Personalize Your AR Codes with Innovative Design Options
AR Code Tech | 04/01/2026 |
AR Codes are revolutionizing business engagement by seamlessly connecting physical products, print materials, and digital content into interactive augmented reality experiences. Unlike standard QR codes, AR Codes on the AR Code SaaS platform offer advanced visual customization, transforming plain codes into vibrant, interactive digital assets that increase brand visibility and drive measurable user engagement. When scanning an AR Code, customers instantly access immersive AR content that boosts brand interaction and loyalty. For a detailed comparison, visit the key differences between QR codes and AR Codes.
Empower your business using AR Code SaaS solutions, built for companies aiming to elevate marketing, packaging, and customer experience with robust AR code design and innovative features. See how marketing agencies implement AR Code to differentiate their client campaigns and deliver dynamic results.
1. Color Picker: Tailor Your Brand Identity
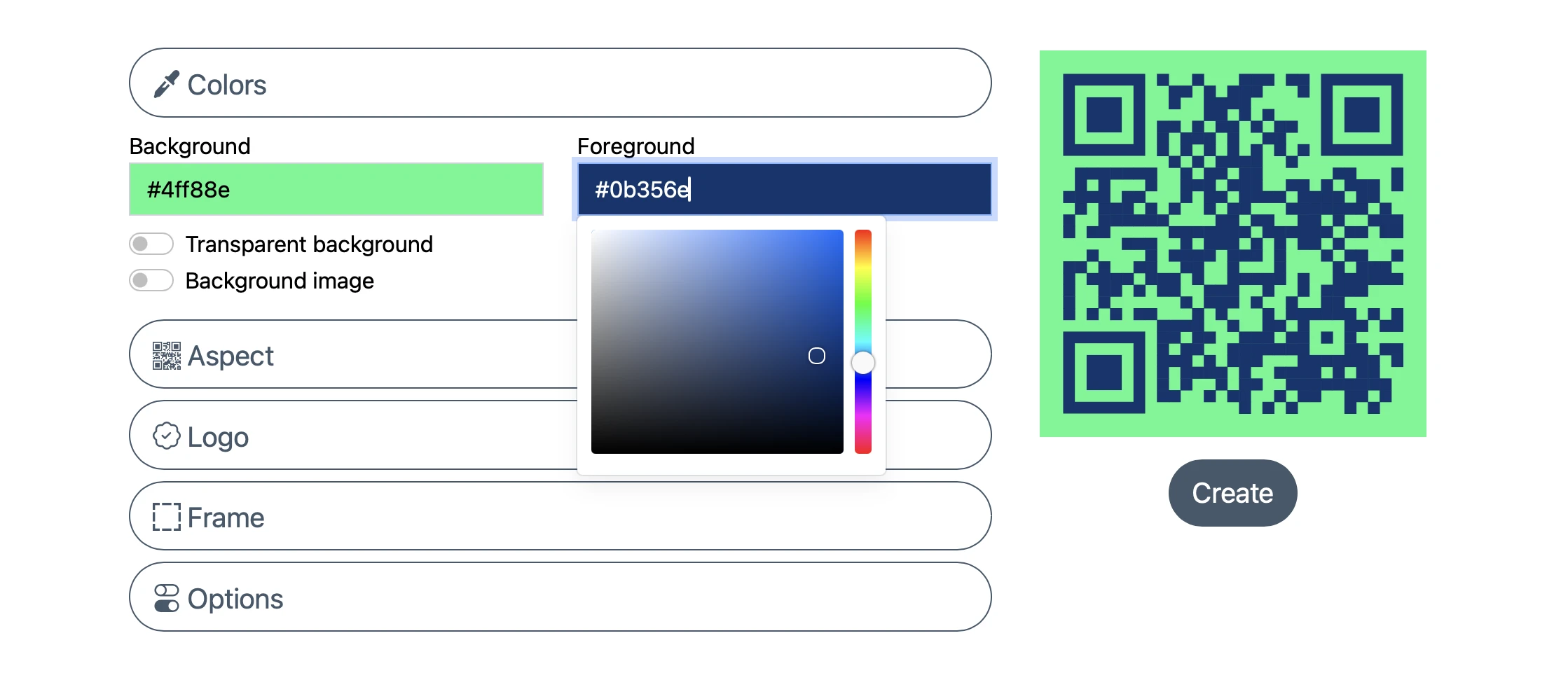
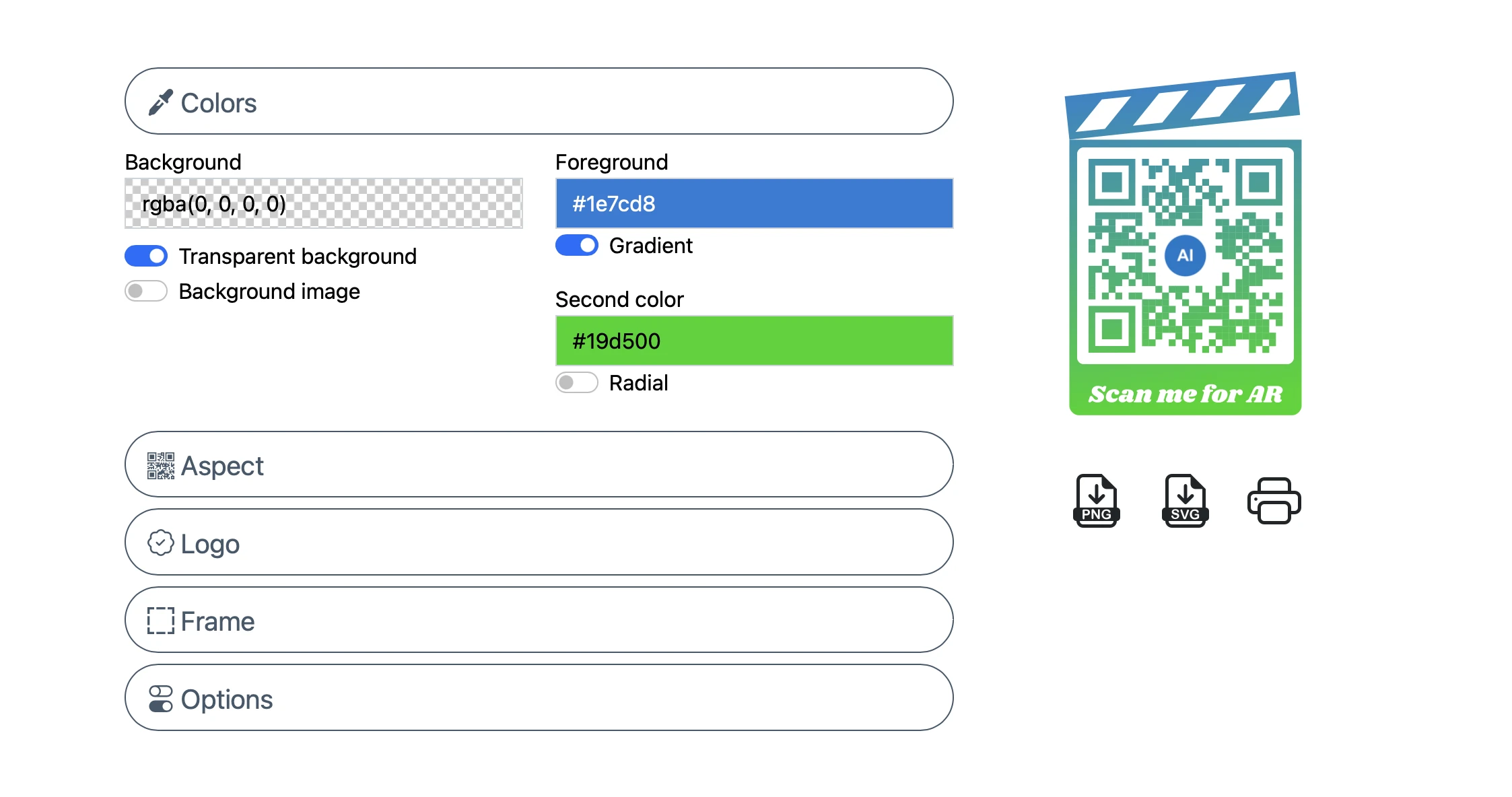
The AR Code color picker lets businesses match AR Codes to brand colors and campaign visuals. Move beyond monochrome by selecting vibrant or subtle hues that align with your brand and connect with your audience. Want a competitive edge from your first impression? Learn to add AR Codes to business cards for increased engagement and interactivity.

