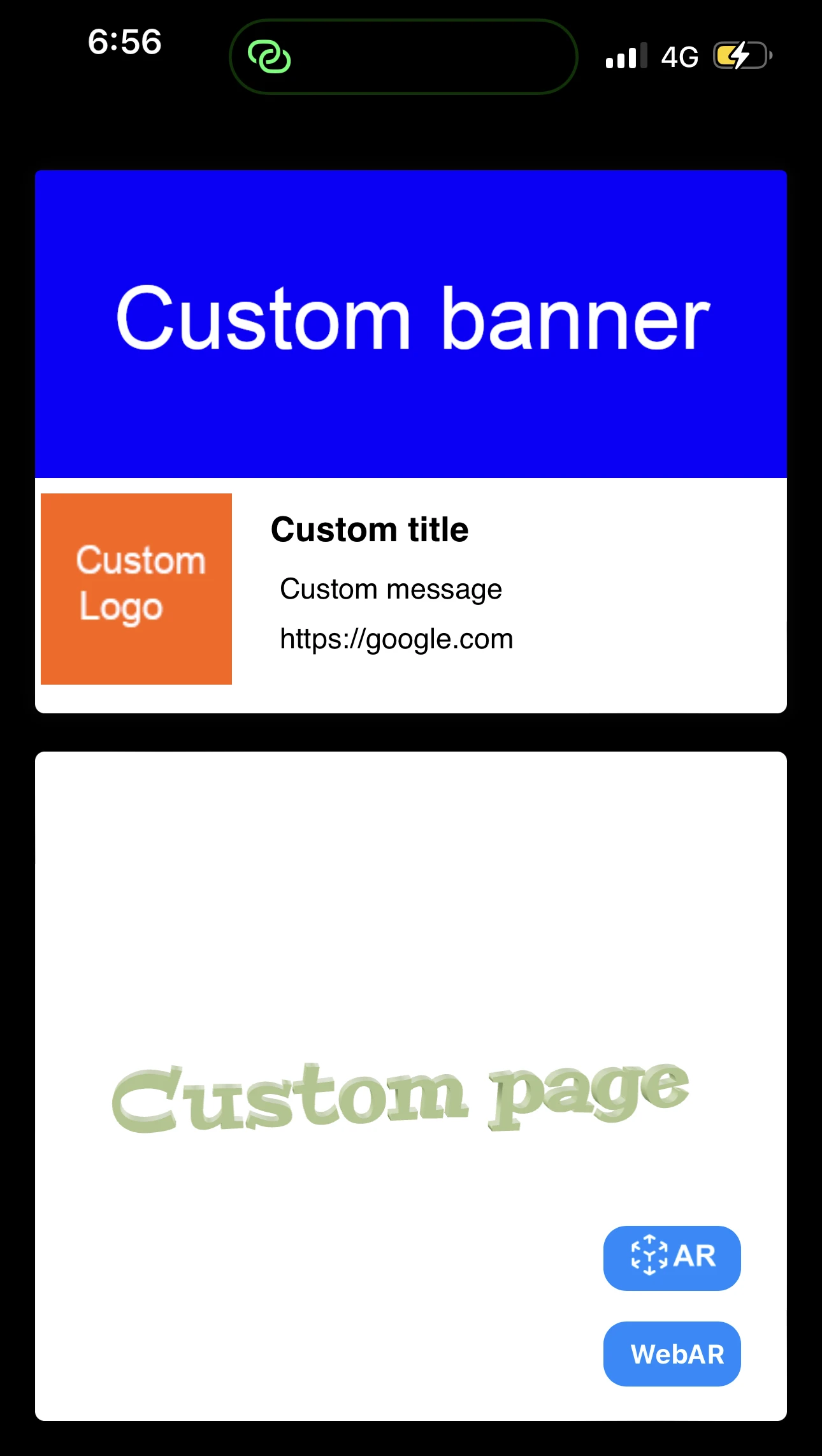
Tilpassede AR Code-sider lar din virksomhet styrke merkevaregjenkjenningen med spesialtilpassede designelementer som øker engasjementet ved første kontakt. Denne premium-funksjonen sikrer at logo, banner, nettside og budskap vises umiddelbart ved hver skann. Bruk denne effektive prosessen for å drive din AR-markedsføring:
Bildekrav:
- Logo: Last opp en 100x100px (PNG eller JPG) fil under 300KB for skarp og raskt innlastet merkevare på alle enheter.
- Banner: Bruk horisontale PNG- eller JPG-grafikker på minst 980 piksler bred, 250-500 piksler høy, og under 500KB, som sikrer et profesjonelt uttrykk på tvers av plattformer.
Informasjon som trengs for å opprette en tilpasset side:
- Referansenavn for kampanje eller merkevare
- Mål-nettadresse for å oppmuntre til klikk og konverteringer
- Logo og banner som oppfyller kravene
- En fengende sidetittel optimalisert for brukerens oppmerksomhet
- Personlig tilpasset melding laget for å engasjere ditt publikum
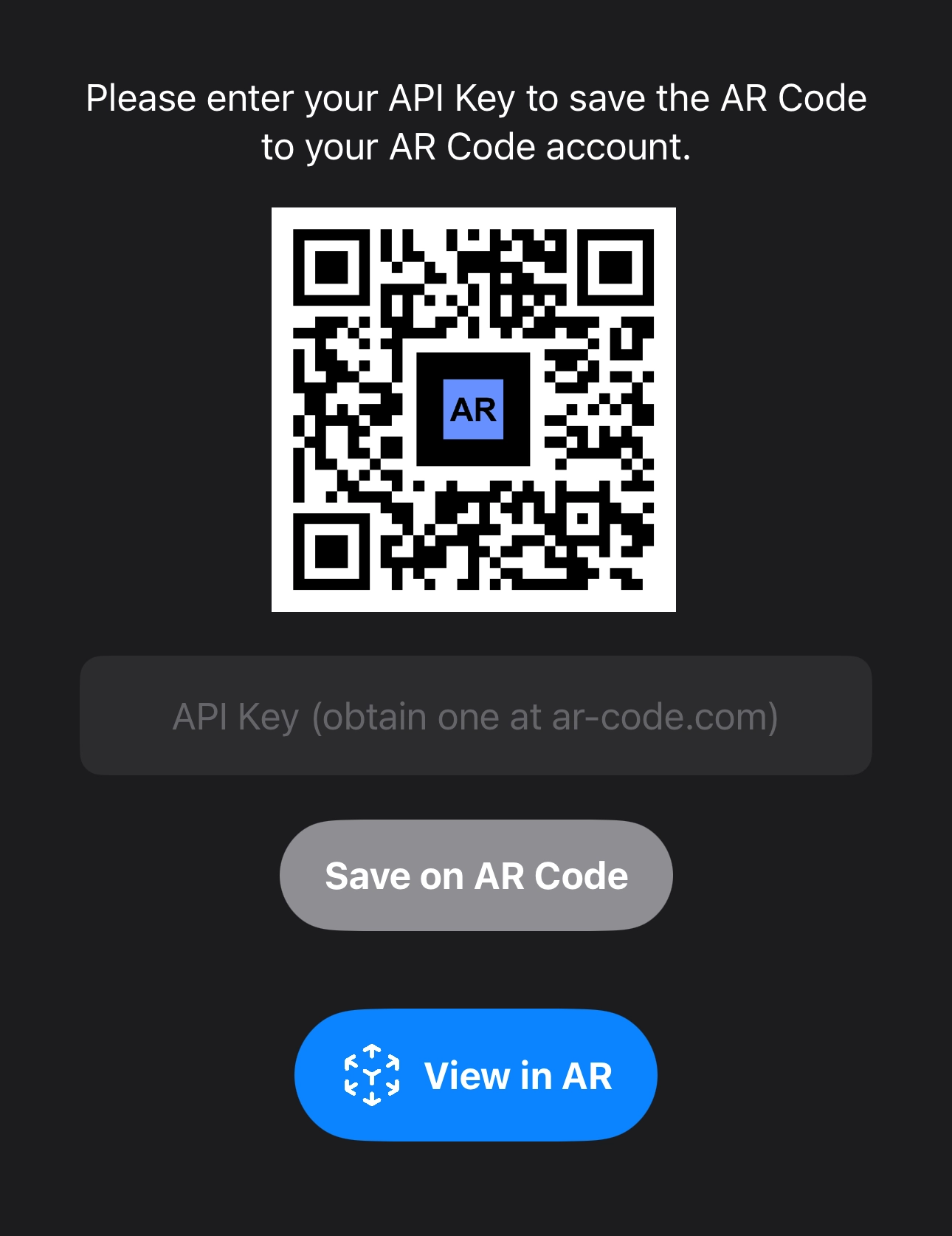
Slik kobler du til og aktiverer den tilpassede siden din:
Etter å ha designet din tilpassede side, kobler du den til din AR Code under en ny AR-opplevelse eller når du oppdaterer en eksisterende kode. Hver skanning viser din merkevaretilpassede side før AR-innholdet starter. For dypere tilpasning og integrasjon, følg vår omfattende guide for å tilpasse AR Code-opplevelser for å optimalisere kampanjen og merkevareeffekten fullt ut.
