
Veiledning om utnyttelse av AR Code API-nøkkel
Veiledninger | 19/01/2026
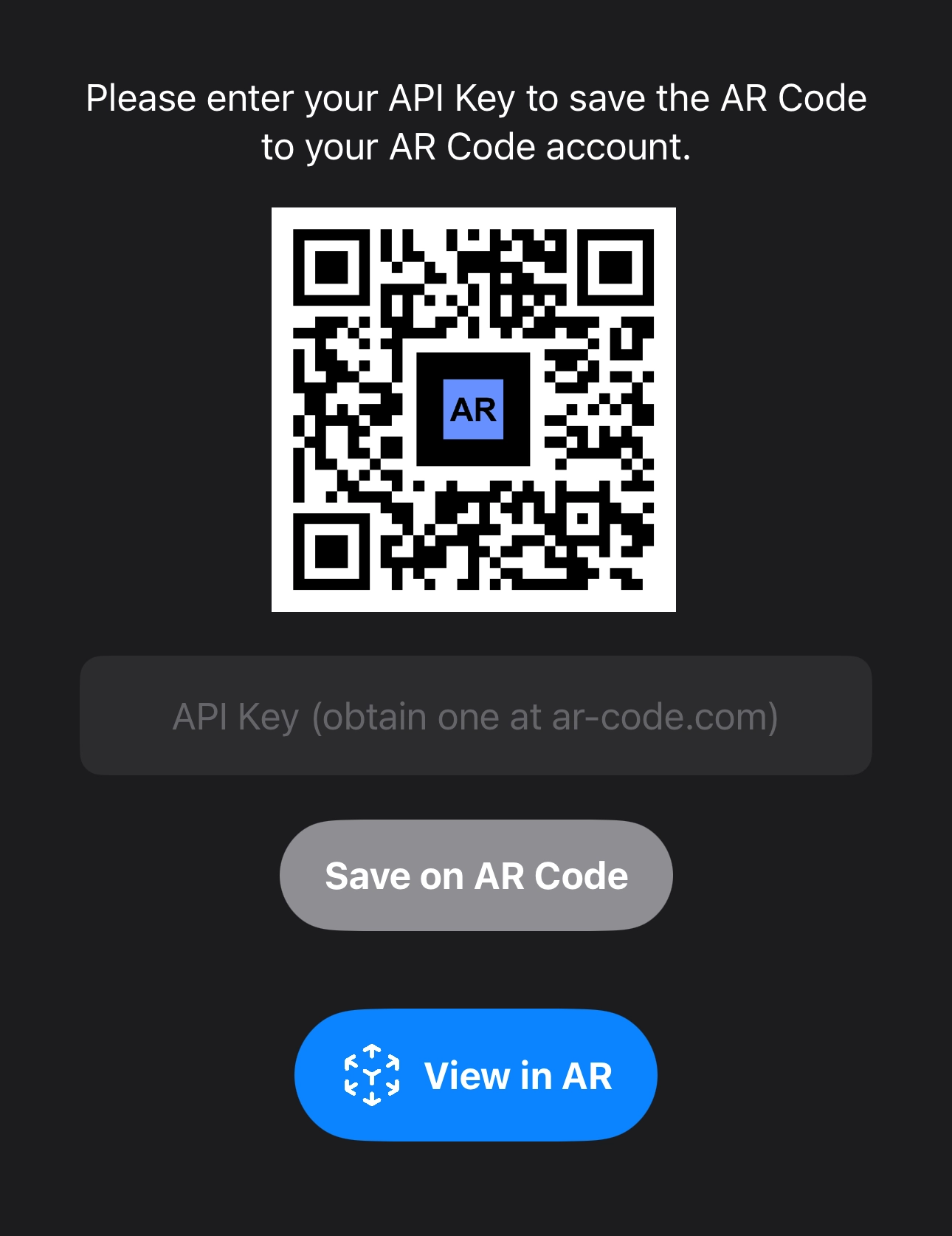
Akselerer forretningsvekst og driv digital transformasjon med AR Code SaaS-løsninger, den ledende plattformen for sømløs og skalerbar AR-integrasjon. Øk operativ effektivitet og forbedre markedsføring med vår AR Code API-nøkkel-veiledning. AR Code gir virksomheter muligheten til å skape engasjerende innhold, automatisere AR-arbeidsflyter og levere interaktive digitale opplevelser som øker kundelojalitet og engasjement. Optimaliser markedsføringsavkastningen ved å spore og retargete brukere når de skanner dine AR QR-koder, og driv gjentatt engasjement og høyere konverteringsrate.