Blend background and foreground colors to create AR Codes that energize campaigns, elevate packaging, or coordinate with digital profiles. Ensure effortless scanning and brand consistency while delivering a polished, professional appearance during every customer interaction.
2. Gradient Foreground and Transparent Background: Add Depth
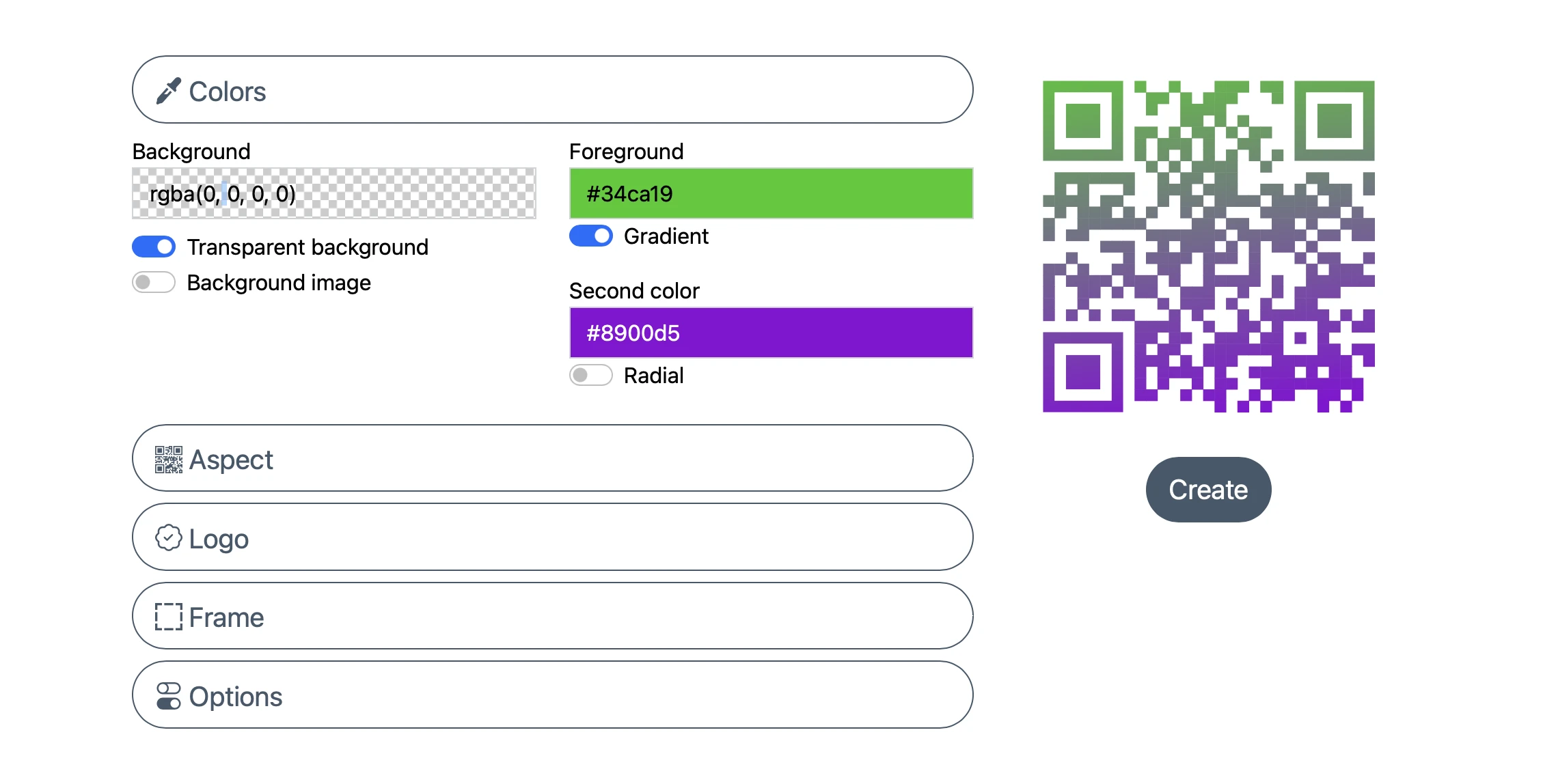
Enhance engagement with gradient foregrounds that add sophistication and visual depth to your AR Codes. Each scan becomes a unique expression of your brand identity.

