如何創建自定義的AR Code體驗?
問答 | 18/09/2025 |
AR Codes 為品牌與受眾互動提供了一種突破性的方式。一個令人興奮的功能是開發自定義頁面。這個獨特的頁面出現在 AR Code 掃描和顯示之間,允許用戶以個性化的方式展示其品牌。如果您渴望打造沉浸式的 AR code 體驗,請按照這份全面的指南。
通過自定義頁面創建獨特的品牌化 AR 體驗
為您的 AR Code 設計自定義頁面是一項高級功能,能提升品牌互動度。此功能允許您將橫幅、標誌、URL 和個性化信息等元素整合到您的 AR Code 體驗中。請參閱此逐步指南以成功設置:
圖像規格:
- 標誌:確保您的標誌尺寸為 100x100px,格式為 PNG 或 JPG,大小不超過 300KB。
- 橫幅:寬度至少為 980px,高度在 250px 到 500px 之間。接受的格式為 PNG 或 JPG,最大尺寸為 500KB。
自定義頁面創建的詳情:
- 參考名稱
- 網站 URL
- 根據以上規格上傳標誌和橫幅
- 自定義標題
- 自定義信息
鏈接您的自定義頁面:
一旦完成自定義頁面,將其與 AR Code 連接起來。這可以在創建新 AR Code 時或編輯現有 AR Code 時完成。欲了解更多,請深入了解我們的如何創建自定義 AR Code 體驗的指南。
自定義頁面創建遇到困難?與我們分享您的詳情和圖片,我們的支持團隊將樂意協助您。
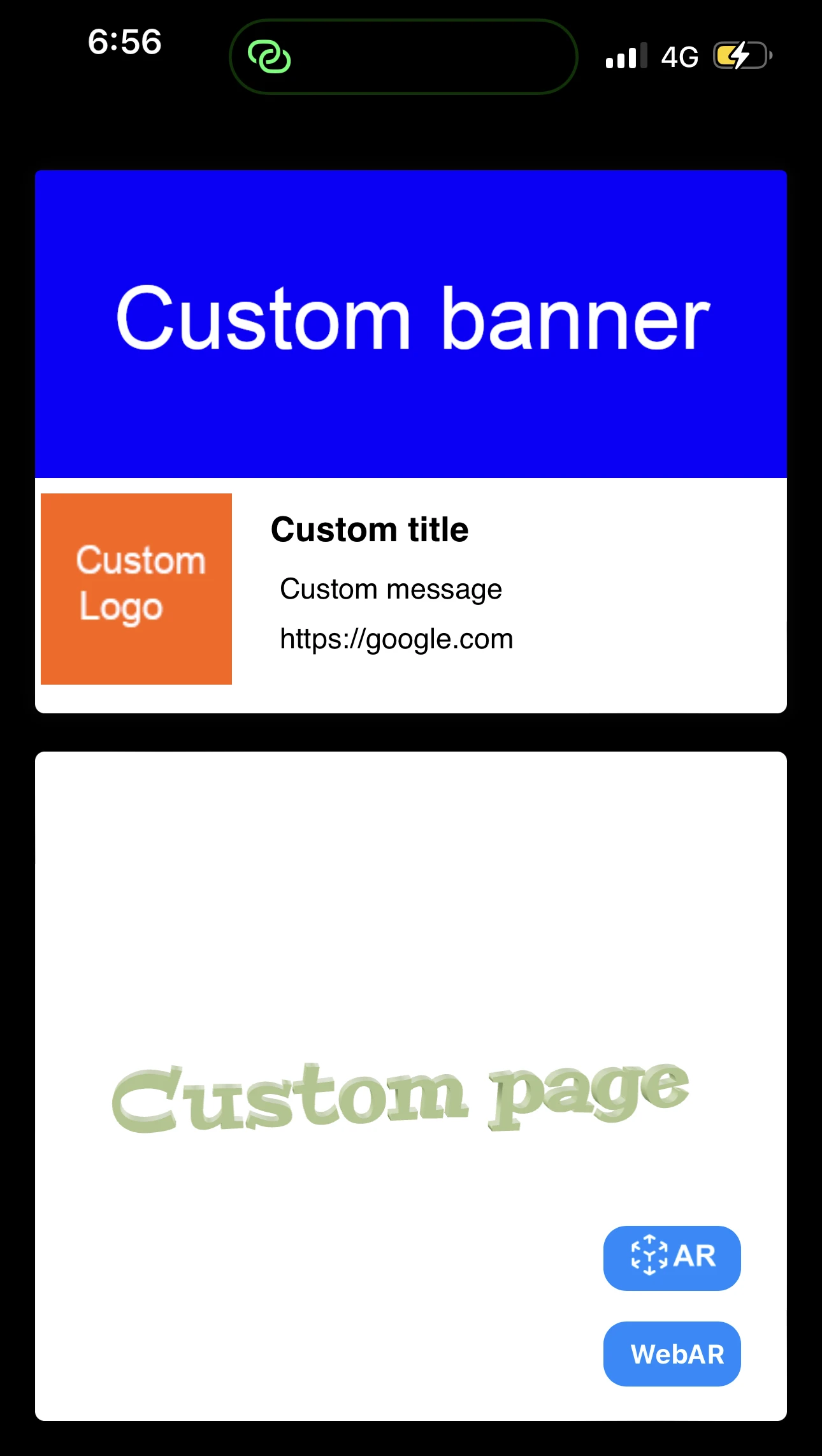
自定義頁面示例
結論
品牌塑造對影響受眾感知至關重要。通過將自定義頁面與 AR Codes 結合,您提供了一個更具吸引力和個性化的體驗。如果您遇到任何困難或對這一功能有疑問,請隨時與我們聯繫。我們在這裡為您提供支持!
欲獲取更多有關我們平台的策略和見解,請持續探索我們的博客!
問答 - 最新博客文章
如何管理AR Code上3D模型的檔案大小限制?

通過展示驚人的互動概念,釋放擴增實景在您的商業項目中的潛力。由於文件大小限制,例如AR Code上的限制,管理AR和3D模型可能具有挑戰性。了解應對這些限制的基本策略並提高您的項目效果。 優化3D模型以適應AR...
供電
164,560 AR experiences
164,560 AR experiences
服務
524,256 每天掃描次數
524,256 每天掃描次數
值得信賴
123,026 創作者
123,026 創作者