Hvordan lage en tilpasset AR Code-opplevelse?
Veiledninger | 16/01/2026
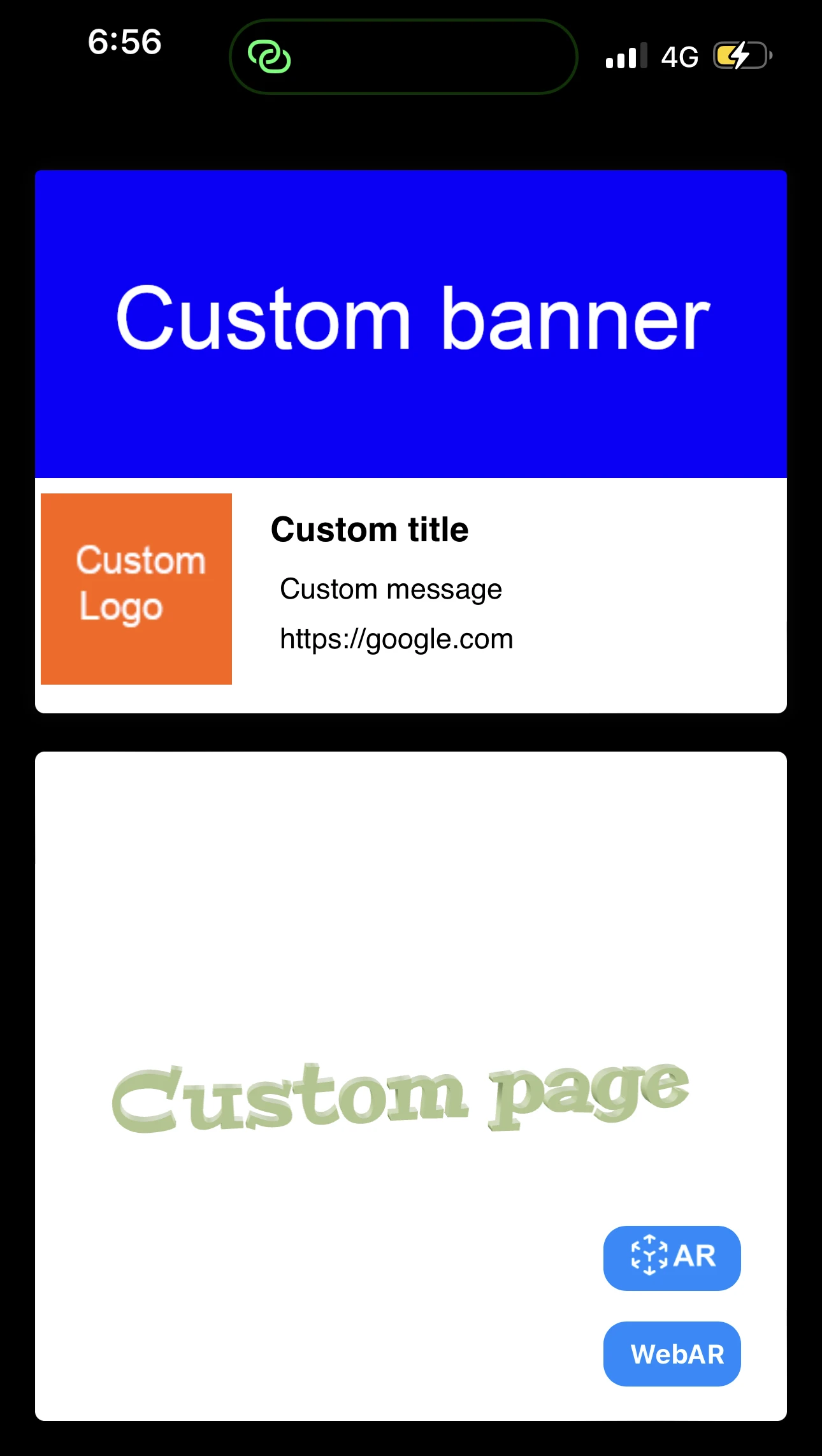
AR Codes løfter kundens engasjement ved å levere engasjerende augmented reality-løsninger som skiller din virksomhet ut i dagens digitale marked. Med AR Code’s avanserte tilpassede sider kan merkevarer umiddelbart vise unike budskap, firmalogoer og oppfordringer til handling i det øyeblikket en bruker skanner koden—maksimerer merkevareeffekten før selve AR-opplevelsen starter. Klar til å skape reelle resultater med AR-markedsføring? Denne guiden dekker hvordan du lager høy-konverterende tilpassede AR Code-sider og optimaliserer hver kampanje for din virksomhet.

Hvordan håndtere filstørrelsesbegrensningen for 3D-modeller på AR Code?
Veiledninger | 15/01/2026