Apply transparent backgrounds to seamlessly integrate AR Codes into websites, print collateral, and product visuals. This enables creative flexibility across all channels, keeping your brand message unified.
3. Advanced QR Code Patterns: Unique Designs
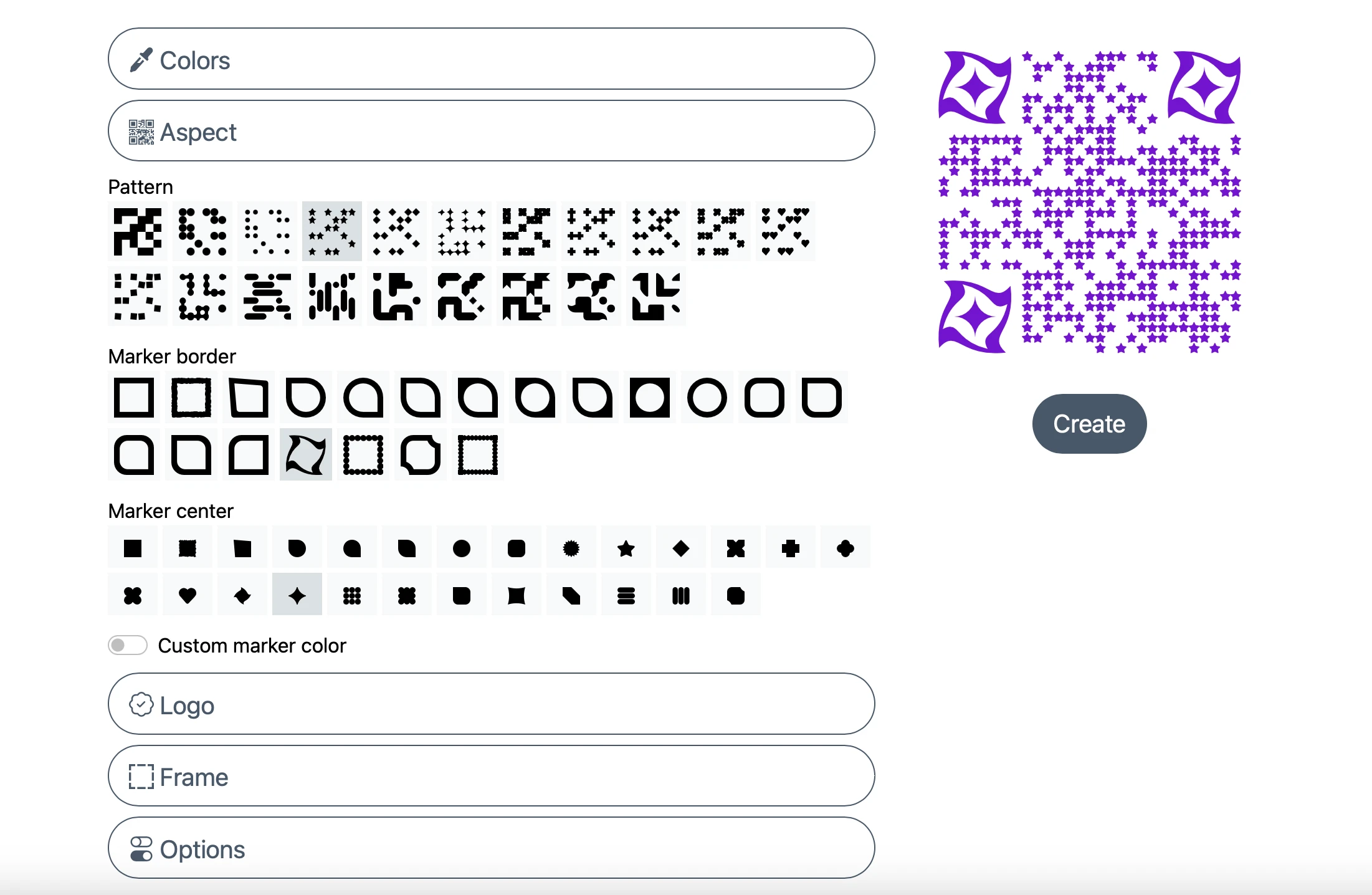
Adopt advanced QR Code patterns to express your brand’s distinct style. Custom patterns allow AR Codes to stand out while remaining easy to scan and use.

Personalize every code detail, including borders, centers, and corners, with unique logos and creative touches. For real-world applications, see how AR Code upgrades beverage packaging and advertising.
4. Custom Frames: Elevate Your AR Code Design
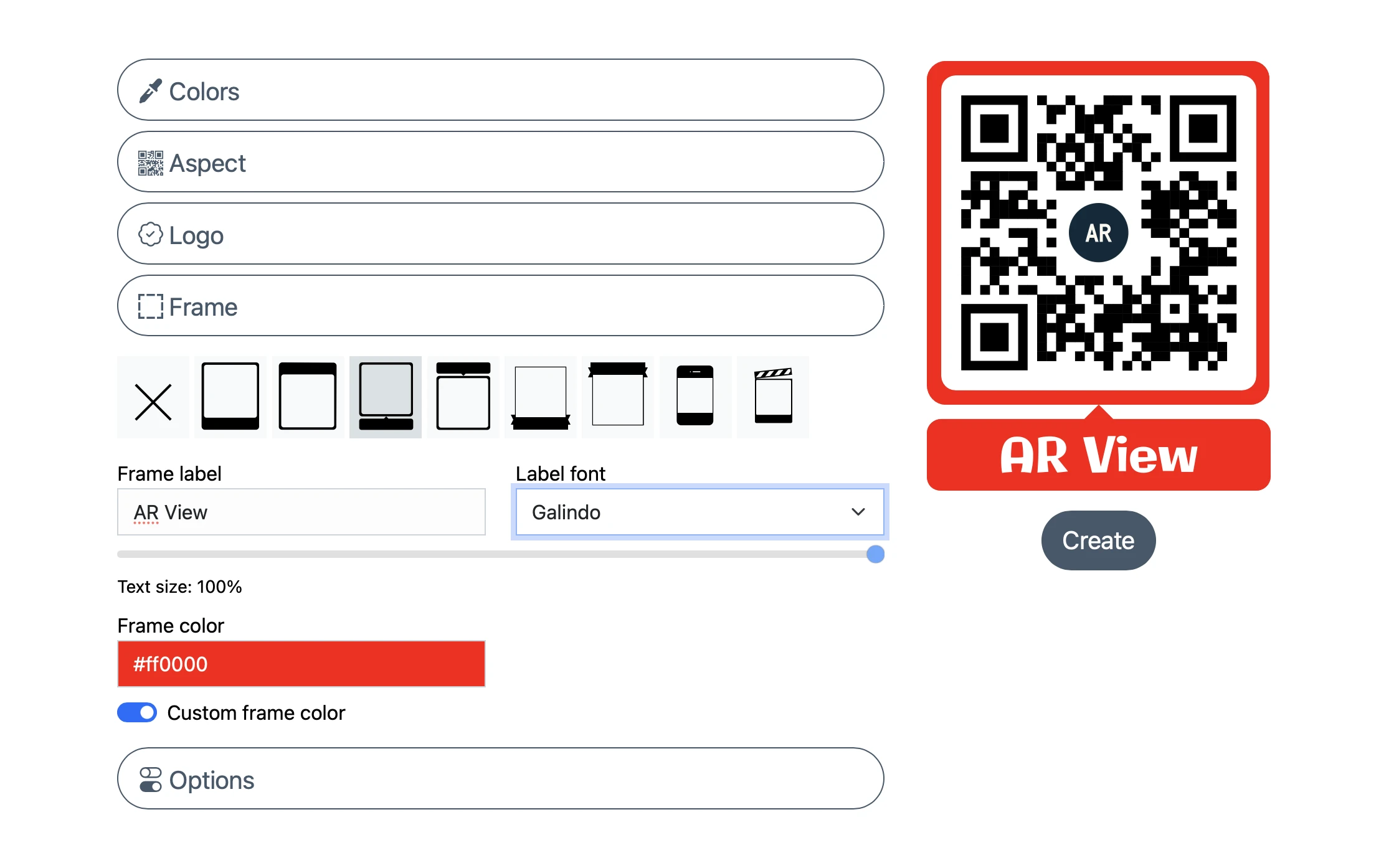
Capture attention and increase AR Code scans with personalized frames. Whether on posters, product packaging, or digital materials, custom frames highlight your codes and inspire audience action.