For personlig tilpasset hjelp med å skreddersy dine AR-kampanjer, ta kontakt med vårt ekspertteam med dine behov for rask assistanse. AR Code er dedikert til å hjelpe bedrifter med å utnytte det fulle potensialet i AR-markedsføring. Markedsføringsbyråer som ønsker å levere skalerbare AR-løsninger, bør utforske vår detaljerte AR Code-byråutrullingsguide for effektiv implementering.
Eksempel på en tilpasset side
Konklusjon
Merkevaretilpassede AR Code-sider leverer visuelt imponerende og skreddersydde opplevelser ved hver skanning—øker brukerengasjementet, gir flere konverteringer og bygger langsiktig lojalitet til merkevaren. For profesjonell hjelp til å maksimere din AR-markedsføring tilbyr vårt team dedikert støtte gjennom hele prosessen.
Led an i AR-markedsføring med innovative SaaS-løsninger fra AR Code. Få praktiske tips og strategier på AR Code-bloggen, inkludert en guide til hvordan man skanner AR Codes, handlingsrettede ideer for interaktiv AR-reklame, og flere ressurser som hjelper din bedrift å utnytte avansert augmented reality for målbar vekst i enhver bransje.
Veiledninger - Siste blogginnlegg
Veiledning om utnyttelse av AR Code API-nøkkel