Akselerer veksten i virksomheten din og øk engasjementet med AR Code SaaS-løsninger. AR Code lar selskaper umiddelbart integrere avansert utvidet virkelighet og 3D-opplevelser i produkter, markedsføring og merkevarebudskap, noe som maksimerer kundesamhandling og gir et konkurransefortrinn. Sikre feilfri AR ved å optimalisere filstørrelsen på 3D-modeller—oppnå resultater med stor effekt som fungerer sømløst på enhver enhet med AR Code sin plattform.

VIDEO VEILEDNING: Hvordan lage en 3D-modell optimalisert for utvidet virkelighet med AR Code?
Veiledninger | 15/01/2026
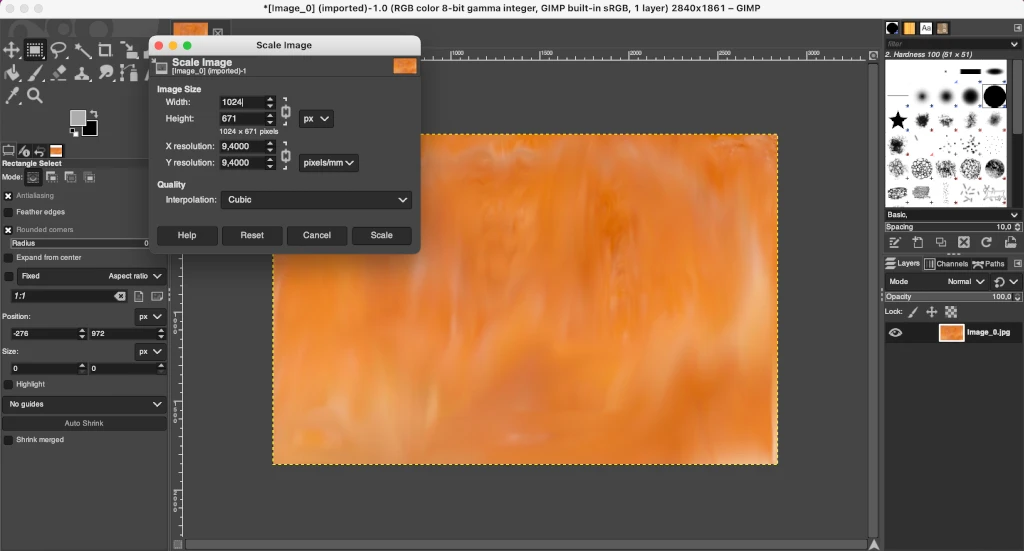
Lås opp neste nivå av markedsføring og kundengasjement med AR Code SaaS-løsninger. Integrer sømløst oppslukende utvidet virkelighet-opplevelser ved å forberede svært effektive, optimaliserte 3D-modeller i Blender. Denne guiden beskriver essensielle strategier for å optimalisere 3D-ressurser for å styrke merkevarens digitale tilstedeværelse og fengsle publikum med kraftige AR Code-integrasjoner.