Add engaging labels for strong calls to action or clear instructions, improving user experience and brand clarity. Optimize your campaigns by learning to track and retarget AR Code users for advanced marketing insights.
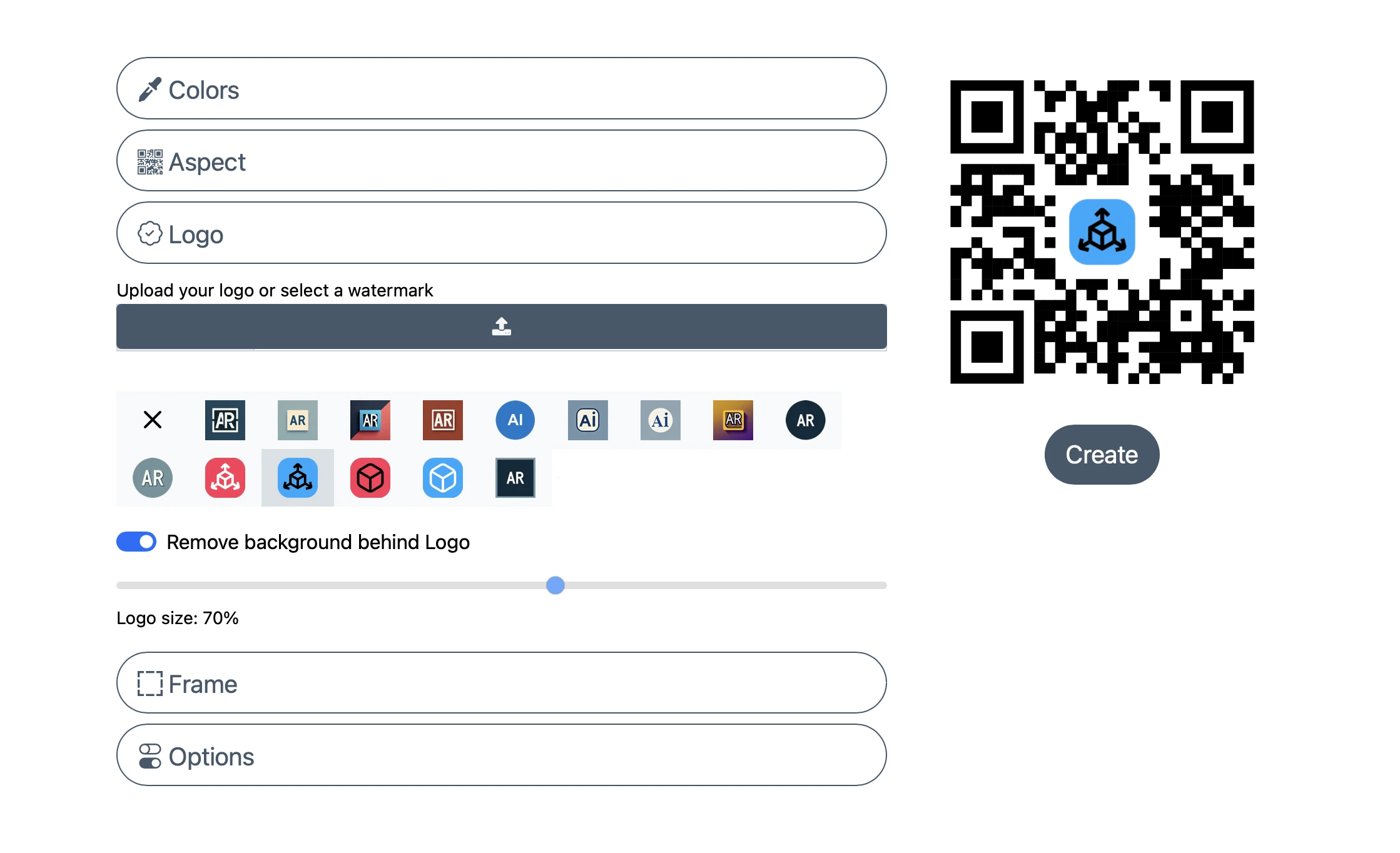
5. Image Uploader: Showcase Brand Identity

Embed your brand logo or visuals directly into AR Codes for instant recognition. The image uploader guarantees that each AR Code deployed remains consistent with your brand across every channel.
6. Save AR Codes in Multiple Formats (.png, .svg, .pdf)
Export AR Codes in PNG for high-quality images, SVG for versatile digital usage, or PDF for precise printing. This flexibility supports smooth integration into print materials, digital assets, packaging, and campaign elements.