Akselerer forretningsvekst og driv digital transformasjon med AR Code SaaS-løsninger, den ledende plattformen for sømløs og skalerbar AR-integrasjon. Øk operativ effektivitet og forbedre markedsføring med vår AR Code API-nøkkel-veiledning. AR Code gir virksomheter muligheten til å skape engasjerende innhold,...
Hvordan håndtere filstørrelsesbegrensningen for 3D-modeller på AR Code?

Akselerer veksten i virksomheten din og øk engasjementet med AR Code SaaS-løsninger. AR Code lar selskaper umiddelbart integrere avansert utvidet virkelighet og 3D-opplevelser i produkter, markedsføring og merkevarebudskap, noe som maksimerer kundesamhandling og gir et konkurransefortrinn. Sikre feilfri AR ved å...
VIDEO VEILEDNING: Hvordan lage en 3D-modell optimalisert for utvidet virkelighet med AR Code?

Lås opp neste nivå av markedsføring og kundengasjement med AR Code SaaS-løsninger. Integrer sømløst oppslukende utvidet virkelighet-opplevelser ved å forberede svært effektive, optimaliserte 3D-modeller i Blender. Denne guiden beskriver essensielle strategier for å optimalisere 3D-ressurser for å styrke...
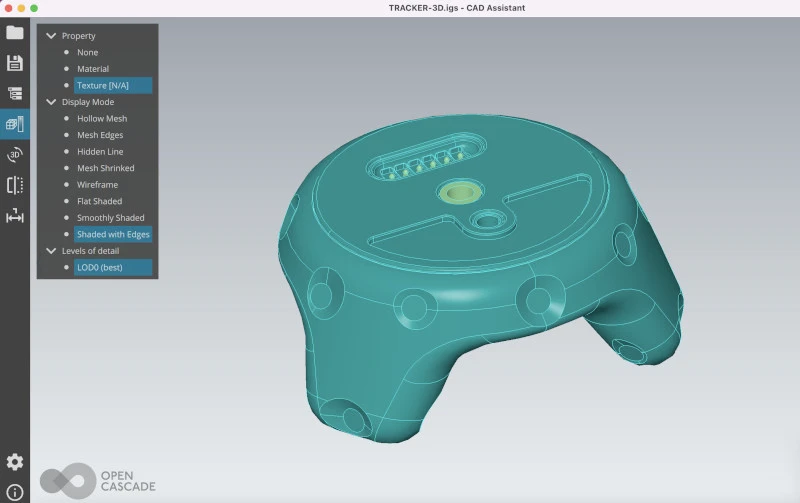
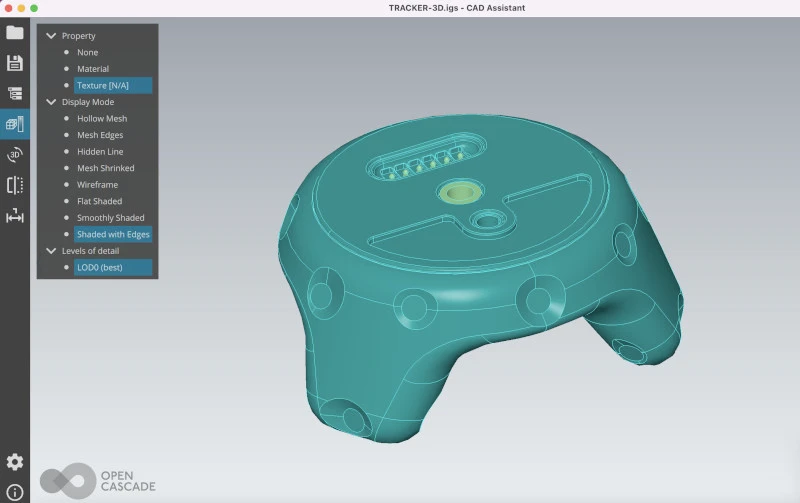
VIDEOOPPLÆRING: Hvordan konvertere en 3D CAD-modell fra STP STEP eller IGS IGES formater til GLB eller OBJ