VIDEOOPPLÆRING: Hvordan konvertere en 3D CAD-modell fra STP STEP eller IGS IGES formater til GLB eller OBJ
Veiledninger | 07/01/2026
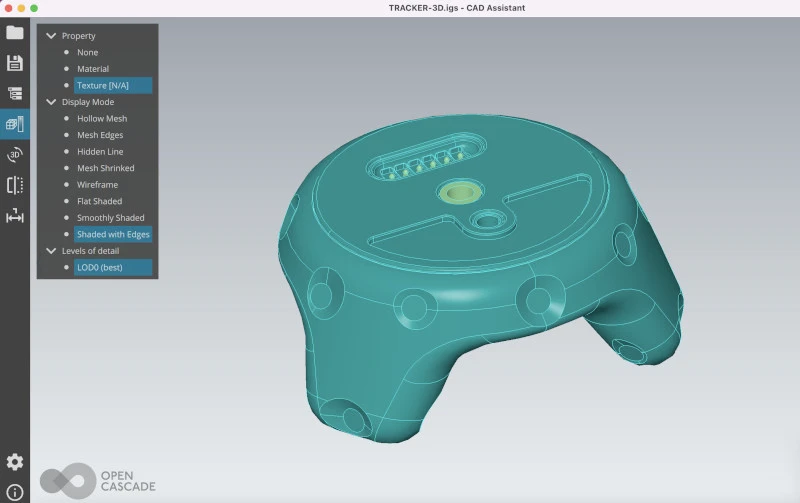
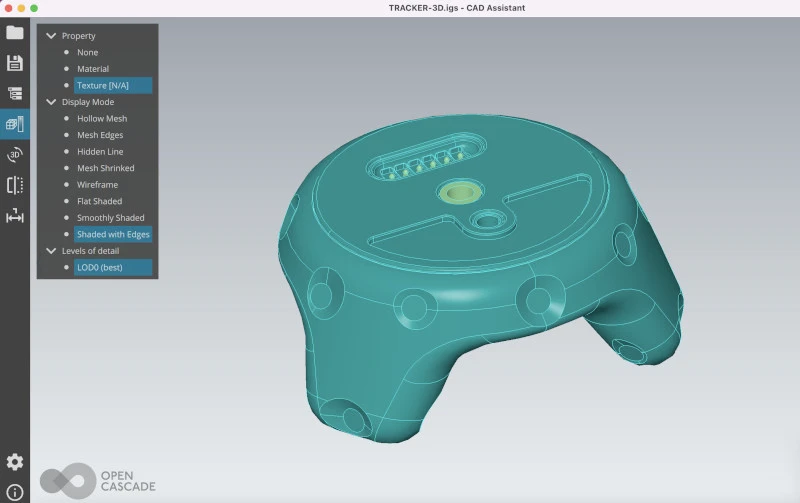
3D CAD-modeller er essensielle for å drive innovasjon i bransjer som industriell produksjon, eiendom, kreative byråer og produktdesign. Dagens CAD-plattformer gjør prosjektgjennomføring mer effektiv og samarbeidende. Integrering av AR Code SaaS-løsninger gjør det mulig for bedrifter å vise 3D CAD-modeller i oppslukende utvidet virkelighet, akselererer produktutviklingen og øker kundeengasjementet. Lær hvordan du skanner AR Codes og låser opp flere muligheter for virksomheten din.