Use live previews to perfect your AR Code’s design and function before launch, ensuring every code achieves top visual and operational performance for your business goals.
Conclusion: Blending Creativity and Functionality
Upgrade your business marketing with AR Code SaaS. The platform delivers advanced customization tools to create interactive, visually impressive AR campaigns that accelerate conversions, foster brand loyalty, and increase customer engagement. Ready to innovate? Review the AR Code SaaS business guide to get started.
Unlock next-generation marketing with advanced AR Code customization. Combine creative branding, interactive experiences, and business innovation to achieve powerful, memorable results with every scan. Discover the impact of AR Codes and boost your customer connections today.
Frequently Asked Questions
How do I customize my AR Codes with colors and gradients?
Use the Color Picker to align AR Code colors with your brand. Apply gradient foregrounds for visual impact and transparent backgrounds for seamless integration. For a full customization walkthrough and scanning tips, visit this AR Code scanning and customization guide.
What are advanced QR Code patterns, and how do they enhance my AR Codes?
Advanced QR Code patterns provide distinctive visuals and excellent scan reliability. Customize marker corners with brand-specific designs or logos. For further details, review the differences between QR Codes and AR Codes.
How can I add frames, labels, or logos to my AR Codes?
Enhance AR Code designs with custom frames, descriptive labels, and branded logos for instant recognition. Explore how brands use AR logos for immersive branded experiences and increased engagement.
AR Code Tech - Latest Blog Posts
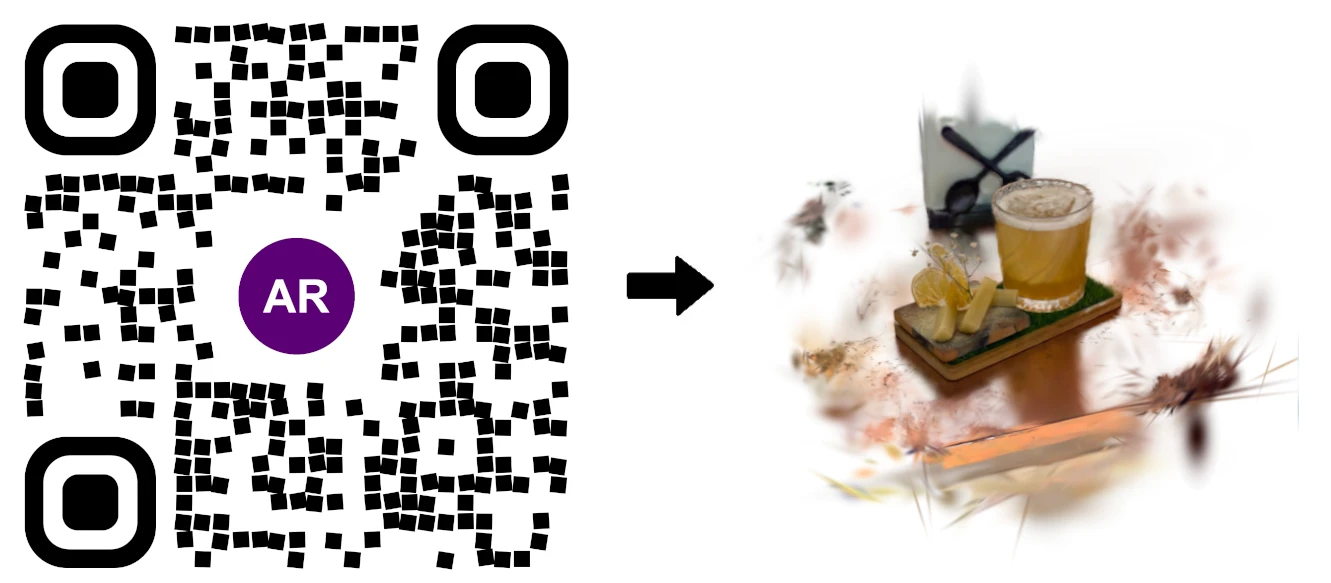
AR Splat: A New 3D Scanning-to-Augmented Reality Solution Based on Gaussian Splatting

AR Splat by AR Code empowers businesses to create immersive, high-quality 3D environments from simple videos, streamlining 3D content creation for web-based AR experiences. Upload a walk-around video and AR Splat instantly generates a photorealistic 3D scene, accessible directly through an AR QR Code. Driven by...
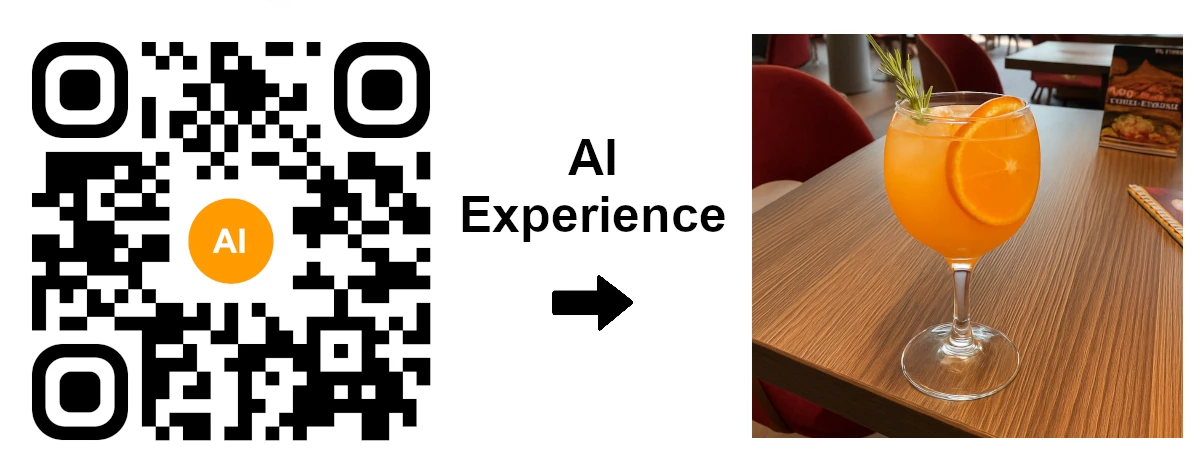
AI Code’s Image Generation Redefines Product Visualization Through a QR Code Scan