3D CAD-modeller er essensielle for å drive innovasjon i bransjer som industriell produksjon, eiendom, kreative byråer og produktdesign. Dagens CAD-plattformer gjør prosjektgjennomføring mer effektiv og samarbeidende. Integrering av AR Code SaaS-løsninger gjør det mulig for bedrifter å vise 3D CAD-modeller i...
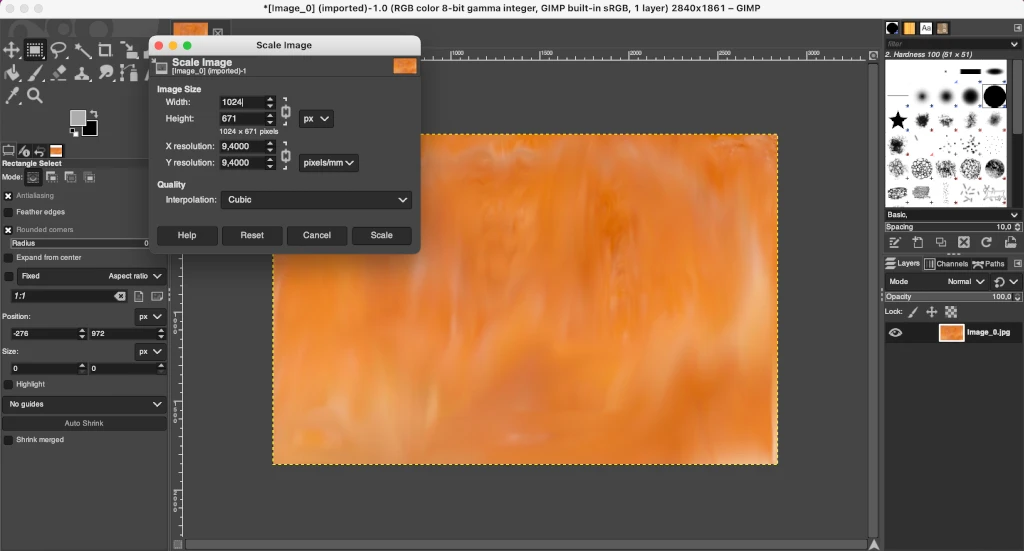
VIDEOOPPLÆRING: Hvordan komprimere / redusere størrelsen på en industriell 3D CAD-modell med MeshLab og Blender?

Øk virksomhetens vekst og løft merkevaren din ved å utnytte AR Code SaaS-løsninger for oppslukende utvidede virkelighetsopplevelser tilpasset bedrifter. Bruk høyytelses 3D-modeller, lær viktig 3D-fil-størrelsesoptimalisering med Blender, og lever visuelle, imponerende HD 3D CAD-innhold i AR-prosjektene dine....
VIDEOOPPLÆRING: Hvordan komprimere / redusere størrelsen på en 3D-modell i Blender (GLB, GLTF, DAE, FBX, OBJ...)?