VIDEOOPPLÆRING: Hvordan komprimere / redusere størrelsen på en industriell 3D CAD-modell med MeshLab og Blender?
Veiledninger | 02/01/2026
Øk virksomhetens vekst og løft merkevaren din ved å utnytte AR Code SaaS-løsninger for oppslukende utvidede virkelighetsopplevelser tilpasset bedrifter. Bruk høyytelses 3D-modeller, lær viktig 3D-fil-størrelsesoptimalisering med Blender, og lever visuelle, imponerende HD 3D CAD-innhold i AR-prosjektene dine. For å komme i gang, se vår guide om skanning av AR-koder for rask integrasjon.

VIDEOOPPLÆRING: Hvordan komprimere / redusere størrelsen på en 3D-modell i Blender (GLB, GLTF, DAE, FBX, OBJ...)?
Veiledninger | 07/01/2026
Blender er en ledende open-source 3D-programvare som gjør det mulig for bedrifter å lage 3D-grafikk, animasjon og visuelle effekter i høy kvalitet på en effektiv måte. Dens kompatibilitet med en rekke formater—GLB, GLTF, DAE, OBJ, ABC, USD, BVH, PLY, STL, FBX og X3D—gir organisasjoner muligheten til å effektivisere 3D-modellering, design og arbeidsflyt innen utvidet virkelighet (AR). (https://www.blender.org/download/).

VIDEOVEILEDNING: Hvordan vise en 3D-skanning fotogrammetri i utvidet virkelighet med en AR Code
Veiledninger | 06/01/2026