AR Code is transforming Augmented Reality (AR) and Artificial Intelligence (AI) for businesses by providing AI-generated visualizations that engage customers instantly through a QR code scan. Unlock the potential of AI Code for your business and drive customer interaction with immersive AR experiences. Retailers,...
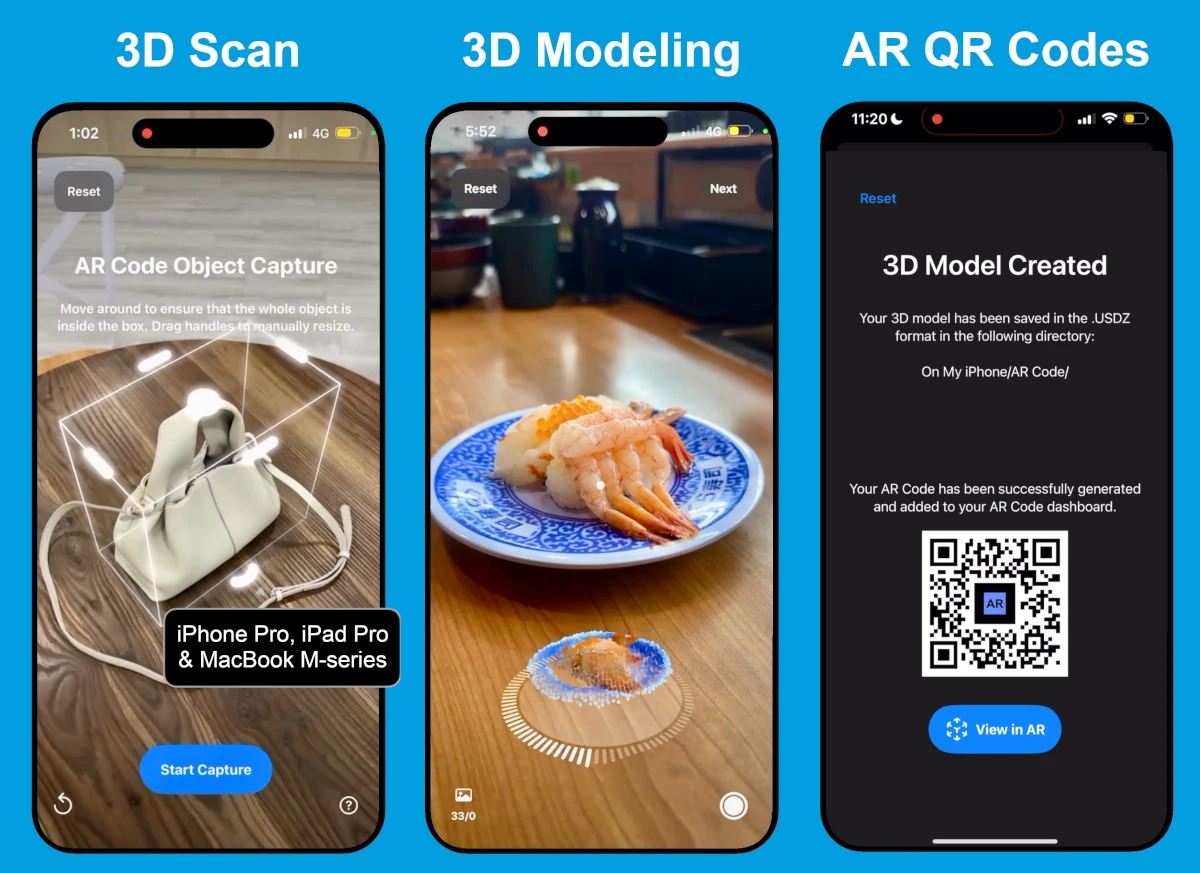
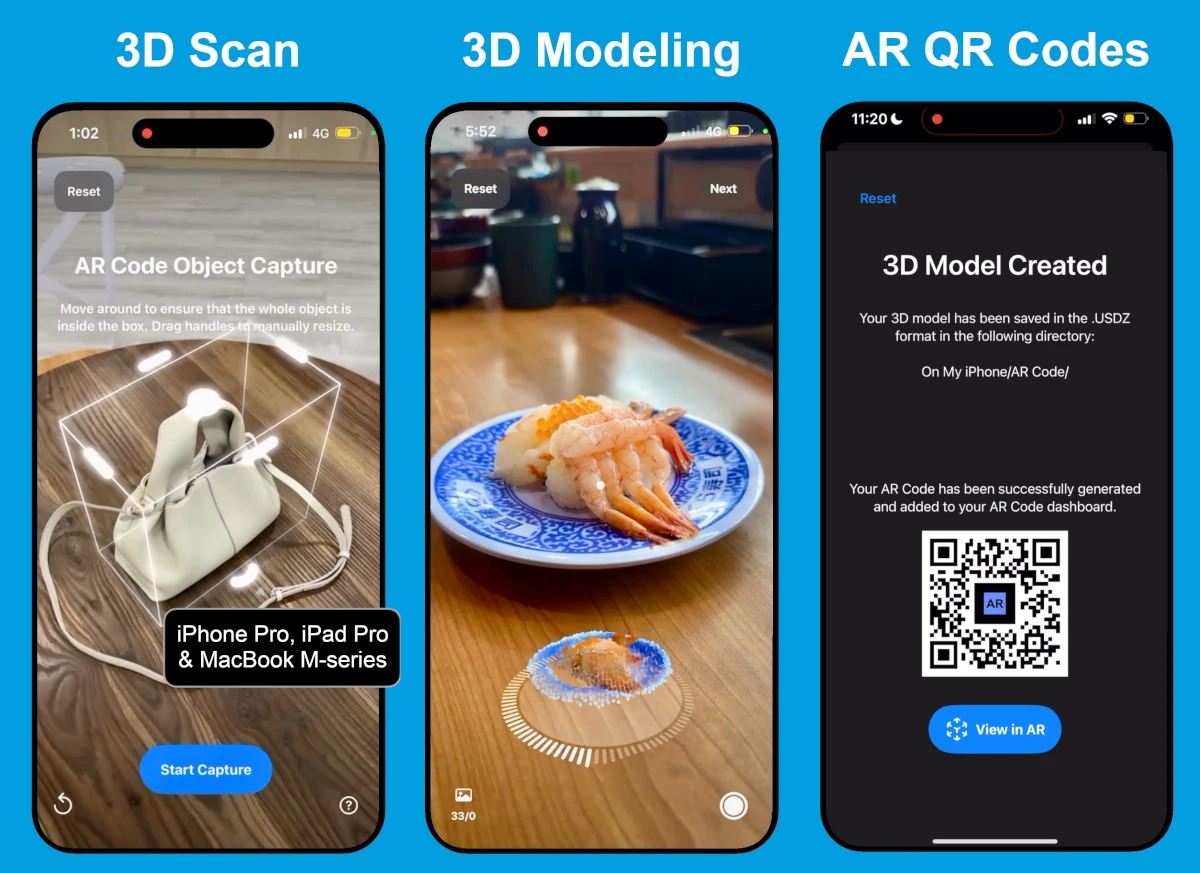
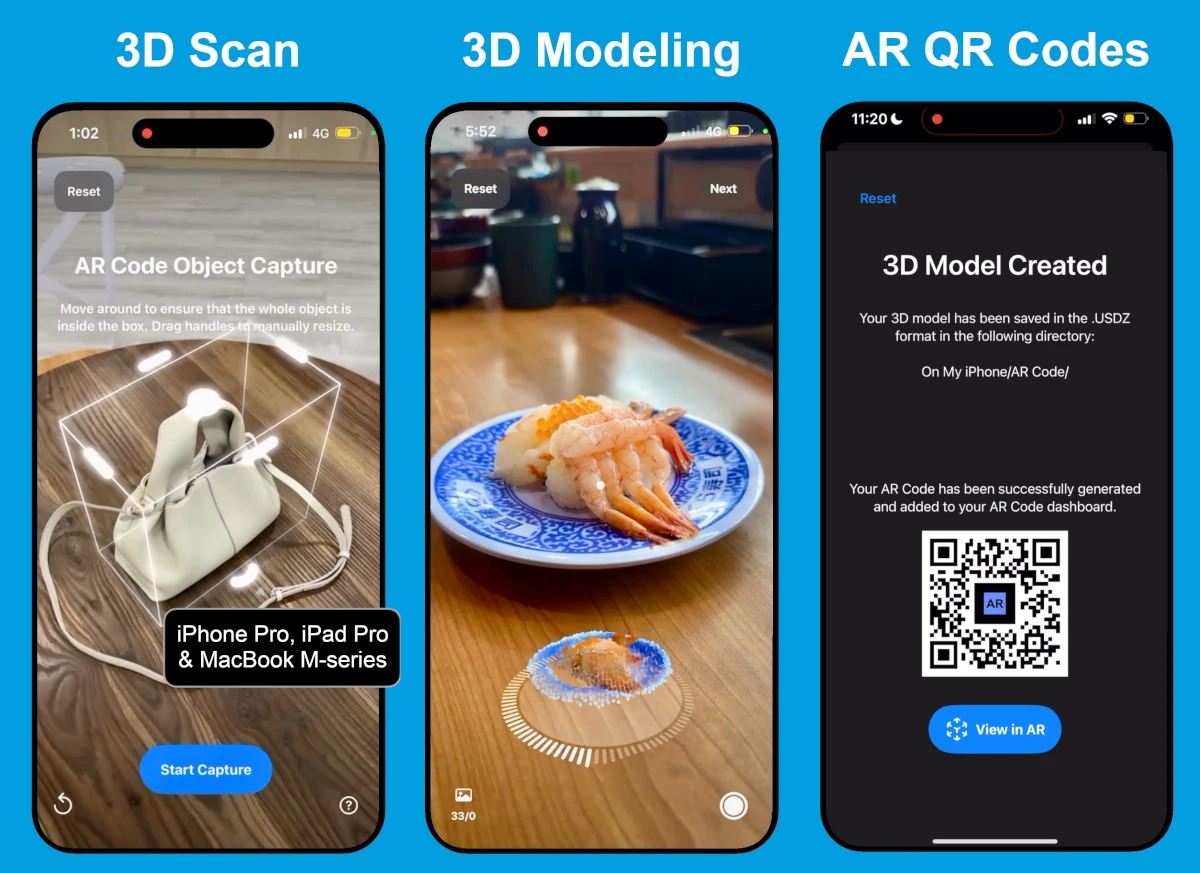
AR Code Object Capture Now Works on All iPhones and iPads No LiDAR Required