Blender er en ledende open-source 3D-programvare som gjør det mulig for bedrifter å lage 3D-grafikk, animasjon og visuelle effekter i høy kvalitet på en effektiv måte. Dens kompatibilitet med en rekke formater—GLB, GLTF, DAE, OBJ, ABC, USD, BVH, PLY, STL, FBX og X3D—gir organisasjoner muligheten til å...
VIDEOVEILEDNING: Hvordan vise en 3D-skanning fotogrammetri i utvidet virkelighet med en AR Code

Akselerer veksten av virksomheten din med AR Code sine SaaS-løsninger for sømløse fotogrammetriopplastinger og fengslende visning i utvidet virkelighet. AR QR Codes revolusjonerer kundesamhandling, øker konverteringsrater og leverer minneverdige interaktive opplevelser. Løft markedsføringsstrategien din og skill...
VIDEOOPPLÆRING: Hvordan lage en AR Portal og forankre den med en AR Code?

AR Portaler forvandler bedriftsengasjement ved å tilby oppslukende opplevelser med utvidet virkelighet som øker kundesamhandling og konverteringsrater. Med AR Code SaaS kan du vise frem produkter og tjenester gjennom interaktive digitale presentasjoner som hjelper forbrukere å ta trygge valg og styrker...
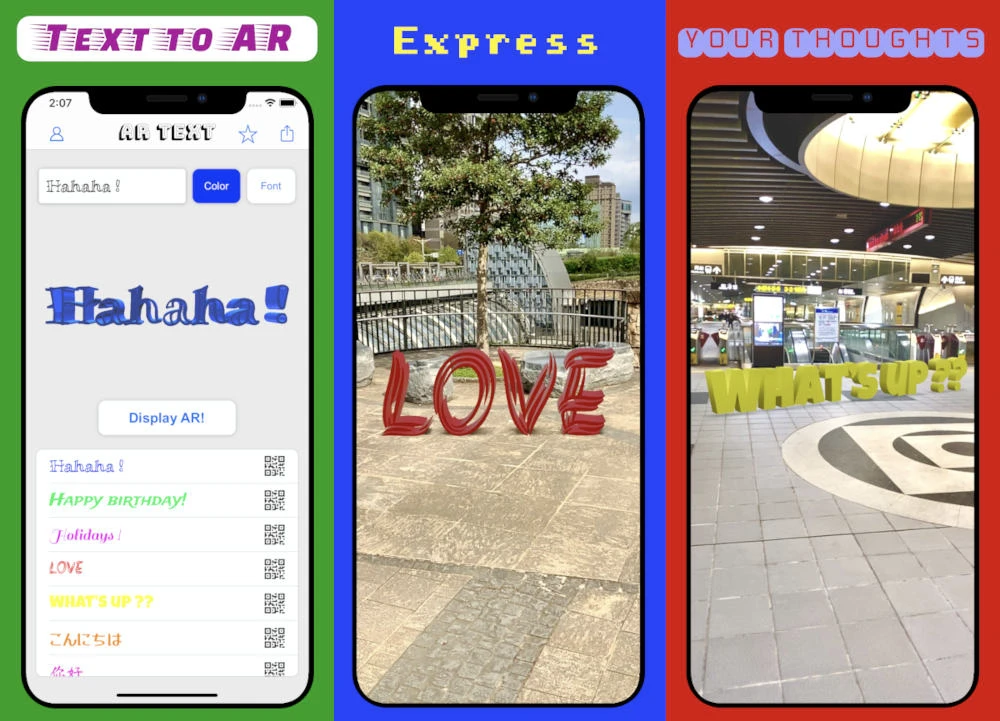
VIDEOOPPLÆRING: Generer 3D-tekst på AR Code

Hev din bedriftskommunikasjon, markedsføring og pedagogisk rekkevidde med AR Text fra AR Code. Forvandle umiddelbart vanlig tekst til fengslende 3D AR-animasjoner, øk publikumsengasjement og styrk merkevaren din. AR Text er utviklet for bedrifter, undervisere og kreative profesjonelle for å levere interaktive og...
VIDEO VEILEDNING: Lag et AR 3D-bilde på AR Code

AR Code revolusjonerer 3D Augmented Reality-fotografering for bedrifter med intuitive, bransjeledende løsninger designet for effektiv AR-fotokreasjon og deling. Med AR Code SaaS kan bedrifter generere og dele dynamiske AR QR-koder som øker kundens engasjement og styrker merkevarebevisstheten. AR Frame iOS App Styrk...
156,354 AR experiences
563,585 Skanner per dag
130,728 Skapere