Akselerer veksten av virksomheten din med AR Code sine SaaS-løsninger for sømløse fotogrammetriopplastinger og fengslende visning i utvidet virkelighet. AR QR Codes revolusjonerer kundesamhandling, øker konverteringsrater og leverer minneverdige interaktive opplevelser. Løft markedsføringsstrategien din og skill ut merkevaren med AR Code sin avanserte skybaserte AR-plattform.

VIDEOOPPLÆRING: Hvordan lage en AR Portal og forankre den med en AR Code?
Veiledninger | 05/01/2026
AR Portaler forvandler bedriftsengasjement ved å tilby oppslukende opplevelser med utvidet virkelighet som øker kundesamhandling og konverteringsrater. Med AR Code SaaS kan du vise frem produkter og tjenester gjennom interaktive digitale presentasjoner som hjelper forbrukere å ta trygge valg og styrker merkevarelojalitet.

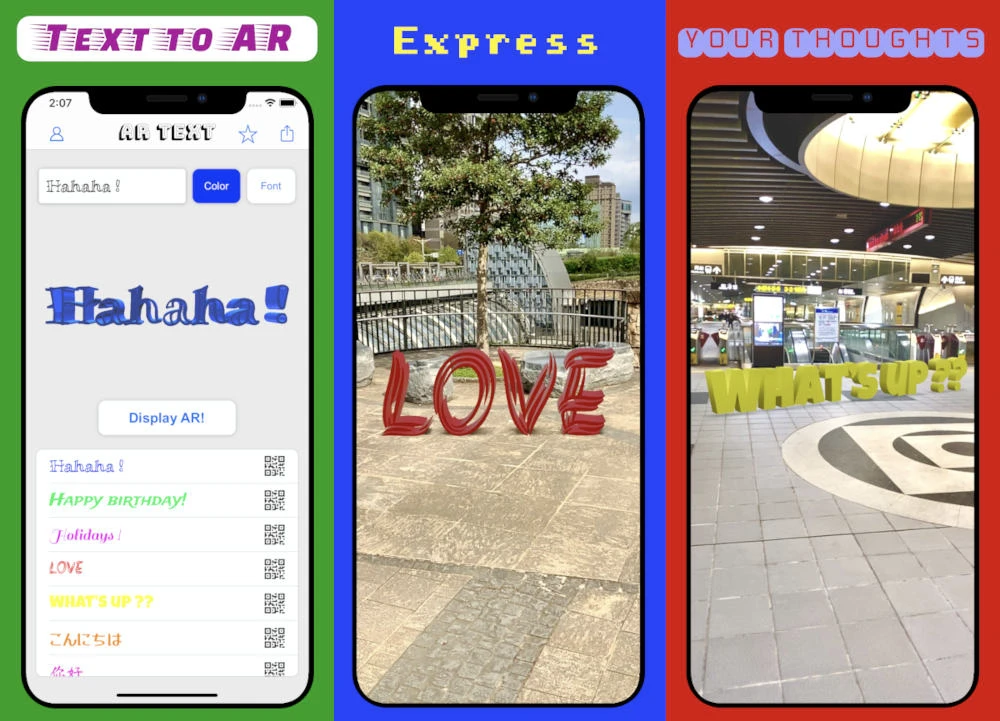
VIDEOOPPLÆRING: Generer 3D-tekst på AR Code
Veiledninger | 01/01/2026
Hev din bedriftskommunikasjon, markedsføring og pedagogisk rekkevidde med AR Text fra AR Code. Forvandle umiddelbart vanlig tekst til fengslende 3D AR-animasjoner, øk publikumsengasjement og styrk merkevaren din. AR Text er utviklet for bedrifter, undervisere og kreative profesjonelle for å levere interaktive og minneverdige budskap på tvers av digitale og fysiske kanaler.

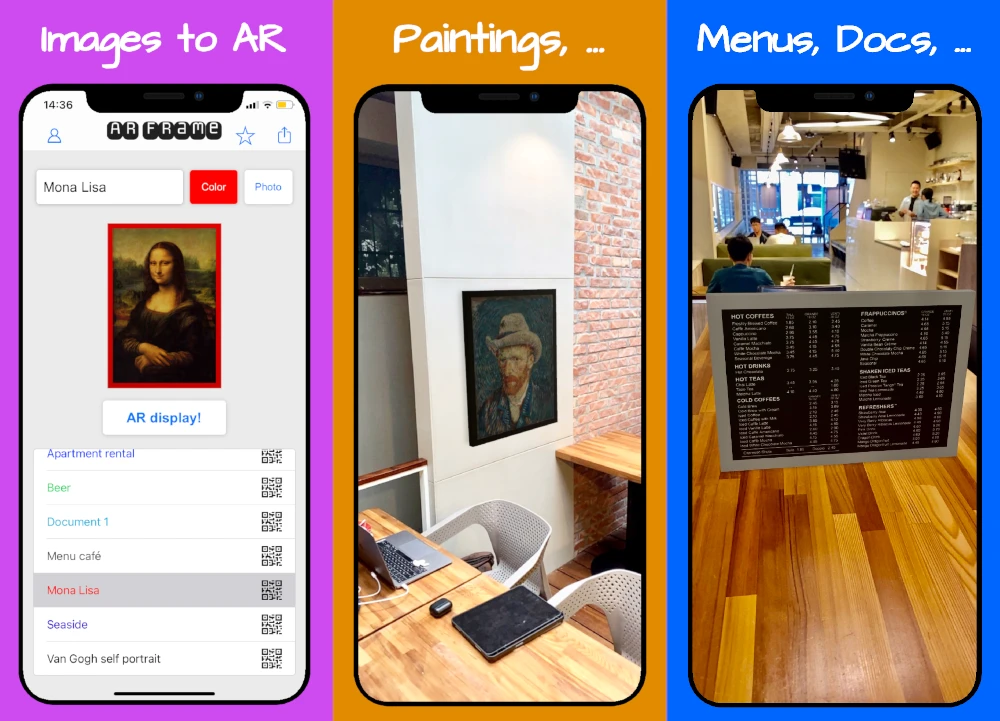
VIDEO VEILEDNING: Lag et AR 3D-bilde på AR Code
Veiledninger | 01/01/2026
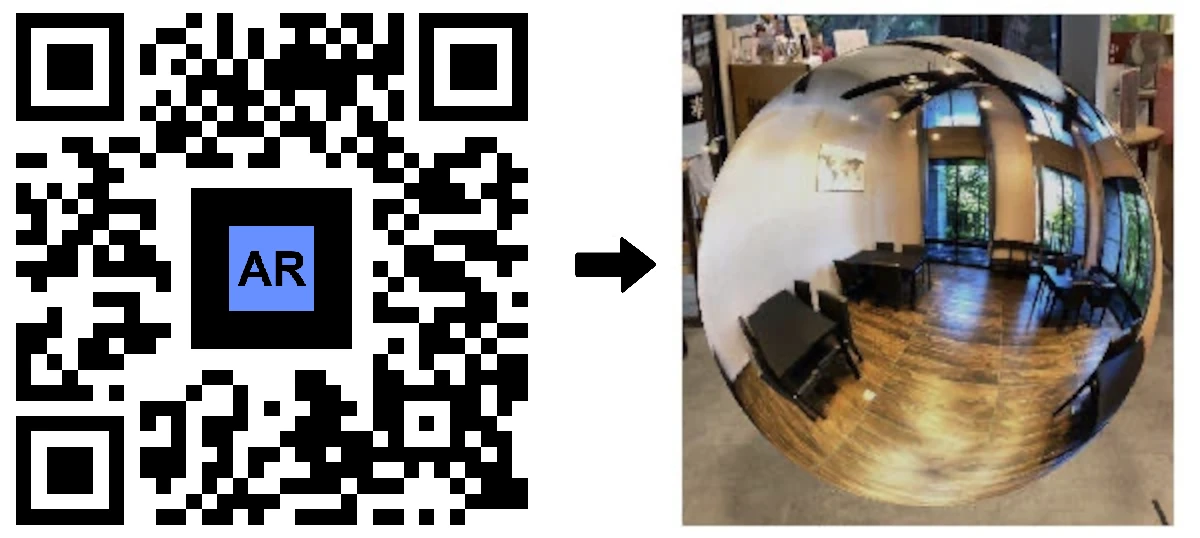