Elevate your business with immersive augmented reality using the AR Code Object Capture app. Instantly capture and create 3D models plus AR QR Codes on any iPhone or iPad, no LiDAR required, streamlining digital workflows and unlocking new customer engagement strategies. Empower your team to deliver interactive AR...
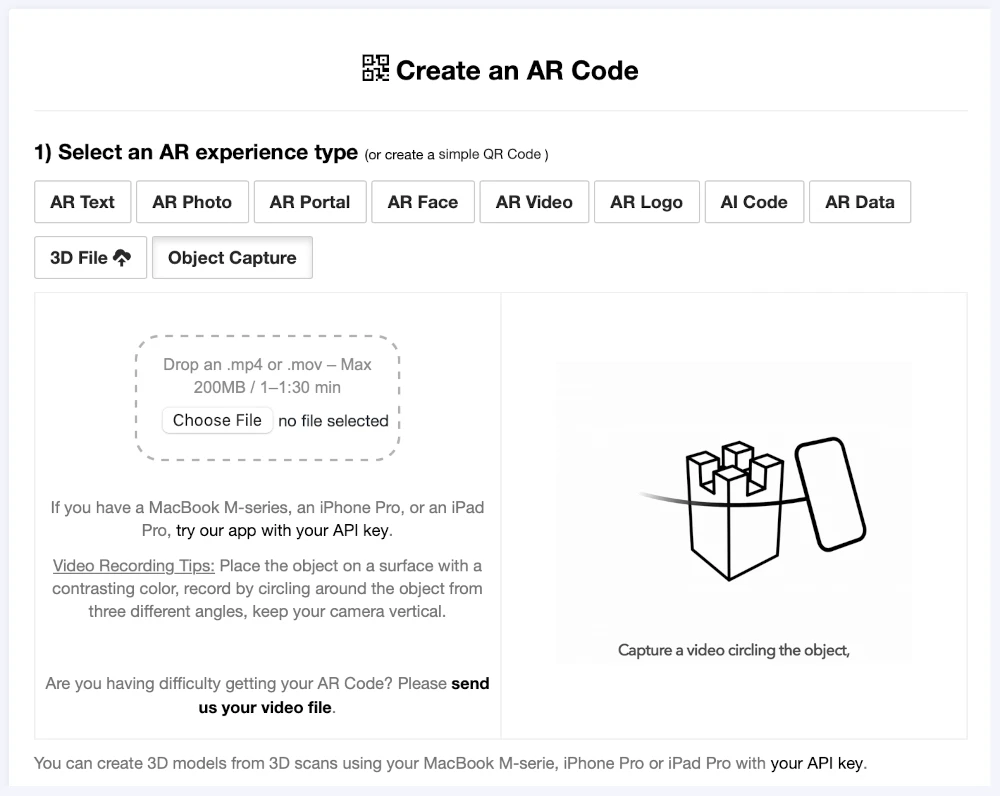
3D Scanning from Video Now Available on the AR Code Web Interface