AR Code revolusjonerer 3D Augmented Reality-fotografering for bedrifter med intuitive, bransjeledende løsninger designet for effektiv AR-fotokreasjon og deling. Med AR Code SaaS kan bedrifter generere og dele dynamiske AR QR-koder som øker kundens engasjement og styrker merkevarebevisstheten.
Akselerer forretningsveksten med AR Code, den bransjeledende B2B SaaS-plattformen som tilbyr pålitelige, skalerbare og app-frie løsninger for utvidet virkelighet. Bruk AR Code for å sømløst integrere imponerende 3D- og interaktive opplevelser i arbeidsflyten din, og øk kundens engasjement og konverteringer. Start med vår omfattende AR Code skanneguide for å mestre AR-kodeskanningsteknikker, og oppgrader ditt profesjonelle materiell ved å gjøre visittkort om til interaktive AR-visittkort som engasjerer potensielle kunder og gir målbare resultater.
Oppdag våre robuste veiledningsressurser for produktdesignere, markedsførere, lærere og utviklere. Disse guidene hjelper deg å navigere AR Code SaaS-plattformen som en ekspert, lage tilpasset innhold for utvidet virkelighet, og optimalisere 3D-modeller for maksimal forretningsytelse. Hver ressurs veileder deg fra innholdsproduksjon til full AR-utplassering, og maksimerer din strategi for utvidet virkelighet med dokumenterte teknikker. Se hvor enkelt det er å skreddersy AR Code-opplevelser for unik merkevarebygging.
Mestre 3D-modellering for forretningsdrevet utvidet virkelighet
Øk din 3D-innholdsproduksjon med våre forretningsfokuserte 3D-modelleringsveiledninger for utvidet virkelighet. Våre trinnvise guider er skreddersydd for essensiell modellering, optimalisering og avanserte AR-arbeidsflyter ved hjelp av ledende plattformer som Blender 3D. Lær hvordan du viser 3D-skannefotogrammetri i AR eller følg eksperttips for å konvertere 3D-filformater for AR-utplassering. Forbedre prosjekter med vår AR foto-veiledning for imponerende AR-visuelle opplevelser.
AR Code grensesnittveiledninger: Lag, tilpass og implementer AR-innhold
Bruk AR Code sine omfattende veiledninger for å utnytte hver funksjon på plattformen. Generer AR Codes umiddelbart, implementer interaktive AR-opplevelser og tilpass innhold til din merkevareidentitet. Løft brukerengasjement i produktlanseringer, markedsføring og onboarding av ansatte. Få praktisk veiledning i å tilpasse AR med vår detaljerte veiledning for skreddersydde AR Code-opplevelser.
Lås opp kraften i AR QR Codes for forretningsinnovasjon
AR QR Code lar bedrifter levere umiddelbart AR 3D-innhold på tvers av mobile enheter og AR-briller som Apple Vision Pro. Med plattformuavhengig kompatibilitet for iOS, Android og Meta Horizon OS, kan du lansere imponerende salgs-, markedsførings- og industrielle AR-prosjekter. Integrer AR Codes på emballasje, arrangementer, brosjyrer, produktetiketter, skilt til eiendom og dokumentasjon for vedlikehold—alt for å øke interaksjon og forretningsverdi.
Opplev virkningen av AR Code på tvers av nøkkelsektorer. Revolusjoner brukerengasjement med interaktiv AR-reklame, innfør utvidet virkelighet i utdanning for å fremme elevers prestasjoner, og styrk designteam med samarbeidsverktøy for AR-produktdesign. Oppdag hvordan AR Codes bidrar til fremtidens smarte bysamfunn.
Utforsk avanserte funksjoner innen utvidet virkelighet for forretningsvekst
Styrk merkevarens AR-portefølje med banebrytende funksjoner. Fang presise 3D-objekter med Object Capture, lever imponerende AR-produktrenderinger med AR Photo, og transporter brukere inn i oppslukende rom med AR Portal. Integrer tilpassede teksteffekter med AR Text, og styrk merkevaren gjennom AR Logo. Ta AR-ferdighetene dine til neste nivå med vår 3D tekst i AR-veiledning.
Engasjer publikum med kreative AR Face Filter og neste generasjon AI-drevne opplevelser via AI Code. Forhandlere kan øke salget ved å vise produkter fra nettbutikker i utvidet virkelighet. Produktmerker kan øke konverteringer med AR-koder på emballasje som viser 3D-animasjoner og sanntidsdata om produkter i AR.
Integrer live-data med AR Data API og legg til dynamisk historiefortelling i dine AR-opplevelser med AR Video. Disse AR Code-funksjonene gir din virksomhet mulighet til å lage interaktivt innhold i utvidet virkelighet som øker engasjementet og støtter målbar vekst.
Start din gratis prøveperiode og transformer virksomheten med AR Code
Få tilgang til AR Code sin no-code SaaS-plattform i dag for å effektivisere AR-innholdsproduksjonen for din virksomhet. Start din gratis prøveperiode og se selv hvordan utvidet virkelighet forbedrer kundeopplevelsen, styrker opplæringen av ansatte og løfter markedsføringsytelsen. AR Code leverer sikker, skalerbar og funksjonsrik AR for bedrifter av enhver størrelse. Besøk vår guide til AR Code SaaS-planer og lisenser for å finne løsningen som passer dine mål.
155,578 AR experiences
562,253 Skanner per dag
130,535 Skapere