Transform your business with the innovative AR Code Object Capture solution, now available on our web platform. Boost your brand's impact by turning video-based 3D scans into immersive augmented reality content in minutes, all without technical hassles. Forget complicated apps or extra hardware. Upload a...
Guide to 3D Scanning with Our "AR Code Object Capture" Solution

Accelerate your business’s digital transformation with AR Code Object Capture—the leading SaaS platform for 3D scanning and augmented reality experiences that drive growth, engagement, and revenue. Trusted by top organizations, AR Code delivers high-quality 3D model creation for marketing, e-commerce,...
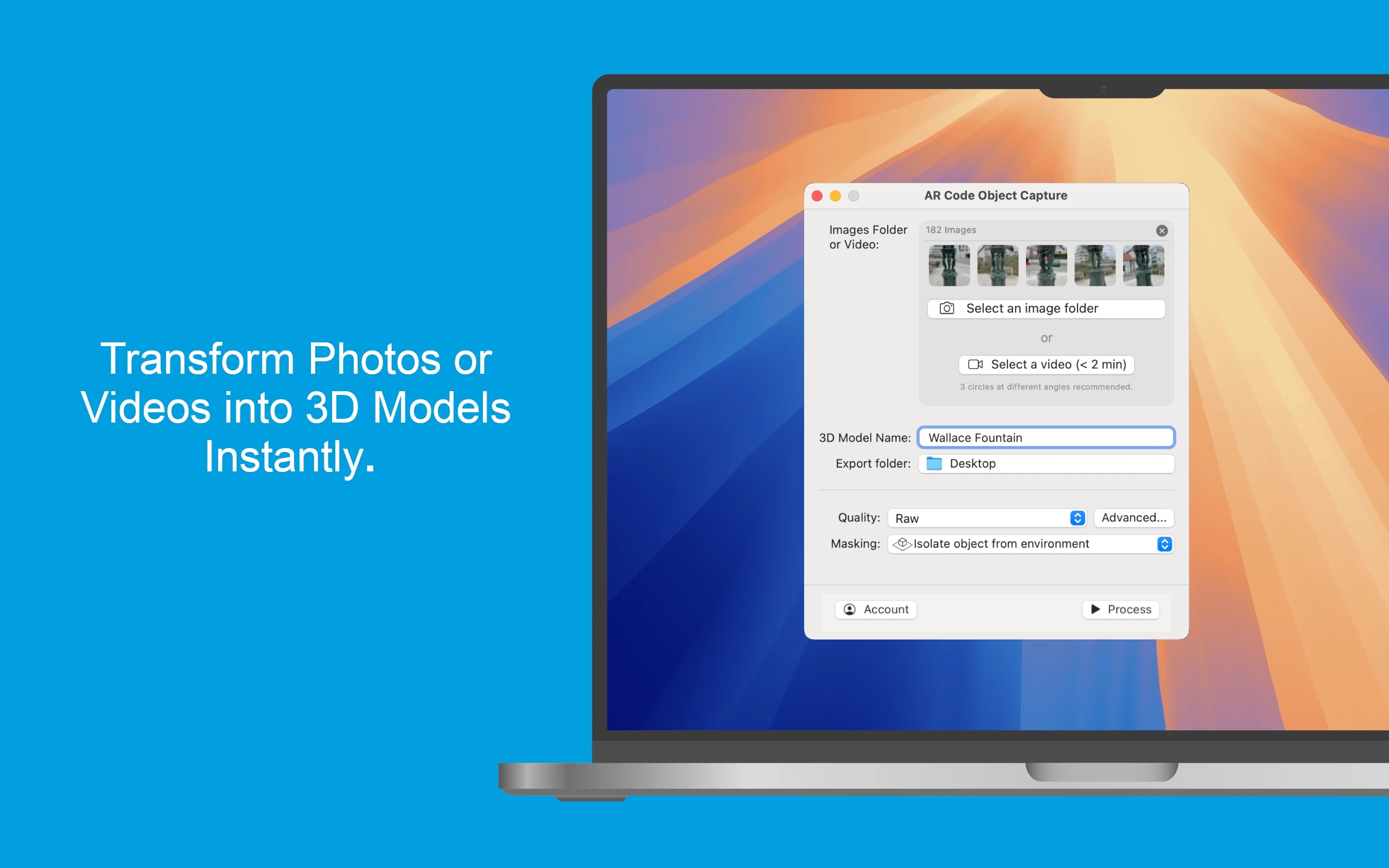
From Video to 3D Modeling: Photogrammetry with AR Code Object Capture on MacBook M-Series

Elevate your business with the cutting-edge AR Code Object Capture app, the premier 3D scanning and augmented reality SaaS platform for enterprises. Purpose-built for MacBook M-series (macOS 15.0+), this app converts real-world products into vivid 3D models and AR QR Codes in just minutes. Seamlessly compatible across...
AR Code's Low-Power SLAM: Augmented Reality for Everyone, Everywhere

Accelerate your business growth with AR Code, the flexible SaaS platform revolutionizing accessibility and engagement in Augmented Reality for companies worldwide. Deploy dynamic AR experiences across premium and affordable devices, from flagship smartphones to entry-level Androids. AR Code’s advanced low-power SLAM...
Revolutionize Your Online Boutique with 3D Scans Using the AR Code Object Capture App

In today’s fast-paced e-commerce world, delivering immersive and interactive shopping is crucial for businesses to stand out. Online shoppers expect to experience products as vividly as in person. AR Code helps companies surpass these expectations through leading-edge Augmented Reality solutions. Using the intuitive...
AR Face Filter Creation Simplified: Boost Brand Engagement with AR QR Codes

Accelerate your brand reach and energize your marketing strategy with the AR Face Filter, an innovative augmented reality SaaS solution from AR Code. Instantly project your logo or images onto users’ faces using advanced AR and AI technology. Perfect for sports teams, event organizers, entertainment brands, and...
Revolutionizing Restaurant Menus with AR Code Object Capture 3D Scanning and AR QR Codes

Transform your dining and business experiences with the AR Code Object Capture tool, a state-of-the-art augmented reality SaaS solution for iPhone, iPad, and MacBook M-Series devices. AR Code enables restaurants and forward-thinking businesses to capture and share vibrant 3D scans of menu items, revolutionizing...
157,060 AR experiences
564,725 Scans per day
130,947 Creators


















